下個月的 5.20 就是一年一度的「網路情人節」,你是否已經為心愛的人準備了一份專屬的禮物呢?如果還沒有,不妨讓我們以程式設計師獨有的浪漫,為心愛的人送上一份獨一無二的禮物吧!
今天分享的程式碼是一個純 HTML 檔,它可以制作一個具有「愛心跳動」效果的頁面,並且還加入了文字漂浮的特效,讓你的愛意和心意在頁面上躍然呈現。
GIF 動圖展示效果:
個人化客製
這段程式碼的魔力在於,它能夠將你心中的愛意轉化為螢幕上的跳動愛心,配合文字漂浮特效,讓你的表白更加生動。
我的女神是「鄧紫棋」,那麽預覽效果將會是滿屏的「鄧紫棋,我愛你」。而你只需簡單修改下面程式碼段的文字片段為你心愛的人的名字和表達方式,即可在頁面快速展現出對 ta 的愛意哦!
Heart.prototype.draw = function (i) {
ctx.globalAlpha = this.opacity;
ctx.font = `${180 * this.scale}px "微軟雅黑"`;
// ctx.font="20px";
ctx.fill style = colors[i % 18];
ctx.fillText(
"鄧紫棋,我喜歡你",
this.x - this.width * 0.5,
this.y - this.height * 0.5,
this.width,
this.height
);
};
由於附帶文字的愛心跳動程式碼太長,這裏僅展示部份程式碼:
<!DOCTYPE html>
<!--完整程式碼及頁面展示效果請存取程式碼小抄 -->
<!--https://www.codecopy.cn/post/1bbvth -->
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>I love you</title>
< styletype="text/css"></ style>
</head>
<body>
<scripttype="text/javascript">
Heart.prototype.update = function (i) {
this.x += this.vel.x;
this.y += this.vel.y;
this.scale += (this.targetScale - this.scale) * 0.01;
if (this.x - this.width > ww || this.x + this.width < 0) {
this.scale = 0;
this.x = Math.random() * ww;
}
if (this.y - this.height > wh || this.y + this.height < 0) {
this.scale = 0;
this.y = Math.random() * wh;
}
this.width = 473.8;
this.height = 408.6;
};
Heart.prototype.draw = function (i) {
ctx.globalAlpha = this.opacity;
ctx.font = `${180 * this.scale}px "微軟雅黑"`;
// ctx.font="20px";
ctx.fill style = colors[i % 18];
ctx.fillText(
"鄧紫棋,我喜歡你",
this.x - this.width * 0.5,
this.y - this.height * 0.5,
this.width,
this.height
);
};
</script>
<!--完整程式碼及頁面展示效果請存取程式碼小抄 -->
<!--https://www.codecopy.cn/post/1bbvth -->
</body>
</html>
完整程式碼可在下方小程式中檢視,更適合在電腦上進行體驗哦。若您正在使用電腦閱讀本文,可復制下方連結到瀏覽器或點選文末的「閱讀原文」即可快速體驗附帶文字的愛心跳動頁面哦!
線上存取:https://www.codecopy.cn/post/1bbvth
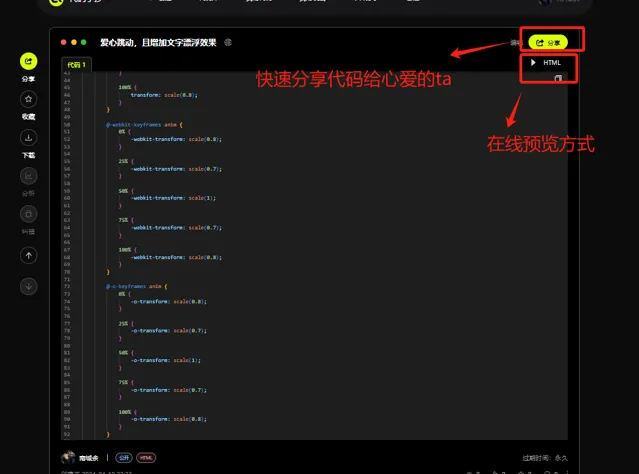
具體 線上預覽方式 和 快速分享程式碼 給心愛的 ta ,可參考下方圖片中的紅色框框。
並且不需要傳統的下載和保存程式碼為檔,在程式碼小抄即可快速 copy 這份程式碼,將「鄧紫棋」,更換為心愛的 ta 的名字,然後便可以 快速分享 這段程式碼的連結給你心愛的 ta,線上即可讓其體驗到不一樣的愛,不一樣的禮物哦!

另外在 5.20 之前,我們會非週期性分享愛心表白程式碼哦,盡請關註 程式碼小抄官方推文 哦!
在程式碼小抄可以看到更多優質程式碼,也歡迎大家在此期間 積極分享愛心表白程式碼 哦,可能會獲得我們官方的小禮品 🎁~
往期推薦











