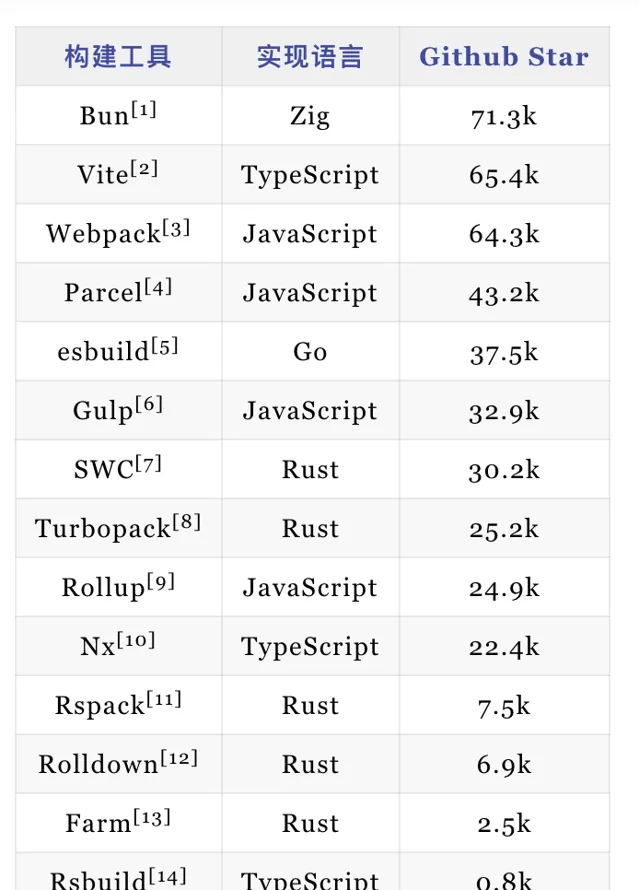
今天來盤點一下前端構建工具。

Bun
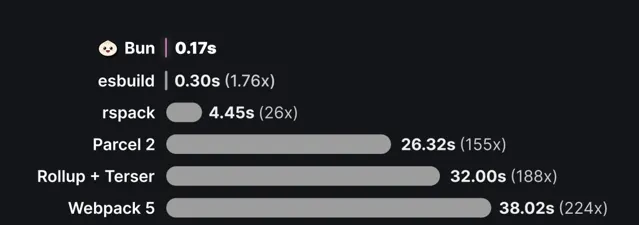
Bun 是一個爆火的 JavaScript 執行時,它不僅僅局限於執行時,更是一個全能的工具集,整合了包管理、測試、構建和轉譯等多項功能。作為構建工具,Bun 的速度表現尤為出色,其效能遠超其他主流構建工具。
受到 edbuild 的啟發,Bun 不僅繼承了其優秀的設計理念,還提供了與之相容的外掛程式API,確保了生態的延續性和擴充套件性。另外,Bun 引入了JS宏的概念,使得在打包過程中可以直接運算JS函式,並將結果行內到程式碼中。

Vite
Vite 是由 Vue 團隊開源的一款基於瀏覽器原生 ES 模組化的前端構建工具,旨在為使用者提供極速且流暢的開發體驗。
Vite 的核心優勢在於其出色的速度和簡易性。透過其獨特的開發伺服器,它支持原生 ES 模組並提供了一系列內建功能,包括超快速的模組熱更新(HMR),從而顯著提升了開發效率。
不僅如此,Vite 還擁有一套強大的構建指令,它基於 Rollup 進行程式碼打包,並經過預配置以輸出適用於生產環境的高度最佳化過的靜態資源。值得註意的是,Vite 正計劃在未來采用其自研的 Rolldown 打包工具,以進一步提升打包效率和效能。
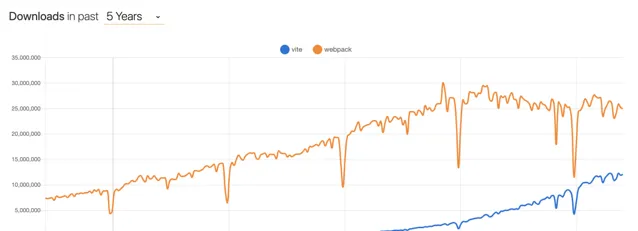
如今,越來越多的 Vue 和 React 使用者都選擇 Vite 作為他們的構建工具。僅用了四年時間,Vite 的周下載量便高達每周 260 萬次,並且這一數位仍在持續增長。這充分證明了 Vite 在前端開發領域的廣泛認可和巨大潛力。

Webpack
Webpack 是一個老牌的模組打包工具,也是目前最流行的前端構建工具。它可以將各種資原始檔(如 JavaScript、CSS、圖片等)視為模組,在打包時統一處理和最佳化。
Webpack 的優點不用多說,這裏主要說說它的缺點:
Webpack 在冷啟動和熱更新時相對較慢;
配置相對復雜,需要了解和配置多個概念,包括載入器 loader、外掛程式 plugin等,對新手不友好;
打包結果比一些工具體積更大,影響效能。

