首先,我要承認,當我第一次嘗試使用 React 進行開發時,我遇到了很多難以解決的問題。
不過,很快我發現了 React Developer Tools 這款外掛程式,它極大地簡化了我的偵錯工作。在這篇指南中,我將分享這款工具為我帶來的各種便利和如何充分利用它。

為什麽選擇 React Developer Tools?
有時你可能會對某個元件的狀態或內容感到困惑,或者不確定為什麽某個元件重新渲染了。這款工具提供了一個直觀的界面,允許你即時檢視和編輯元件的內容和狀態,同時還能分析元件的效能。
React Developer Tools安裝與使用
安裝過程非常簡單。 以下是 React Developer Tools 外掛程式 的安裝步驟:
1.獲取安裝包: 考慮到網路原因,部份同學無法實作線上安裝,這種情況下可以直接透過離線安裝的方法來解決。
這裏已經把安裝包下載好了
點選下方公眾號, 回復關鍵字: 外掛程式 獲取 React Developer Tools 外掛程式 安裝包。
2.安裝包下載好後,
開啟chrome瀏覽器的擴充套件程式界面:
對於Chrome瀏覽器: 在位址列中輸入 chrome://extensions/ 並按Enter。
對於Microsoft Edge(基於Chromium的新版本): 輸入 edge://extensions/ 並按Enter。
3. 啟用開發者模式
在擴充套件程式頁面的右上角,你會看到一個「開發者模式」的切換按鈕。確保它是開啟(或啟用)的。
4.拖放ZIP檔
將先前下載的檔如下圖,直接拖放到擴充套件程式頁面中。
這樣就安裝完成了。

你的瀏覽器工具列上應該會出現一個 React 圖示。
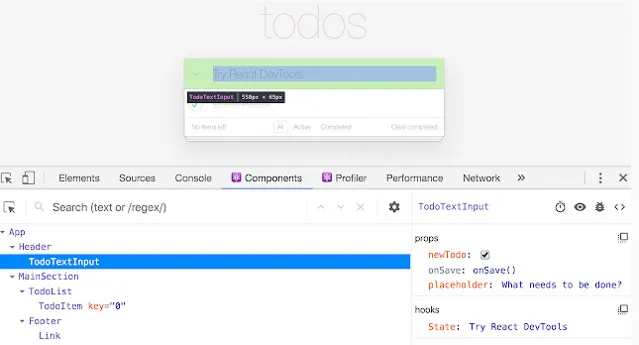
你可以開啟了一個 React 網站,點選了瀏覽器右 上角的 R ea ct 圖示。這樣 整個元件樹清晰地呈現 在你的眼前,可以點選任何元件檢視其詳細資訊。
檢視元件的狀態和內容:我發現某個元件沒有如預期那樣顯示,於是我點選了它,在右側面板中立刻看到了其狀態和內容。
編輯與即時預覽:我嘗試在面板中更改了一些內容值,頁面上的元件即時響應了我的更改。這真是太酷了!
效能問題定位:在 "Profiler" 索引標籤中,我啟動了效能記錄,然後在頁面上進行了一些操作。停止記錄後,我得到了關於哪些元件渲染時間較長的清晰數據,這對於最佳化頁面效能非常有幫助。

一些建議
不要害怕嘗試:這款工具提供了豐富的功能,多花些時間去探索,你會發現更多的驚喜。
如果你不確定某個功能的作用,嘗試檢視官方文件或線上社群,那裏有豐富的資源和經驗分享。
結語
對於我這樣的 React 開發者,React Developer Tools 真的是一個無價之寶。它簡化了我的偵錯流程,幫助我更快地定位和解決問題。如果你還沒有嘗試,我強烈推薦你安裝並體驗它。
本文外掛程式獲取方式
關註下方公眾號,後台回復: 外掛程式 獲取