大家好,我是程序员鱼皮。
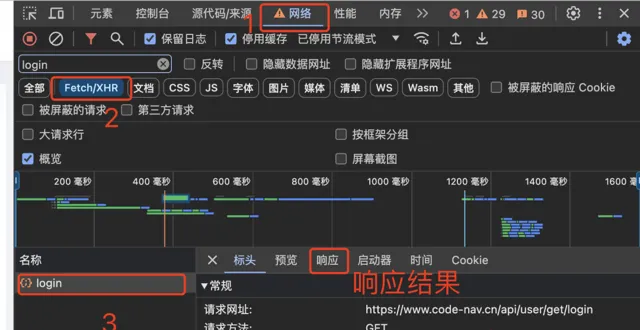
当我们发现前端报错时(比如数据为空、数据展示错误、点击按钮后没有任何反映、提交错误等),首先要按 F12 打开浏览器的开发者工具,查看网络请求的状态码和响应结果,从而快速判断问题到底出现在前端还是后端。

正常情况下,后端返回的状态码应该是 200 OK(或者其他 2 开头的状态码),表示正常响应。这个时候,再去看响应的数据是否符合预期:

而如果请求的状态码是其他 4 开头或者 5 开头的,需要再去针对性地分析。当然,针对不同的状态码,我们有一些常见的 Bug 解决套路。
这篇文章,会给大家解释常见的请求错误码,并列举一些通用的 Bug 解决方案。
大家以后遇到对应的错误码时,直接在该文档中搜索解决方案即可,掌握排错技巧,提高排错效率~
请求错误码分类
首先我们把错误码分为两大类:
4xx 客户端错误:一般是指发送请求的机器(前端)出现了问题
5xx 服务端错误:一般是指接受处理请求的机器(后端)出现了问题
通过看错误码的开头是 4 还是 5,就已经能初步判断错误发生在前端还是后端了。
下面分别讲解常见的 4xx 和 5xx 错误码。
4xx 客户端错误
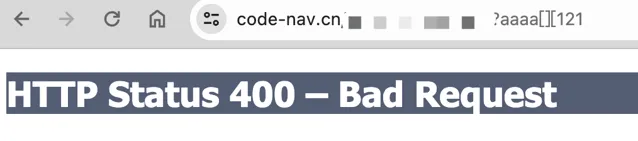
400 Bad Request 错误请求
错误码含义:客户端发送了无效的请求,服务器无法理解或处理。

可能原因:
请求参数的格式、数量、类型或名称错误。
请求缺少必要的参数、或者参数值不合法。
解决方案:
1)检查请求参数是否符合接口的要求,确保参数的数量、类型和格式正确。
2)校验请求参数,确保参数值的合法和完整。
其他建议:
1)可以通过前端校验(比如表单校验),提前防止一些不符合要求的参数发送给后端。
2)如果前后端都是自己开发的,可以通过查看服务器的日志来快速定位问题。
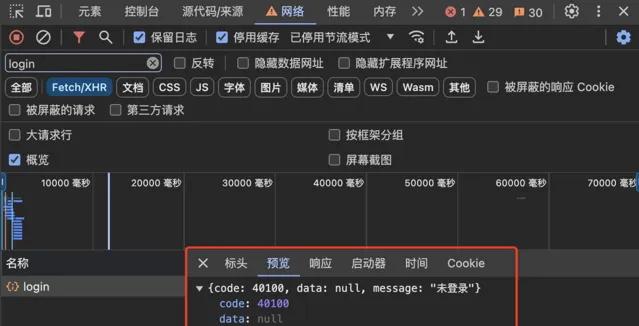
401 Unauthorized 未授权
错误码含义:请求未经授权,需要进行身份验证。

可能原因:
用户未登录
请求缺少有效的身份验证信息
请求携带的身份验证信息非法,比如登录凭证过期失效、权限不足等。
解决方案:
1)检查请求是否包含有效的身份验证信息,比如是否携带了 Cookie 或 token?Cookie 中是否包含用户凭证或访问令牌?
2)确认用户登录态是否过期,可以尝试重新登录后再次验证。
3)检查用户的权限,确保用户具有执行该请求所需的权限。
其他建议:
1)前端的 Cookie 或 Token 需要设置一个有效期和定期续期的机制,尽量和后端的登录态保持一致,避免用户正常使用时需要多次登录。
2)如果前后端都是自己开发的,可以通过查看服务器的日志来快速定位问题,找到登录态失效或权限不足的原因。还可以通过 Debug 的方式查看是否能够根据前端发来的请求参数获取到对应的登录用户信息。
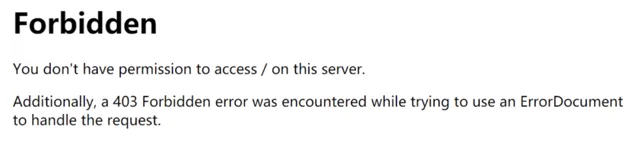
403 Forbidden 禁止访问
错误码含义:请求被服务器拒绝。

