前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
這篇文章主要總結了作者在找工作過程中,經歷裁員後對前端學習思路和學習方法的改變。
主要要點有:
提出應該從瀏覽器執行機制和組成入手,逐層深入了解前端技術背後的原理框架。
引導形成一個自身的知識體系,而不是零散學習各個知識點。
分享和推薦了一些高品質文章資源,可以幫助梳理知識體系。
著重學習重要框架的原理知識,而不是死記技術細節。
推薦對Node、Koa等後端框架也進行了解,形成全棧視角。
重視計畫實戰經驗的累積,不斷完善和汲取經驗。
提出學習不能停留在問題解答階段,應該自己偵錯找出錯誤原因。
總結了個人的前端知識體系架構與學習路線。
分享了一些優質的技術專家部落格與學習資源連結。
以下為原文:
距離上篇文章已經過去了三個多月,這個三個月,經歷了技術攻堅,然後裁員,退房,回老家,找工作。短短的幾個月,就經歷社會的一次次毒打,特別是找工作,雖然算上實習我也有兩年了,奈何有一年是實習經歷,投的簡歷基本投不出去,投出去了,也很少面試機會。加上我也比較菜吧。所以吃了不少苦。這一篇呢主要是給大家分享一下,我學習思想上的轉變。
背景以及嘮叨
丟擲問題,你覺得什麽樣的人算得上大佬?或者是怎樣得人會成為大佬?這是我去面試了一家創業公司,老板跟問我的。我當時得回答是:對框架原理有著比較深得理解得,知道的比較多,各種技術都有一定得了解。當時他沒有否認也沒有同意,而是說了一句, 擁有一顆好奇心 。你有沒有想過瀏覽器是怎麽執行起來得,它是怎麽組成得, 你有追尋得去想過嘛 。當時得我陷入了沈思。老板是技術出身,自己創業了十幾年,今年是第四次創業,他得兩個想法也是兩個產品,一個我聽說過,一個我是第一次聽說。老板跟我介紹了很多,可能我們都是從農村出來,來到大城市裏聊得比較來。說句實話那天去了那邊面試,也挺震驚我的,都是密密麻麻得創業公司,只有幾平米。也看到了一群年輕人在創業。以前都是在電影上見到過,當現實中見到真的還是挺震驚得。老板也看出了我的震驚,來了一句這不是很正常的事嘛。因為最後個人的原因,覺得跟老板混還是風險太高了,加上他那創業的地方太小了,都沒我住的地方大 ,我是有點接受不了的。
對啊,你有想過瀏覽器到底是什麽執行,怎麽編譯的嘛,那天我回去思考了很久,說真的也挺感謝老板給我分享了很多,讓我的見識又增長了。在面試過程中,說句心裏話,遇到一個好的面試官,不僅是你在回答他的問題,他也會分享他的看法,和一些事。所幸我遇到了好幾位面試官這樣的面試官。 有時候面試不僅是去一家公司工作,一邊提問,一邊回答,它其實也是知己遇知音的一個過程,也是知識一種分享的過程。 線下面試有個好處,就是能夠很清晰表達自己的想法,看點。壞處嘛,容易壓薪資。所以我特地在深圳租了一個短期房,深圳的線下面試,其他城市就線上面試。所以我找到深圳的工作都是很低的,其他的地方待遇都還行。
當然面過我的技術面試官有些覺得我挺菜的,哈哈哈哈,我也承認。因為我確實挺菜的,因為裁我是九月中,然後後面半個月我要交接工作,因為合租的,為了不影響室友繼續工作,他重新找到了房子,我要退房,不然房租費用就是我一個人承擔,承擔不起,就退了回家過國慶,也跟家裏的爸媽說了,別人被裁都是出去旅遊個把月,我在家,算上國慶在家一個星期都是在家。望著稻田的稻子金燦燦的。我看朋友圈女生發的都是【稻香】,那對於我來說,那可不是周杰倫的稻香,而是漫長的煎熬,所以我就趕緊收拾了行李跑去了深圳租房,找工作。找工作基本都是海投,因為這行情,一年得工作經驗很少人理,加上我很多沒寫程式碼了,我也沒得時間刷演算法題,也沒得時間去了解軟體設計模式,全憑的是大學學過的記憶。所以有時候叫我寫程式碼,我會楞住。因為一個多月沒寫了。這裏也給大家一個建議,堅持每天都寫一下,不然真的會忘記。
進入話題
說了那麽多無關緊要的,還是進入話題吧。
至從跟那位老板交流過,我也回去思考。然後突然就頓悟了那就感覺。有沒有發現,我們學的東西很雜,很快就忘記了,今天去背原型鏈,原型物件啊,明天去背js上下文啊,去看react的原理程式碼啊,vue的啊。這些看了很多,就感覺記不住,過斷時間就會忘記 。其實這是我們零撒的知識體系造成的。沒有一個好的知識體系。而且學習react源碼,vue源碼之前,應該先去看看瀏覽器的執行機制,執行原理,從上往下去看,梳理一下知識體系。其實你會發現,這些東西都不用死記硬背。node的也是,當你做了幾個node的計畫,這時候你應該去思考它是怎麽執行的,怎麽編譯的,它是怎麽組成的。如何擴充套件它的外掛程式。當你有了經驗之後,不是說零撒的去記憶,而是從原理方面去入手,去理解,理解完之後在漸進性的學習。在結合之前計畫做的,你就會有種突然打通了的感覺。這就是所謂的形成自己的知識體系。
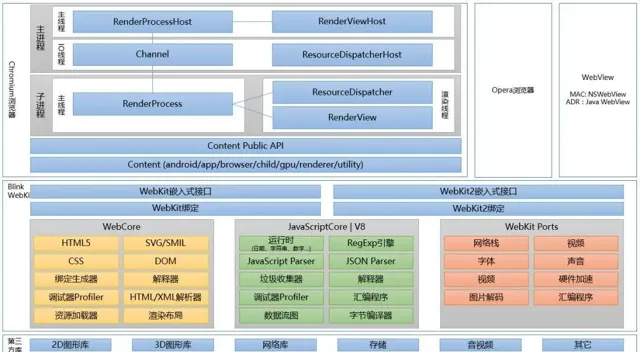
那如何形成一個自己得知識體系呢,像我,我比較懶,寫寫文章,看看視訊,總結一下。其實作在不管是簡書,金塊,csdn,還是知乎,github,都有大量得優秀文章,從它們文章中進行理解,當然有些它是寫的比較老了,但是它講的確實不錯。這時候你要去檢視其他得文章,或者去官方檢視。跟著我得思路一起學習吧。我分享一篇文章你就去看一篇直到你理解完了,在過來看我分享得得下一篇。瀏覽器得組成:
www.jianshu.com/p/e4a75cb6f…
[1]
瀏覽器得執行機制:
segmentfault.com/a/119000001…
[2]
這篇深度好文,真的多看看。不過有點老。
配合這篇文章在看看。
https://juejin.cn/post/6846687590540640263
看完這兩篇你應該這時候會有瀏覽器是怎麽組成得,它的一個執行機制。這時候就會有了大致得了解。如果還沒有了解到,建議多看幾遍。如果還沒理解清楚,很好,再看看這篇:
https://zhuanlan.zhihu.com/p/96986818
看完這篇之後你會發現其實我們用電腦,開啟瀏覽器首先是要有網咯,這時候就涉及我們常說得,tcp/ip,DNS,閘道器得配置,如果你去到一家是用內網得公司,很好,你應該會很清楚,這些需要配置才能夠使用它們得內網。
牛人部落格
這時候分享一些講的比較好DNS得文章給大家。
轉載:從理論到實踐,全方位認識 DNS (理論篇)( ephen.me/2015/dns-th… [3]
什麽情況下 DNS 會使用 TCP 傳輸協定?( ephen.me/2017/dns-tc… [4] )
SSL 證書頒發機構將對網域名稱強制 CAA 檢查,到底什麽是 CAA ?CAA 記錄詳解( ephen.me/2017/dnsrr-… [5] )
使用公共 DNS 上網的弊端(一)( ephen.me/2017/Public… [6] )
使用公共 DNS 上網的弊端(二)( ephen.me/2017/Public… [7] )
閑聊 DNS 系統中網域名稱的格式標準:底線「_」是被允許的嗎?( ephen.me/2019/zone-f… [8]
需要上線多個網域名稱(網站)卻只有一個公網 IP 怎麽辦?( ephen.me/2018/mutisi… [9]
DNS 資源記錄( Resource Record ,簡稱 RR )介紹( ephen.me/2016/dns-rr… [10]
為什麽中國沒有DNS根伺服器 taoshu.in/dns/cn-no-r… [11] ephen.me/archives [12]
大牛連線:
ephen.me/archives [13] 講的DNS非常好。(測試)
blog.skk.moe/ [14] 前端大神
selfboot.cn/archives/ [15] ChartGPT DNS
taoshu.in/ [16] 後端大神 ChartGPT http nginx dns
zu1k.com/posts/ [17] 985大佬。
9bie.org/index.php/ [18] 同屆,網安方面。
rtbug.com/ [19] 數據安全(安全方面)
www.northarea.tech/2023/09/06/… [20] (把自己得回憶以小說得形式去展示)
blog.icehoney.me/tags/ [21] 前端( chrome擴充套件開發經驗記錄 [22] )
imququ.com/post/series… [23] (必看前端大佬)
diygod.cc/(國外) [24]
www.jianshu.com/p/05606b0b4… [25]
網上沖浪得時候可以看看這些文章,真的講的很好,很多都是大牛來的。比很多地方講的文章品質要高很多。
當你看了很多這些大牛得文章後,你要轉成自己的理解,不然是記不住得,他們講解得好,是把課本得東西理解過一篇,用自己得語言去表達出來,讓人讀起來沒那麽生硬。也可以說課本得東西,很多都是老教授寫的,他們不知道我們得一個知識斷層,也沒那麽完善得一個知識體系,所以一些學習比較好得人能聽懂,像我們這種聽得有點懵就是這個原因,它們會分享它們得一個知識,所以在一定程度上,彌補了我們得知識盲區。
知識體系得大致梳理
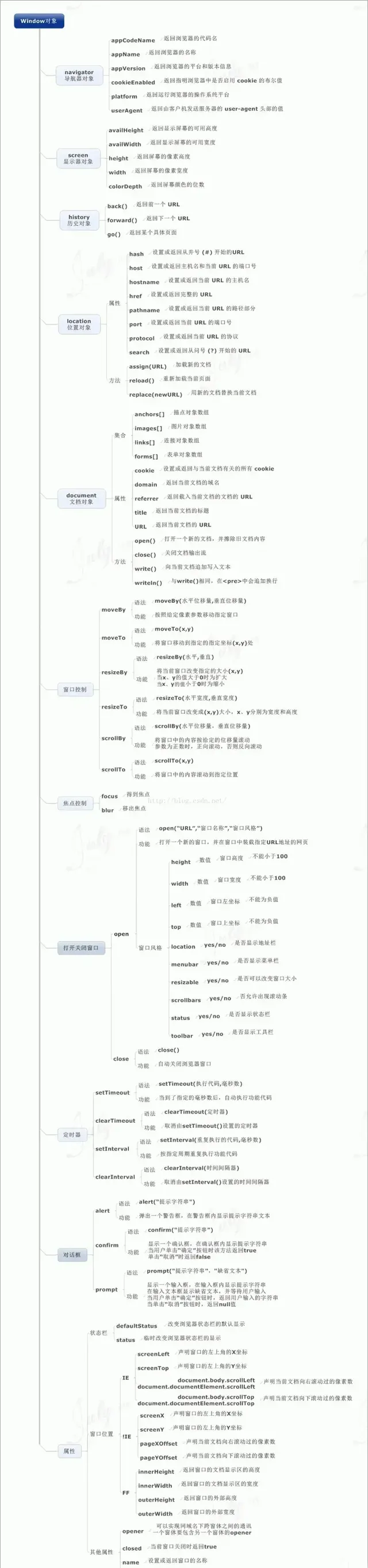
瀏覽器(組成執行原理) =】 window物件 =】 dom物件(js)) =】jquery | react |vue 框架 這樣得一個過程去深入得探索這裏會比較好說真的。react生態擴充套件,如,umijs,next.js(門戶,seo,ssr) Vue.配套Nuxt比較多 對於webpack,vite這兩個,其實你去搭一個框架從零到一得配置一篇,去看一下它得執行原理,其實還是挺簡單得,webpack熱更新,其實它是用到websocket通訊,你修改了程式碼,它通知了瀏覽器做出更新,當然中間做了一些最佳化,編譯啊。看一遍官方文件還是很好理解得,剩下得不就是擴充套件嘛,像loader,plugin自訂得擴充套件。webpack 熱更新原理你可以看這一篇文章, juejin.cn/post/684490… [26]
對於node,如果你用過express,egg,Koa,pm2服務, 看這篇文章: zhuanlan.zhihu.com/p/430201591… [27]
再去看Koa得洋蔥模型,其它,不用怕這個看不懂,如果你有前面得基礎,那是能看得懂得。剩下得不就是多端開發了嘛,Taro, uinapp,React-Native.其實如果是開發h5跟小程式還好我一般用Taro,如果是app,用uinapp進行一個混和開發,或者用RN,怎麽說呢,有得你頭痛,app得問題一堆,在難點就是自訂安卓外掛程式,離線打包用上了,android studio,叫java安卓去封裝jar包,或者是寫類,當然你還要適配IOS得功能得自訂兩套。這時候還不如去學flutter.用flutter比較好,我最近也在學。最後就是微前端如qiankun,這些微前端做計畫整合用得比較多。我也在學。沒辦法,前端太卷了。
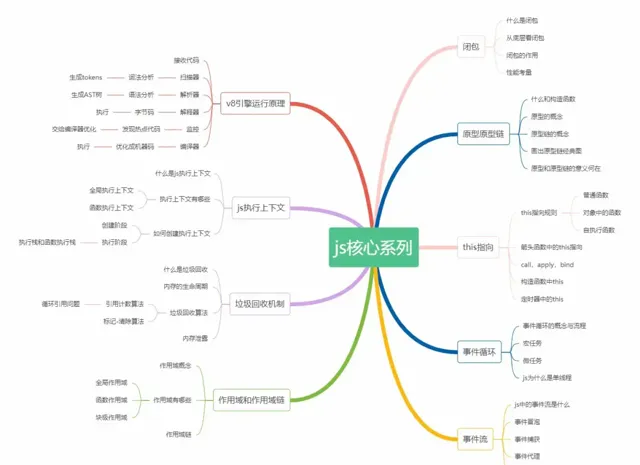
知識體系圖




題外話
當你的程式碼報錯得時候,你選擇百度得出答案然後不理,解決完事,還是偵錯找出報錯得原因,當然也借助上網百度找出原因,為什麽會報錯。
如果是我,我選擇前者。哈哈哈,很好,我們都是一樣得。(這是以前得思想這也是很多人為啥停留在初級得原因)
有人說,初級,中級,高級 其實就是跟著你年限到達得,市場就是怎麽標註得1到3年初級,兩到三年初中級,三到五年中高級,五年以上高級。其實在我看來如果是比我年長得我都會比較尊重,畢竟是有年限,見識確實比我們要廣得很多,不說技術,至少它們履歷是比我們長得。這也許是市場上普遍認為。
現在電腦很卷,市場價格為什麽那麽低了,我面試了三個星期,大概知道原因了,我也跟轉行得好幾個同學交流過,他說他之前就從其它行業轉行過來搞前端了,之前培訓出來去外包,然後跳槽去自研,工作了四年了,現在在深圳一家外包公司只要了10K,他是怎麽說的,現在行情不好,雖然這個薪資相對於前兩年來說很低,但是比我以前幸幸苦苦送外賣,送一個月都沒有一萬要很多了,至少還是在辦公室裏面坐著,而且技術學好了,還可以漲。我陷入了沈思。現在很多其它行業都是轉過來,雖然知道電腦行情確實不好,但比他們以前做得要好很多,這就是為啥外包包裝三年,要個10K,9K都願意幹得原因了,然後本來中大型企業招聘得就少,小公司,跟創業公司可不管你怎樣,有種撿漏得行為。所以就壓價特別厲害,薪資特別低。沒辦法,其它行業過來卷,那我們也得卷了,不然沒飯吃了。加油,一起努力!
總結
思想上的轉變:其實就學習上得探索深入,多問個為什麽,形成自己得知識體系,層層深入理解。
原文連結:
作者:大前端helloworld
https://juejin.cn/post/7301574863776038949
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~










