在现代的 Web 开发中,提供良好的用户反馈是至关重要的。
消息提示是其中一种最常见的方式之一,它可以用来向用户传达重要信息、警告或成功状态。
然而,为了简化开发者的工作并提供一种轻量级、易于集成的解决方案,Dream-Msg 应运而生。
Dream-Msg 是一个基于原生 JavaScript 的简约消息提示插件,本文将介绍该插件的主要特点、用法以及如何集成到你的项目中。

一、主要特点
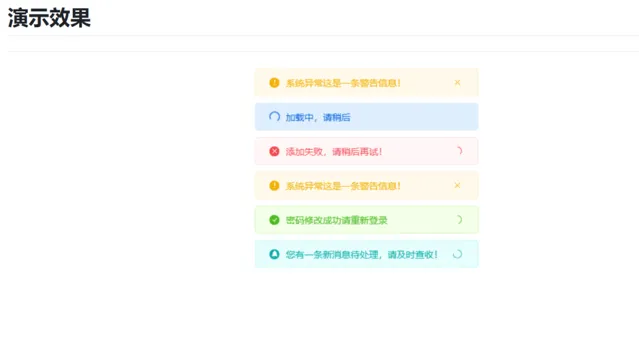
轻量级: Dream-Msg 插件非常轻量,不依赖于任何第三方库或框架,使其易于集成到任何 Web 项目中。
简约美观: 插件提供了简洁美观的样式,并且集成了错误提示音。
灵活性: 用户可以自定义消息内容、显示时长、手动关闭等参数,并且也融合了弹窗关闭函数回调功能。
二、用法示例
引入插件: 在 HTML 文件中引入 Dream-Msg 的 JavaScript 文件。
<script src="https://cdn.jsdelivr.net/gh/iGaoWei/Dream-Msg/lib/dream-msg.min.js"></script>显示消息: 调用
Dreamer.方法来显示消息。info 提示
// 默认
Dreamer.info("您有一条新消息待处理,请及时查收!");
//函数回调
Dreamer.info("您有一条新消息待处理,请及时查收!",function () {
alert("我是自定义事件");
});
//手动关闭
Dreamer.info("您有一条新消息待处理,请及时查收!",0);
//自动关闭
Dreamer.info("您有一条新消息待处理,请及时查收!",2000);
//提示音
Dreamer.info("您有一条新消息待处理,请及时查收!",true);success 提示
// 默认
Dreamer.success("操作成功!");
//函数回调
Dreamer.success("操作成功!",function () {
alert("我是自定义事件");
});
//手动关闭
Dreamer.success("操作成功!",0);
//自动关闭
Dreamer.success("操作成功!",2000);
//提示音
Dreamer.success("操作成功!",true);warning 提示
// 默认
Dreamer.warning("系统警告!");
//函数回调
Dreamer.warning("系统警告!",function () {
alert("我是自定义事件");
});
//手动关闭
Dreamer.warning("系统警告!",0);
//自动关闭
Dreamer.warning("系统警告!",2000);
//提示音
Dreamer.warning("系统警告!",true);error 提示
// 默认
Dreamer.error("添加失败,请稍后再试!!");
//函数回调
Dreamer.error("添加失败,请稍后再试!!",function () {
alert("我是自定义事件");
});
//手动关闭
Dreamer.error("添加失败,请稍后再试!!",0);
//自动关闭
Dreamer.error("添加失败,请稍后再试!!",2000);
//提示音
Dreamer.error("添加失败,请稍后再试!!",true);loading 提示
// 默认
Dreamer.loading("加载中,请稍后")
//自动关闭
var closeMsg = Dreamer.loading("加载中,请稍后");
setTimeout(function(){
closeMsg();
}, 4000);closeAll 关闭全部提示
Dreamer.destroyAll();
三、结语
Dream-Msg 插件提供了简单而有效的方式来管理和显示消息提示,使其成为任何 Web 项目中增加用户反馈和交互的理想选择。
其轻量级、简约美观和灵活性使其适用于各种应用场景,无论是个人网站、博客,还是大型企业应用,都能从中受益。
通过 Dream-Msg,为你的用户提供更好的用户体验,让他们更容易理解和操作你的应用程序。
开源地址:
https://github.com/iGaoWei/Dream-Msg
分割线:
欢迎加入开源圈读者交流群,分享交流优秀的技术和资料。












