
肯定有不少人會想: 這怎麽可能呢?
就算用幾乎零配置的 SpringBoot,寫一個最簡單的介面也得有 3 行程式碼啊!
@RequestMapping("test/{request}")
public String test(@PathVariable String request){
return request + ": Hello World";
}
那 8 個沒啥用的 Hello World 介面就得 24 行程式碼了!
這還沒算拼 SQL 連 JDBC 或者呼叫 ORM 庫 的程式碼呢!
更不用說還要寫 XML 配置 的其它庫了!
沒錯,用傳統方式就是這樣。
獲取一個使用者:
base_url/get/user
獲取一個使用者列表:
base_url/get/user/list
獲取一個評論:
base_url/get/comment
獲取一個評論列表:
base_url/get/comment/list
僅僅是查詢,一張表(對應客戶端的 model)就要兩個介面了,如果再加上增刪改,批次改批次刪,還有統計,那就得有 8 個介面了!
那麽我是怎麽解決的呢?
同一種型別的請求都只用一個介面:
增 base_url/post
刪(包括批次) base_url/delete
改(包括批次) base_url/put
查(包括列表) base_url/get
統計 base_url/head
用最常用的查詢請求舉例:
獲取一個使用者:
base_url/get/
獲取一個使用者列表:
base_url/get/
獲取一個評論:
base_url/get
獲取一個評論列表:
base_url/get
如何做到
都是用同一個介面!我是怎麽做到的呢?

APIJSON,對,就它!
我們用 APIJSON 來操作一張表,例如使用者表 User,程式碼寫 3 行就夠了:
//登錄檔並添加許可權,用預設配置
@MethodAccess
public classUser{
//內容一般僅供表欄位說明及 Android App 開發使用,伺服端不用的可不寫。
}
//Verifier 內添加許可權
accessMap.put(User. class.getSimpleName(), getAccessMap(User. class.getAnnotation(MethodAccess. class)));
或者可以再客製下 POST 請求的角色許可權:
@MethodAccess(
POST = {UNKNOWN, ADMIN} //只允許未登入角色和管理員角色新增 User,預設配置是 {LOGIN, ADMIN}
)
public classUser{}
然後執行下 Server 工程就可以請求了:
URL:http://apijson.cn:8080/get
表單:
{
"User": {
"id": 82001
}
}
返回:
{
"User": {
"id": 82001,
"sex": 0,
"name": "Test",
"tag": "APIJSON User",
"head": "http://static.oschina.net/uploads/user/19/39085_50.jpg",
"contactIdList": [
82004,
82021,
70793
],
"pictureList": [
"http://common.cnblogs.com/images/icon_weibo_24.png"
],
"date": "2017-02-01 19:21:50.0"
},
"code": 200,
"msg": "success"
}
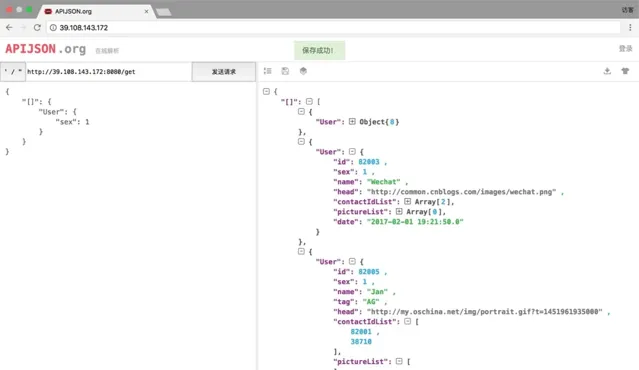
上面只是查了一個 User,如果我們要查女性使用者列表,可以這樣:
URL:http://apijson.cn:8080/get
表單:
{
"[]": { //陣列
"User": {
"sex": 1, //性別為女
"@column": "id,name"//只需要id,name這兩個欄位
}
}
}
返回:
{
"[]": [
{
"User": {
"id": 82002,
"name": "Happy~"
}
},
{
"User": {
"id": 82003,
"name": "Wechat"
}
},
{
"User": {
"id": 82005,
"name": "Jan"
}
}
],
"code": 200,
"msg": "success"
}
User 被多包裹了一層?給陣列命名為 User[] 來去掉吧:
表單:
{
"User[]": { //提取User
"User": {
"sex": 1, //性別為女