Parcel
Parcel 是一個快速、易於使用的打包工具,主要用於前端計畫,特別是那些尋求簡單配置和快速啟動時間的計畫。它利用多核處理提供了極快的速度,並且不需要任何配置。它內建了對多種資源的轉換功能,並支持多種模組規範。

esbuild
esbuild 是一個高效且可延伸的 JavaScript 打包工具,專為現代前端套用構建而設計。其主要特點包括:
極速構建 :esbuild 的構建速度是同類工具的幾十倍,這得益於其使用 Go 語言編寫和基於多核並列處理的架構,能夠充分發揮現代電腦硬體的效能優勢。
多型別支持 :它不僅支持 JavaScript 和 TypeScript,還相容 CSS、圖片以及多種外掛程式,為前端計畫提供了全面的支持。
簡單易用 :esbuild 的使用方式簡單直觀,支持命令列、JavaScript 和 Go 三種呼叫方式,方便開發者根據計畫需求靈活選擇。
低記憶體占用 :相比其他構建工具,esbuild 在構建過程中具有較低的記憶體占用,這對於資源受限的環境尤為友好。
Gulp
Gulp 是一個擁有悠久歷史的基於 Node.js 的自動化構建工具,用於簡化開發過程中的一些 簡單的任務處理 ,例如檔壓縮、合並、重新命名、圖片壓縮等。最近,Gulp 釋出了 5.0 版本,目前新套用應該用的不多了,主要是一些老計畫在用。

swc
swc(全稱 Super-fast Web Compiler)是一款基於 Rust 編寫的 JavaScript 和 TypeScript 編譯器,目標是提供比 Babel 更快的編譯速度和更好的壓縮效果。swc 透過多執行緒編譯和直接解析程式碼到 AST 的方式,顯著提升了編譯速度,遠超 Babel。
同時,swc 提供了優秀的程式碼壓縮效果,支持最新的 ECMAScript 標準,包括 ES6、ES7、ES8 等,並相容主流瀏覽器和 Node.js。swc 的 API 友好易用,可輕松整合到現有的構建系統,如 webpack、rollup、Parcel 等。

Turbopack
Turbopack,由Vercel開源,是下一代高效能的JavaScript套用構建工具,目前用於 Next.js 中。Turbopack旨在透過革新JavaScript套用的打包流程來顯著提升套用效能,它專註於縮短載入時間,降低CPU和網路資源的使用,並減小套用的體積和啟動時間。
Vercel 宣稱 Turbopack 是 Webpack 的繼任者,用 Rust 編寫,其在大型套用中的表現令人矚目,展現了相較於Vite快10倍、相較於Webpack快達700倍的速度。
Turbopack顛覆了傳統JavaScript打包工具(如webpack、Rollup)的使用體驗,它無需使用者手動建立復雜的配置檔或處理繁瑣的外掛程式和依賴關系。相反,它透過智慧分析套用並自動檢測執行時所需特性,來精準確定依賴項,並使用高效的JavaScript模組打包器Rollup進行打包。

Rollup
Rollup是一個JavaScript模組打包器,可以將JavaScript模組打包成單個檔。與其他打包工具相比,Rollup更加註重ES6模組的支持,可以將ES6模組轉換成ES5模組,並可以進行tree-shaking最佳化,減小打包後檔的體積。Rollup 的目標是產生更小、更快、更高效的程式碼,因此在構建 JavaScript 庫時非常有用。

Nx
Nx 是一個具有內建工具和高級 CI 功能的構建系統。它可以在本地和 CI 上維護和擴充套件 monorepos。
Nx 的核心功能包括:高效並列執行任務並依據依賴關系智慧排序,透過在多台虛擬機器間分發任務以最佳化大型倉庫的CI效能,利用本地和遠端緩存機制避免重復執行,自動拆分大型端到端測試並智慧辨識重跑不穩定的測試,支持透過外掛程式實作程式碼庫和依賴項的自動更新,以及提供高度的可客製性和可延伸性,允許使用者建立並分享自訂外掛程式以滿足特定需求。

Rspack
Rspack 是由字節跳動 Web Infra 團隊孵化的基於 Rust 語言開發的 Web 構建工具。它擁有高效能、相容 Webpack 生態、客製性強等多種優點,旨在打造高效能的前端工具鏈。

Rolldown
Rolldown 是 Vue 團隊近期開源的一個用 Rust 編寫的 JavaScript 打包器,它提供了與 Rollup 相容的 API 和外掛程式介面,但在功能範圍上與 esbuild 更相似。
Rolldown 旨在作為 Vite 未來使用的底層打包器,以替換現在的 Rollup,也可以作為單獨的構建工具使用,目前處於開發階段,尚不可用於生產環境。

Farm
Farm 是國內個人開發者開發的一個使用 Rust 編寫的極速 Web 構建工具,相容 Vite 外掛程式生態。Farm 設計為極速、強大、一致的構建工具,旨在提供更好的 web 開發體驗,是真正意義的下一代構建工具。

Rsbuild
Rsbuild 是基於 Rspack 的 Web 構建工具,是一個增強版的 Rspack CLI,更易用、更開箱即用。作為 Rspack 團隊對 Web 構建最佳實踐的探索,Rsbuild 提供從 Webpack 到 Rspack 的順暢遷移方案,大幅減少配置需求,提升構建速度達 10 倍。

相關連結
[1] Bun: https://github.com/oven-sh/bun
[2] Vite: https://github.com/vitejs/vite
[3] Webpack: https://github.com/webpack/webpack
[4] Parcel: https://github.com/parcel-bundler/parcel
[5] esbuild: https://github.com/evanw/esbuild
[6] Gulp: https://github.com/gulpjs/gulp
[7] SWC: https://github.com/swc-project/swc
[8] Turbopack: https://github.com/vercel/turbo
[9] Rollup: https://github.com/rollup/rollup
[10] Nx: https://github.com/nrwl/nx
[11] Rspack: https://github.com/web-infra-dev/rspack
[12] Rolldown: https://github.com/rolldown/rolldown
[13] Farm: https://github.com/farm-fe/farm
[14] Rsbuild: https://github.com/web-infra-dev/rsbuild











