Transformers.js 是一個創新的網路機器學習庫,它將先進的 Transformer 模型直接帶入瀏覽器,無需伺服器端支持。這個庫與 Hugging Face 的 Python transformers 庫功能對等,提供相似的 API 介面來執行預訓練模型,涵蓋了自然語言處理、電腦視覺、音訊處理以及多模態任務。
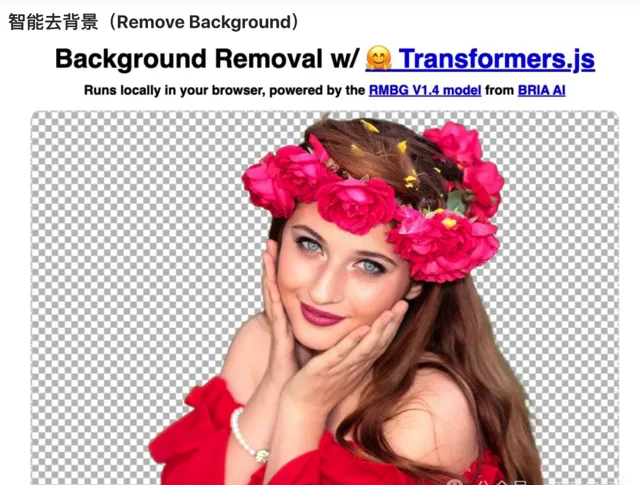
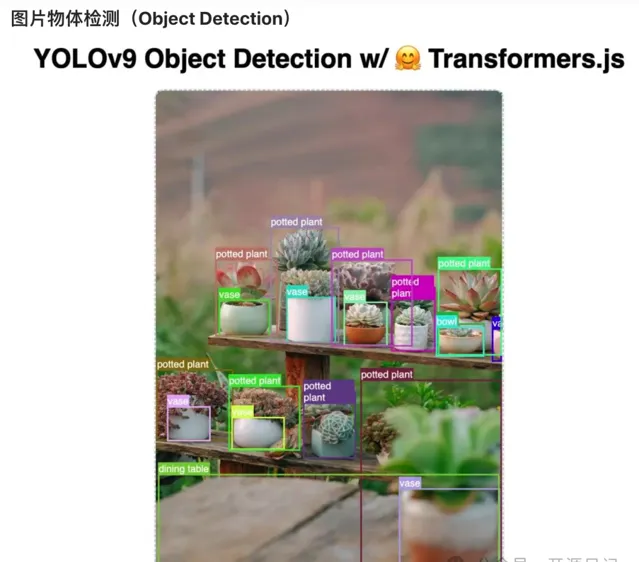
以下是瀏覽器裏面執行的效果


特點
Transformers.js 的核心優勢在於它的便捷性和功能性。使用者可以利用這個庫在客戶端進行復雜的機器學習任務,而無需擔心後端部署。它透過 ONNX Runtime 支持模型的執行,並且可以輕松地將 PyTorch、TensorFlow 或 JAX 模型轉換為 ONNX 格式,以實作在瀏覽器中的高效執行。
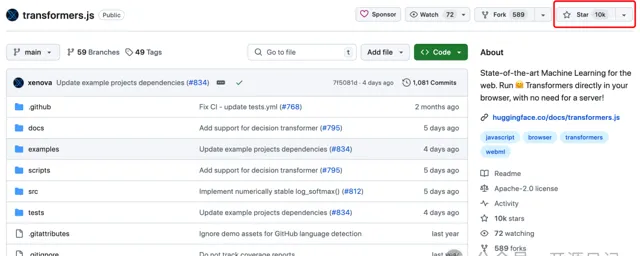
開源成就
目前獲得10K Star

主要功能
自然語言處理 :包括文本分類、命名實體辨識、問答系統、語言建模、文本摘要、轉譯及文本生成等。
電腦視覺 :涉及影像分類、目標檢測和影像分割等任務。
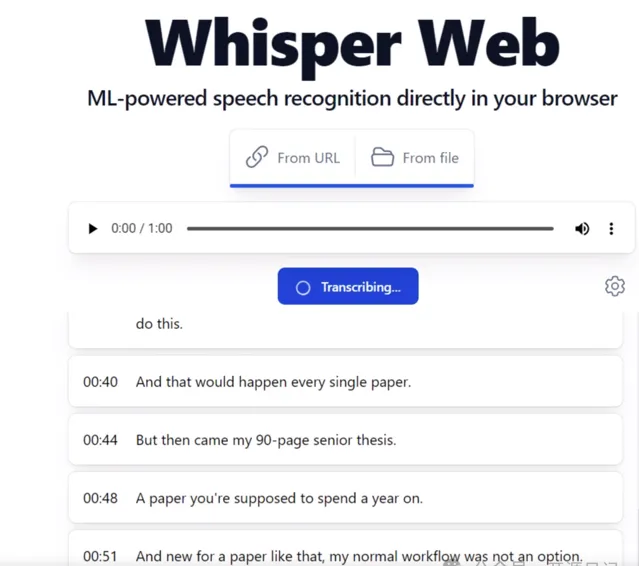
音訊處理 :包括自動語音辨識和音訊分類。
多模態任務 :支持零樣本影像分類等。
支持的模型
Transformers.js 支持廣泛的 Transformer 架構,如 ALBERT、BERT、RoBERTa、CLIP、GPT-2、T5 等,這些模型由各自領域的領先研究機構開發,並在各種機器學習任務中表現出色。
例子


| 名稱 | 描述 |
|---|---|
| Whisper Web | 使用 Whisper 進行語音辨識 |
| Doodle Dash | 即時草圖辨識遊戲 |
| Code Playground | 瀏覽器內程式碼補全網站 |
| Semantic Image Search (client-side) | 客戶端實作的透過文本搜尋圖片功能 |
| Semantic Image Search (server-side) | 伺服器端實作的透過文本搜尋圖片功能 |
| Vanilla JavaScript | 瀏覽器內物件檢測 |
| React | 多語言轉譯網站 |
| Text to speech (client-side) | 瀏覽器內實作的文本到語音轉換 |
| Browser extension | 文本分類瀏覽器擴充套件 |
| Electron | 基於 Electron 的文本分類應用程式 |
| Next.js (client-side) | 客戶端情緒分析(瀏覽器內推理) |
| Next.js (server-side) | 伺服器端情緒分析(Node.js 推理) |
| Node.js | 情緒分析 API |
簡單部署
部署 Transformers.js 非常直接。你可以透過 NPM 安裝庫:
npm i @xenova/transformers
或者,在純 JavaScript 計畫中,使用 CDN 連結直接在 HTML 檔中引入:
<scripttype="module">
import { pipeline } from'https://cdn.jsdelivr.net/npm/@xenova/[email protected]';
</script>
此外,庫提供了豐富的範例和樣版,幫助使用者快速開始開發,包括語音辨識、草圖辨識遊戲、程式碼補全網站等。
Transformers.js 為希望在瀏覽器中實作機器學習功能的開發者提供了一個強大而靈活的工具。
近期熱文:











