點選關註公眾號,Java幹貨 及時送達 👇
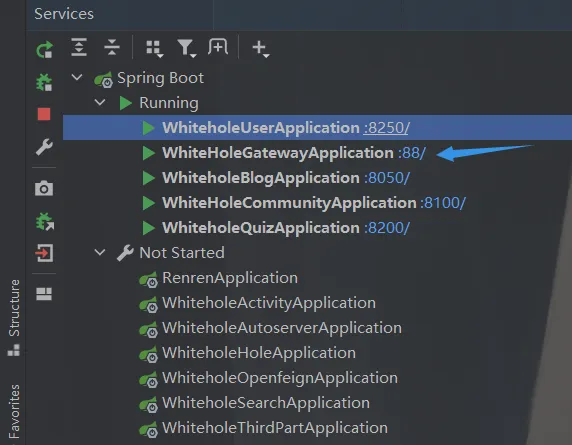
那麽今天帶來的其實也沒啥,就是簡簡單單的校驗,去校驗token,然後就好了,但是區別是啥呢,咱們這邊有個大冤種就是這個 GateWay。此外這邊的全部程式碼都是在WhiteHolev0.7裏面的,可見的。

由於這個玩意,咱們不好再像以前直接去在攔截器裏面去搞事情。而且說實話,請求那麽多,如果全部都在GateWay去做的話,我是真的懶得去寫那些啥配置了,到時候放行哪些介面都會搞亂。
所以問題背景就是在分布式微服務的場景下,如何去更好地校驗token。並且透過我們的token我們可以做到單點登入。
那麽這個時候我們就不得不提到我們上篇博文提到的內容了:
https://blog.csdn.net/FUTEROX/article/details/127232757
當然重點是登入模組。
2token儲存
既然我們要校驗,那麽我們要做的就是拿到這個token,那麽首先要做的就是生成token,然後儲存token,咱們上一篇博文已經說的很清楚了,甚至還給出了對應的工具類。我們的流程是這樣的:

那麽在這裏的話,和先前不一樣的是,由於咱們的這個其實是一個多端的,所以的話咱們不僅僅有PC端還有移動端(當然移動端的作者也是我這個大冤種)所以token的話也是要做到多端的。那麽這樣的話,我們就要對上次做一點改動。
這裏的話,和上次不一樣的地方有兩個。
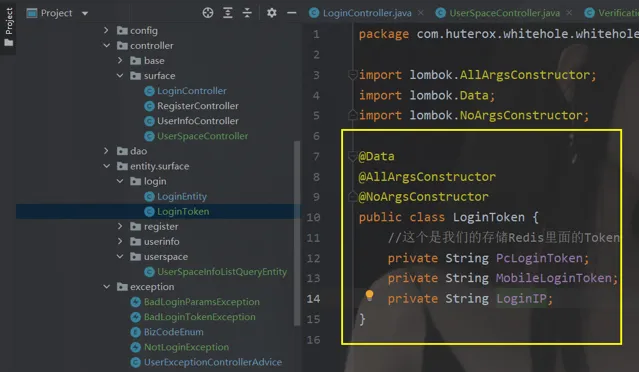
Token 儲存實體
這裏新建了一個token的實體,用來儲存到redis裏面。

@Data
@AllArgsConstructor
@NoArgsConstructor
public class LoginToken {
//這個是我們的儲存Redis裏面的Token
private String PcLoginToken;
private String MobileLoginToken;
private String LoginIP;
}
login 業務程式碼
之後就是我們修改後的程式碼了。這個也就是和先前做了一點改動,主要是做多端的token嘛。
@Service
public class loginServiceImpl implements LoginService {
@Autowired
UserService userService;
@Autowired
RedisUtils redisUtils;
//為安全期間這裏也做一個20防刷
@Override
public R Login(LoginEntity entity) {
String username = entity.getUsername();
String password = entity.getPassword();
password=password.replaceAll(" ","");
if(redisUtils.hasKey(RedisTransKey.getLoginKey(username))){
return R.error(BizCodeEnum.OVER_REQUESTS.getCode(),BizCodeEnum.OVER_REQUESTS.getMsg());
}
redisUtils.set(RedisTransKey.setLoginKey(username),1,20);
UserEntity User = userService.getOne(
new QueryWrapper<UserEntity>().eq("username", username)
);
if(User!=null){
if(SecurityUtils.matchesPassword(password,User.getPassword())){
//登入成功,簽發token,按照平台型別去簽發不同的Token
String token = JwtTokenUtil.generateToken(User);
//登入成功後,將userid--->token存redis,便於做登入驗證
String ipAddr = GetIPAddrUtils.GetIPAddr();
if(entity.getType().equals(LoginType.PcType)){
LoginToken loginToken = new LoginToken(token,null,ipAddr);
redisUtils.set(RedisTransKey.setTokenKey(User.getUserid()+":"+LoginType.PcType)
,loginToken,7, TimeUnit.DAYS
);
return Objects.requireNonNull(R.ok(BizCodeEnum.SUCCESSFUL.getMsg())
.put(LoginType.PcLoginToken, token))
.put("userid",User.getUserid());
}elseif (entity.getType().equals(LoginType.MobileType)){
LoginToken loginToken = new LoginToken(null,token,ipAddr);
redisUtils.set(RedisTransKey.setTokenKey(User.getUserid()+":"+LoginType.MobileType)
,loginToken,7, TimeUnit.DAYS
);
return Objects.requireNonNull(R.ok(BizCodeEnum.SUCCESSFUL.getMsg())
.put(LoginType.PcLoginToken, token))
.put("userid",User.getUserid());
} else {
return R.error(BizCodeEnum.NUNKNOW_LGINTYPE.getCode(),BizCodeEnum.NUNKNOW_LGINTYPE.getMsg());
}
}else {
return R.error(BizCodeEnum.BAD_PUTDATA.getCode(),BizCodeEnum.BAD_PUTDATA.getMsg());
}
}else {
return R.error(BizCodeEnum.NO_SUCHUSER.getCode(),BizCodeEnum.NO_SUCHUSER.getMsg());
}
}
}
列舉類修改
同樣的這裏和先前的列舉類有一點不一樣,主要是多了一點東西。
public enum BizCodeEnum {
UNKNOW_EXCEPTION(10000,"系統未知異常"),
VAILD_EXCEPTION(10001,"參數格式校驗失敗"),
HAS_USERNAME(10002,"已存在該使用者"),
OVER_REQUESTS(10003,"存取頻次過多"),
OVER_TIME(10004,"操作超時"),
BAD_DOING(10005,"疑似惡意操作"),
BAD_EMAILCODE_VERIFY(10007,"信箱驗證碼錯誤"),
REPARATION_GO(10008,"請重新操作"),
NO_SUCHUSER(10009,"該使用者不存在"),
BAD_PUTDATA(10010,"資訊送出錯誤,請重新檢查"),
NOT_LOGIN(10011,"使用者未登入"),
BAD_LOGIN_PARAMS(10012,"請求異常!觸發5次以上帳號將保護性封禁"),
NUNKNOW_LGINTYPE(10013,"平台辨識異常"),
BAD_TOKEN(10014,"token校驗失敗"),
SUCCESSFUL(200,"successful");
private int code;
private String msg;
BizCodeEnum(int code,String msg){
this.code = code;
this.msg = msg;
}
public int getCode() {
return code;
}
public String getMsg() {
return msg;
}
}
當然同樣的,多的東西還有幾個異常類,這個其實就是繼承了Exception。
/**
* 校驗使用者登入時,參數不對的情況,此時可能是惡意爬蟲
* */
public class BadLoginParamsException extends Exception{
public BadLoginParamsException(){}
public BadLoginParamsException(String message){
super(message);
}
}
public class BadLoginTokenException extends Exception{
public BadLoginTokenException(){}
public BadLoginTokenException(String message){
super(message);
}
}
public class NotLoginException extends Exception{
public NotLoginException(){}
public NotLoginException(String message){
super(message);
}
}
其他的倒還是和先前的保持一致。
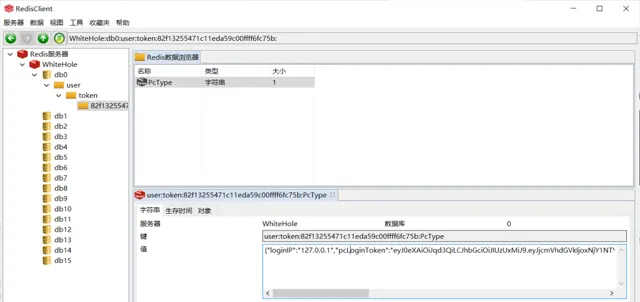
儲存效果
那麽到此我們在登入部份完成了對token的儲存,但是這個是在伺服端,現在這個玩意已經存到了咱們的redis裏面:

客戶端儲存
現在我們伺服端已經儲存好了,那麽接下來就是要在客戶端進行儲存。這個也好辦,我們直接來看到完整的使用者登入程式碼就知道了。
<template>
<div>
<el-form :model="formLogin" :rules="rules" ref="ruleForm" label-width="0px" >
<el-form-item prop="username">
<el-input v-model="formLogin.username" placeholder="帳號">
<i slot="prepend" class="el-icon-s-custom"/>
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" placeholder="密碼" v-model="formLogin.password">
<i slot="prepend" class="el-icon-lock"/>
</el-input>
</el-form-item>
<el-form-item prop="code">
<el-row :span="24">
<el-col :span="12">
<el-input v-model="formLogin.code" auto-complete="off" placeholder="請輸入驗證碼" size=""></el-input>
</el-col>
<el-col :span="12">
<div class="login-code" @click="refreshCode">
<!--驗證碼元件-->
<s-identify :identifyCode="identifyCode"></s-identify>
</div>
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<div class="login-btn">
<el-button type="primary" @click="submitForm()" >"margin-left: auto;width: 35%">登入</el-button>
<el-button type="primary" @click="goRegister" >"margin-left: 27%;width: 35%" >註冊</el-button>
</div>
</el-form-item>
</el-form>
</div>
</template>
<script>
import SIdentify from "../../components/SIdentify/SIdentify";
export default {
name: "loginbyUserName",
components: { SIdentify },
data() {
return{
formLogin: {
username: "",
password: "",
code: ""
},
identifyCodes: '1234567890abcdefjhijklinopqrsduvwxyz',//隨機串內容
identifyCode: '',
// 校驗
rules: {
username:
[
{ required: true, message: "請輸入使用者名稱", trigger: "blur" }
],
password: [
{ required: true, message: "請輸入密碼(區分大小寫)", trigger: "blur" }
],
code: [
{ required: true, message: "請輸入驗證碼", trigger: "blur" }
]
}
}
},
mounted () {
// 初始化驗證碼
this.identifyCode = ''
this.makeCode(this.identifyCodes, 4)
},
methods:{
refreshCode () {
this.identifyCode = ''
this.makeCode(this.identifyCodes, 4)
},
makeCode (o, l) {
for (let i = 0; i < l; i++) {
this.identifyCode += this.identifyCodes[this.randomNum(0, this.identifyCodes.length)]
}
},
randomNum (min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
submitForm(){
if (this.formLogin.code.toLowerCase() !== this.identifyCode.toLowerCase()) {
this.$message.error('請填寫正確驗證碼')
this.refreshCode()
}
else {
//這邊後面做一個送出,伺服器驗證,透過之後獲得token
this.axios({
url: "/user/user/login",
method: 'post',
data:{
"username":this.formLogin.username,
"password":this.formLogin.password,
"type": "PcType",
}
}).then((res)=>{
res = res.data
if (res.code===10001){
alert("請將對應資訊填寫完整!")
}elseif(res.code===0){
alert("登入成功")
localStorage.setExpire("LoginToken",res.PcLoginToken,this.OverTime)
localStorage.setExpire("userid",res.userid,this.OverTime)
this.$router.push({ path: '/userinfo', query: {'userid':res.userid} });
}else {
alert(res.msg);
}
})
}
},
goRegister(){
this.$router.push("/register")
}
},
}
</script>
< style scoped>
</ style>
這裏的話,咱們對
localStorage
做了一點最佳化:
這個程式碼是在main.js直接搞的。
Storage.prototype.setExpire=(key, value, expire) =>{
let obj={
data:value,
time:Date.now(),
expire:expire
};
localStorage.setItem(key,JSON.stringify(obj));
}
//Storage最佳化
Storage.prototype.getExpire= key =>{
let val =localStorage.getItem(key);
if(!val){
return val;
}
val =JSON.parse(val);
if(Date.now()-val.time>val.expire){
localStorage.removeItem(key);
return null;
}
return val.data;
}
這個this.OverTime 就是一個全域變量,就是7天過期的意思。
3token驗證
前面咱們說完了這個儲存,那麽現在的話咱們就是驗證服務了。首先我們來看到什麽地方需要驗證。
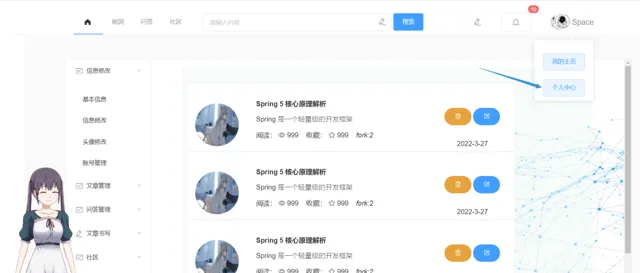
我們拿這個為例子:

主頁的話,都是get請求,沒啥技術含量,不過我不介意再水一篇部落格~。那麽就是咱們這個頁面需要。
那麽在這裏的話我先說一下執行流程,這樣的話咱們完整的案例就起來了:

前端送出
那麽現在咱們來看看前端的程式碼:
<script>
export default {
name: "myspace",
data() {
return {
}
},
created() {
//先對token再進行驗證
let loginToken = localStorage.getExpire("LoginToken");
let userid = localStorage.getExpire("userid");
//這個只有使用者自己才能進入,自己只能進入自己對應的MySpace
if(loginToken==null && userid==null){
alert("檢測到您未登入,請先登入")
this.$router.push({path: "/login"});
}else {
//發送token驗證token是否正常,否則一樣不給過
this.axios({
url: "/user/user/space/isLogin",
method: 'get',
headers: {
"userid": userid,
"loginType": "PcType",
"loginToken": loginToken,
},
params: {
'userid': userid,
}
}).then((res)=>{
res = res.data;
if (!(res.code === 0)) {
alert(res.msg)
this.$router.push({path: "/login"});
}
}).catch((err)=>{
alert("未知異常,請重新登入")
this.$router.push({path: "/login"});
});
}
}
}
</script>
前面的那些玩意沒啥用,咱們直接看到這個實際執行的程式碼。
後端校驗
ok,現在咱們可以來聊聊這個後端的校驗了,這個還是很重要的,也是咱們今天的主角。
那麽在開始的時候咱們說了這個使用攔截器的方案並不是可行的,而且在後面可能我們還需要在業務處理的時候拿到token去解析裏面的東西,完成一些處理,到時候在攔截器的時候也不好處理。
而且重點是並不是所有的介面都要的,但是也不是少部份的介面不要,這TM就尷尬了,那麽如何破局。那麽此時我們就需要定位到每一個具體的方法上面,那麽問題不就解決了,這個咋搞,誒嘿,搞個切面+註解不就完了。
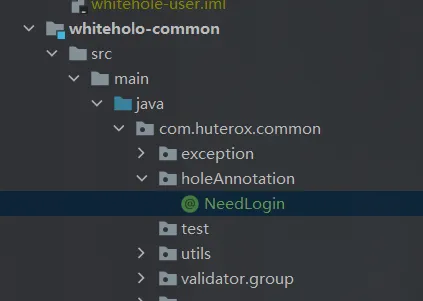
自訂註解
先定義一個註解
@Target(ElementType.METHOD)
@Retention(RetentionPolicy.RUNTIME)
public @interface NeedLogin {
String value() default "";
}
這個註解我放在了common元件下:

切面處理
那麽之後就是咱們的切面了,我們剛剛定義的例外處理類都是在這個切面上處理的。
public class VerificationAspect {
@Autowired
RedisUtils redisUtils;
@Pointcut("@annotation(com.huterox.common.holeAnnotation.NeedLogin)")
public void verification() {}
/**
* 環繞通知 @Around ,當然也可以使用 @Before (前置通知) @After (後置通知)就算了
* @param proceedingJoinPoint
* @return
* 我們這裏再直接丟擲異常,反正有那個誰統一異常類
*/
@Around("verification()")
public Object verification(ProceedingJoinPoint proceedingJoinPoint) throws Throwable{
RequestAttributes requestAttributes = RequestContextHolder.getRequestAttributes();
ServletRequestAttributes servletRequestAttributes = (ServletRequestAttributes) requestAttributes;
assert servletRequestAttributes != null;
HttpServletRequest request = servletRequestAttributes.getRequest();
//分登入的裝置進行驗證
String loginType = request.getHeader("loginType");
String userid = request.getHeader("userid");
String tokenUser = request.getHeader("loginToken");
String tokenKey = RedisTransKey.getTokenKey(userid + ":" + loginType);
if(tokenUser==null || userid==null || loginType==null){
throw new BadLoginParamsException();
}
if(redisUtils.hasKey(tokenKey)){
if(loginType.equals(LoginType.PcType)){
Object o = redisUtils.get(tokenKey);
LoginToken loginToken = JSON.parseObject(o.toString(), LoginToken. class);
if(!loginToken.getPcLoginToken().equals(tokenUser)){
throw new BadLoginTokenException();
}
}elseif (loginType.equals(LoginType.MobileType)){
Object o = redisUtils.get(tokenKey);
LoginToken loginToken = JSON.parseObject(o.toString(), LoginToken. class);
if(!loginToken.getMobileLoginToken().equals(tokenUser)){
throw new BadLoginTokenException();
}
}
}else {
throw new NotLoginException();
}
return proceedingJoinPoint.proceed();
}
}
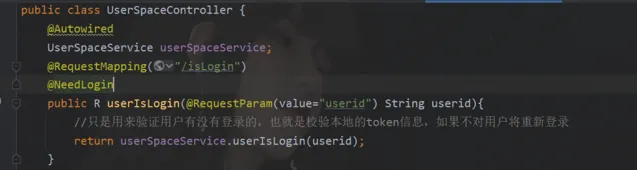
使用
那麽接下來就是使用了。我們來看到這個:

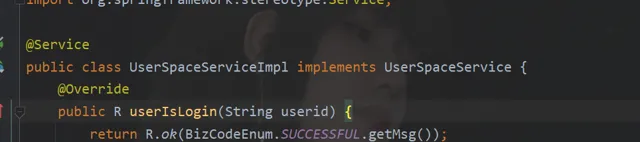
這個是我們的controller,作用就是用來檢驗這個使用者原生的token對不對的,那麽實作的服務類啥也沒有:

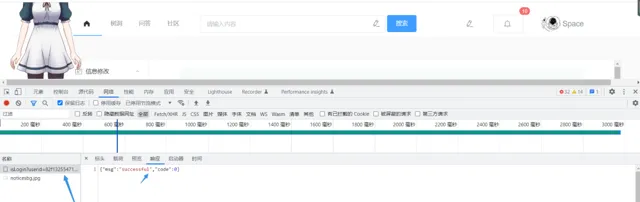
之後我們來看到咱們的一個效果:

可以看到在進入頁面的時候,勾點函式會請求咱們的這個介面,然後的話,咱們透過這個介面的話可以看到驗證的效果。這裏驗證透過了。
來源|blog.csdn.net/FUTEROX/article/details/127288002
END
看完本文有收獲?請轉發分享給更多人
關註「Java編程鴨」,提升Java技能
關註Java編程鴨微信公眾號,後台回復:碼農大禮包可以獲取最新整理的技術資料一份。涵蓋Java 框架學習、架構師學習等!
文章有幫助的話,在看,轉發吧。
謝謝支持喲 (*^__^*)