"@column": "id,name"//只需要id,name這兩個欄位
}
}
返回:
{
"User[]": [
{
"id": 82002,
"name": "Happy~"
},
{
"id": 82003,
"name": "Wechat"
},
{
"id": 82005,
"name": "Jan"
}
],
"code": 200,
"msg": "success"
}
還要進一步提取名字?User-name[] 滿足你:
表單:
{
"User-name[]": { //提取User.name
"User": {
"sex": 1, //性別為女
"@column": "name"//只需要name這個欄位
}
}
}
返回:
{
"User-name[]": [
"Happy~",
"Wechat",
"Jan",
"Meria",
"Tommy"
],
"code": 200,
"msg": "success"
}
但如果是含多張表關聯的陣列,就不要去掉了哦:
表單:
{
"[]": {
"Comment": {}, //評論
"User": { //釋出評論的使用者
"id@": "/Comment/userId"//User.id = Comment.userId
}
}
}
返回:
{
"[]": [
{
"Comment": {
"id": 3,
"toId": 0,
"userId": 82002,
"momentId": 15,
"date": "2017-02-01 19:20:50.0",
"content": "This is a Content...-3"
},
"User": {
"id": 82002,
"sex": 1,
"name": "Happy~",
"tag": "iOS",
"head": "http://static.oschina.net/uploads/user/1174/2348263_50.png?t=1439773471000",
"contactIdList": [
82005,
82001,
38710
],
"pictureList": [],
"date": "2017-02-01 19:21:50.0"
}
},
{
"Comment": {
"id": 4,
"toId": 0,
"userId": 38710,
"momentId": 470,
"date": "2017-02-01 19:20:50.0",
"content": "This is a Content...-4"
},
"User": {
"id": 38710,
"sex": 0,
"name": "TommyLemon",
"tag": "Android&Java",
"head": "http://static.oschina.net/uploads/user/1218/2437072_100.jpg?t=1461076033000",
"contactIdList": [
82003,
82005
],
"pictureList": [
"http://static.oschina.net/uploads/user/1218/2437072_100.jpg?t=1461076033000",
"http://common.cnblogs.com/images/icon_weibo_24.png"
],
"date": "2017-02-01 19:21:50.0"
}
}
],
"code": 200,
"msg": "success"
}
還有動態 Moment 和它的點贊使用者列表:
{
"Moment": {},
"User[]": {
"User": {
"id{}@": "Moment/praiseUserIdList"//id在點贊列表praiseUserIdList內
}
}
}
類似微信個人資料界面:
{
"User": {},
"Moment[]": { //朋友圈照片列表
"Moment": {
"@order":"date-", //按釋出時間date倒序排列
"userId@": "User/id"
}
}
}
類似微信朋友圈的動態列表:
{
"[]": {
"count": 3, //只要3個
"page": 2, //要第2頁的
"Moment": {},
"User": {
"id@": "/Moment/userId"
},
"Comment[]": {
"Comment": {
"momentId@": "[]/Moment/id"
}
}
}
}
...
任意結構,任意內容,任意組合,
想要什麽 JSON 結構、欄位內容、表關聯組合查詢都可以完全自訂!
"key[]":{} // 查詢陣列
"key{}":[1,2,3] // 匹配選項範圍
"key{}":"<=10,length(key)>1..." // 匹配條件範圍
"key()":"function(arg0,arg1...)" // 遠端呼叫函式
"key@":"key0/key1.../targetKey" // 參照賦值
"key$":"%abc%" // 模糊搜尋
"key?":"^[0-9]+$" // 正則匹配
"key+":[1] // 增加/擴充套件
"key-":888.88 // 減少/去除
"name:alias" // 新建別名
"@column":"id,sex,name" // 返回欄位
"@group":"userId" // 分組方式
"@having":"max(id)>=100" // 聚合函式
"@order":"date-,name+" // 排序方式
以上都是查詢請求,再試試 增刪改 和 統計 :
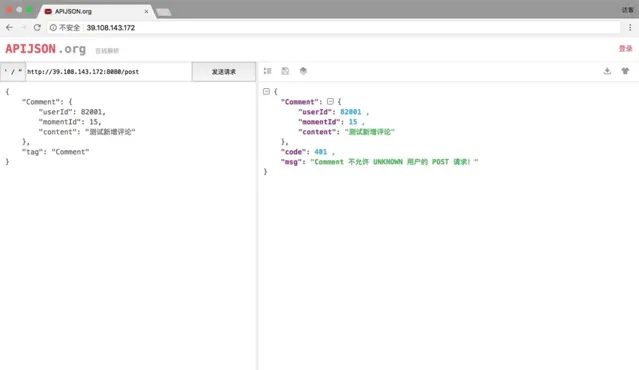
增:
http://apijson.cn:8080/post
{
"Comment": {
"userId": 82001,
"momentId": 15,
"content": "測試新增評論"
},
"tag": "Comment"
}
刪:
http://apijson.cn:8080/delete
{
"Comment": {
"id": 1510394480987
},
"tag": "Comment"
}
改:
http://apijson.cn:8080/put
{
"Comment": {
"id": 22,
"content": "測試修改評論"
},
"tag": "Comment"
}
批次刪:
http://apijson.cn:8080/delete
{
"Comment": {
"id{}": [1510394480987, 1510394804925]
},
"tag": "Comment[]"
}
批次改:
http://apijson.cn:8080/put
{
"Comment": {
"id{}": [22, 114],
"content": "測試批次修改評論"
},
"tag": "Comment[]"
}
統計:
http://apijson.cn:8080/head
{
"Comment": {
"content$": "%測試%"//內容包含 測試 兩個字
}
}
寫操作需要對應的許可權,就是用 3 行程式碼配置的,請求報錯:

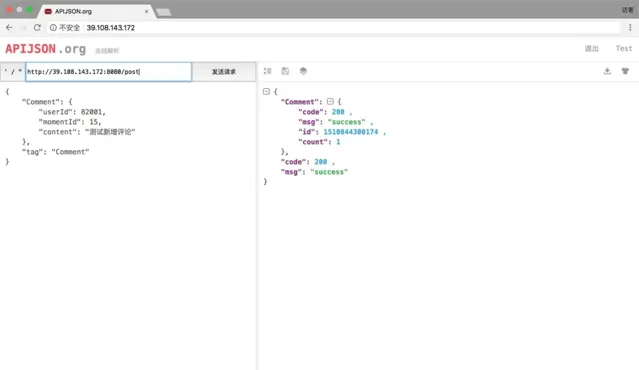
登入後角色自動變為 LOGIN(可傳@role 來自訂),符合 Comment 的 POST 許可權配置,成功:

總結
回想下,程式碼才寫了 3 行,就實作了包括增刪改查等各種操作的 8 個介面以及這麽多種查詢!
事實上用 APIJSON 根本就不用自己寫介面!這 3 行程式碼其實是為了做許可權管理!
像個人部落格、非商業的新聞資訊網站這種可以沒有許可權控制的,
改下全域配置,不做許可權校驗,那就連一行程式碼都不用寫了!!!
來源:my.oschina.net/tommylemon/blog/1574430
>>
END
精品資料,超贊福利,免費領
微信掃碼/長按辨識 添加【技術交流群】
群內每天分享精品學習資料

最近開發整理了一個用於速刷面試題的小程式;其中收錄了上千道常見面試題及答案(包含基礎、並行、JVM、MySQL、Redis、Spring、SpringMVC、SpringBoot、SpringCloud、訊息佇列等多個型別),歡迎您的使用。
👇👇
👇點選"閱讀原文",獲取更多資料(持續更新中)











