微信公众号:[开源日记],分享10k+Star的优质开源项目
大家好!我是开源君,一个热衷于软件开发和运维的工程师。本频道我专注于分享Github和Gitee上的高质量开源项目,并致力于推动前沿技术的分享。
软件介绍
A-Frame是一个使虚拟现实(VR)开发变得简单易行的框架。用户可以通过简单地添加

功能特点
1. 简单易用: A-Frame提供了简单直观的HTML语法,使得虚拟现实开发变得容易上手,不需要繁琐的学习曲线,适用于各类用户群体。
<html>
<head>
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
2. 实体-组件架构: A-Frame采用实体-组件结构,这种模块化的设计使得开发者可以更容易地组合和重用组件,简化了开发流程。
3. 性能优化: 作为基于three.js的轻量级框架,A-Frame注重性能优化,避免对浏览器布局引擎的影响,适用于高度互动的WebXR体验。
4. 跨平台兼容: A-Frame支持多平台开发,可构建适用于任何兼容WebXR的浏览器的虚拟现实和增强现实应用,确保在各种设备上的兼容性。
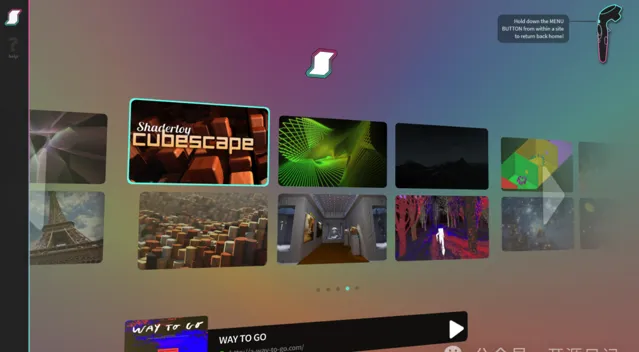
5. 可视化工具: 内置的可视化检查器提供了类似浏览器开发者工具的用户界面,方便开发者进行场景搭建和调试,提高工作效率。
6. 丰富的功能组件: A-Frame内置了多种基础组件,包括几何图形、材质、灯光、动画等,同时也支持社区组件的扩展,提供了更多高级功能和特效选项。
7. 适用性广泛: 无论是专业虚拟现实开发者、教育工作者、艺术家还是普通用户,都可以通过A-Frame实现各种创意项目,满足不同领域的需求。
使用场景


A-Frame适用于广泛的使用场景。首先,对于虚拟现实和增强现实领域的开发者来说,A-Frame提供了一个简便有效的解决方案,可以快速构建各种虚拟现实体验。教育工作者可以利用A-Frame开发互动的教学内容,从而提高学生的学习兴趣。艺术家和制作者可以利用A-Frame构建逼真的虚拟艺术作品。另外,A-Frame还可以应用于儿童教育,为他们提供与众不同的虚拟游戏和学习体验。
总之,A-Frame作为一个简单易用的虚拟现实开发框架,不仅适用于专业开发者,也适合普通用户和新手入门。其强大的功能特点和广泛的使用场景,使得A-Frame成为虚拟现实开发领域的一款优秀工具,将为用户带来更多创新和趣味。
开源地址:https://github.com/aframevr/aframe
微信公众号:[开源日记],分享10k+Star的优质开源项目
创作不易 分享 , 赞 , 在看 ,三连支持一波,感谢。↓↓↓











