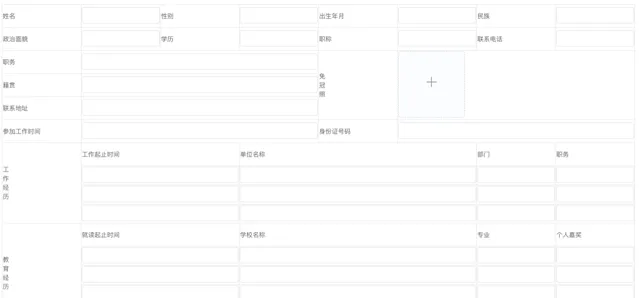
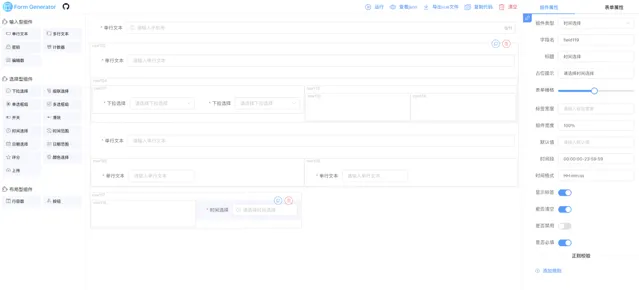
昨天,朋友說有個新需求,需要在短時間內做 100 多個不同並且很復雜的表單(類似於下圖,但可能更復雜),有沒有什麽好的解決方案呢。對於少量的復雜表單,手動編寫尚可接受,但面對如此龐大的數量,逐個實作顯然不是明智之選。因此,推薦使用 視覺化表單生成器 來實作。這類工具允許使用者透過簡單的拖拽和配置快速生成復雜表單,極大提升了工作效率。
通常,視覺化表單生成器包含兩大核心元件: 表單設計器 和 表單渲染器 。表單設計器負責提供直觀的視覺化界面,讓使用者能夠方便地搭建表單,並生成對應的JSON配置檔;而表單渲染器則負責讀取這些JSON配置,並將其轉換成實際可用的表單界面。
本文就來推薦 6 個相見恨晚的開源視覺化表單生成器,這些工具將幫助你快速生成復雜的表單,提升工作效率,讓你在面對大量表單制作任務時也能遊刃有余!

Formily
Formily 是一款面向中後台復雜場景的數據+協定驅動的表單框架,它也是阿裏巴巴的統一表單解決方案。借助 Formily 可以完成復雜的表單頁面需求,同時 Formily 提供的表單設計器可以快速搭建表單。

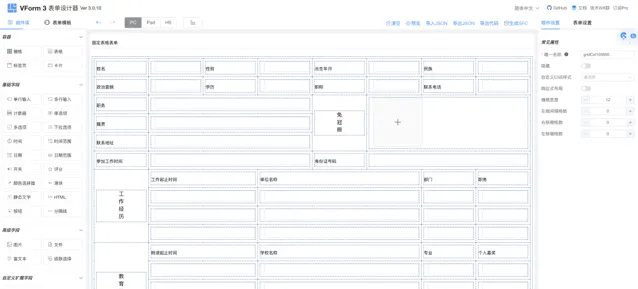
Variant Form
Variant Form 是一款高效的 Vue 低程式碼表單、工作流表單,包含表單設計器和表單渲染器,視覺化設計,一鍵生成源碼。它支持在 Vue 2 和 Vue 3 中使用,支持 Element UI 元件庫。


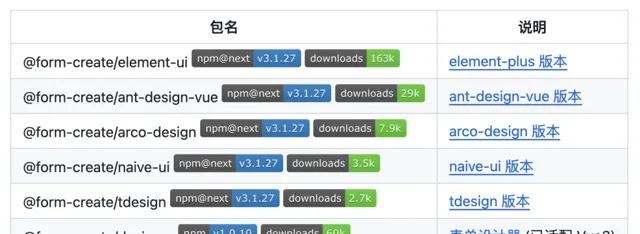
form-create
form-create 是一個可以透過 JSON 生成具有動態渲染、數據收集、驗證和送出功能的表單生成元件。支持 5 個UI框架,並且支持生成任何 Vue 元件。內建20種常用表單元件和自訂元件,再復雜的表單都可以輕松搞定。


Everright-formEditor
Everright-formEditor 是一個開源的視覺化低程式碼編輯器,只需簡單的操作即可建立出表單,擁有靈活的互動界面,PC端依賴Element Plus,Mobile 依賴 Vant,內部有一套介面卡,適配 Element 和 Vant 的元件。


form-generator
form-generator 是一款 Element UI 表單設計及程式碼生成器,可將生成的程式碼直接執行在基於 Element UI 的 Vue 計畫中;也可匯出 JSON 表單,使用配套的解析器將 JSON 解析成真實的表單。

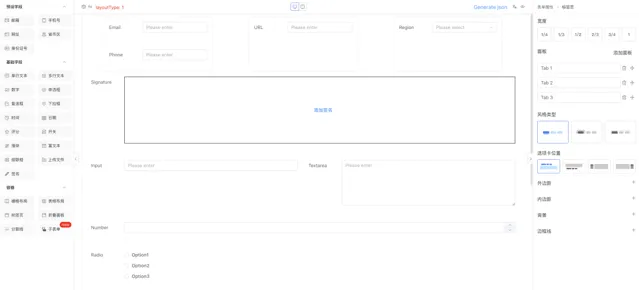
EpicDesigner
EpicDesigner 是一款功能強大、開箱即用的拖拽式低程式碼設計器。它基於 Vue3 開發,相容多套 UI 元件庫,除了基礎的頁面設計功能,EpicDesigner 還提供了強大的擴充套件功能,可以讓開發者根據自己的需求自由擴充套件和客製元件。此外,EpicDesigner使用 JSON 配置來生成頁面,可幫助開發者快速生成頁面,提高開發效率。它提供了兩個重要元件:e-designer 設計器和 e-builder 生成器。