可能原因:
请求客户端的 IP 地址被禁止访问。(一般用于封禁攻击者)
请求的频率过高、或者服务器压力过大,限制了访问频率。(一般用于保护服务器)
请求的特定资源或特定操作不允许访问。(一般用于权限控制)
解决方案:
1)检查服务器的访问限制策略(比如防火墙、Nginx 网关),确保请求不受到 IP 地址限制或访问频率限制的影响。
2)检查请求的资源是否设置了正确的权限控制,确保请求的用户有权访问该资源。
其他建议:
1)服务端合理设置访问控制策略,确保资源的安全性和保密性。
2)服务端提供清晰的错误提示,让用户(前端)了解其访问受限的原因。
3)前端注意控制请求的发送频率,比如不要让用户在搜索框中每输入一个字就发送一次搜索请求,可通过防抖、节流等方式进行控制。
404 Not Found 资源不存在
错误码含义:请求的资源不存在,服务器无法找到对应的资源。

可能原因:
请求的 URL 地址错误(比如拼写错误、路径前缀错误)
请求的资源 id 或查询条件错误
请求的资源被删除或移动
解决方案:
1)如果显示整个网页或资源文件不存在,检查请求的 URL 地址,确保其正确指向需要访问的资源。
2)如果是请求后端无法得到数据(比如查询为空),确认请求条件是否正确,以及数据库内是否存在数据。
3)如果使用 Nginx 等网关来部署资源,检查 Nginx 的配置是否正确,比如 Vue 或 React 框架写出来的 SPA 单页面应用,需要给 Nginx 配置 try_files。
用什么框架开发,就要在部署的时候去参考官方文档,比如 Ant Design Pro 官方的部署文档:https://pro.ant.design/zh-CN/docs/deploy 。
其他建议:
1)前端开发时,在用户搜索不到资源或者查询为空时,建议提供友好的错误页面或错误提示,引导用户访问其他相关资源(或回到主页)。
2)如果前后端都是自己开发的,可以通过查看服务器的日志、打印出的 SQL 语句、查看数据库等方式来快速定位问题。
405 Method Not Allowed 方法错误
错误码含义:请求方法不被允许,服务器不支持当前请求使用的 HTTP 方法。
可能原因:客户端发送请求时指定的方法(GET / POST / PUT 等)和后端接口要求的方法不匹配,比如使用 GET 类型去调用只支持 POST 类型的接口。

解决方案:
1)认真阅读后端接口文档,并检查前端发送请求的 HTTP 方法是否正确,确保与后端接口支持的方法相匹配。
其他建议:
1)前端开发时,一定要严格按照后端接口文档的规范来,比如请求类型、参数、数据格式等。如果感觉后端接口设计不合理,应当及时与后端开发同学交流协商。一般在设计阶段,接口是由后端主导、前端和后端同学一起确认的。
5xx 服务端错误
500 Internal Server Error 服务器内部错误
错误码含义:后端服务器内部发生了意外错误,导致无法正确完成请求。这是后端最常出现的一类错误。

可能原因:服务器在处理请求的过程中遇到了意外情况,比如代码逻辑错误、运行时异常、资源连接异常、资源耗尽、系统操作异常等。
解决方案:
1)查看服务器日志,了解错误的详细信息,以便定位问题。
2)检查服务器端的代码,建议通过逐行 Debug 的方式,确保代码逻辑正确,异常情况得到了妥善处理。
3)确认服务器所依赖的外部服务(如数据库、消息队列等)是否正常运行。
4)如果是资源耗尽导致的问题,考虑增加服务器资源或优化代码逻辑。
其他建议:
1)给服务器端增加监控和告警机制,便于及时发现和处理异常情况。
2)针对重要的、逻辑复杂的接口,逐行分析可能出现的异常情况,并针对性地捕获处理。
3)可以使用全局异常处理器,作为一个兜底方案,捕获到所有意料之外的异常,确保不要直接将大段报错和服务器敏感信息暴露给前端。
502 Bad Gateway 错误网关
错误码含义:服务器作为网关或代理时,从上游服务器接收到无效的响应。

这句话可能有点专业,什么是上游服务器呢?我举个例子大家就懂了。
对于下图这个架构,前端不是直接请求后端服务器,而是通过 Nginx 网关进行转发,那么后端服务器(实际处理请求的服务器)就是上游服务器。

在网关请求后端服务器时,如果后端服务器报错了、响应异常,那么网关就得不到正确的响应,就会给前端返回 502 错误码。
可能原因:通常是上游服务器无法正常响应请求,比如上游服务器故障、网络问题或配置错误导致。
解决方案:
1)先不走网关,单独向后端服务器发送请求,确认能否正常收到请求和响应。如果不走网关都不能响应,那么就是后端服务器本身的问题,通过查看后端服务器的日志分析处理。
2)查看网关的日志,是否在调用后端服务器时出现了路径错误,并且要检查网络连接,确保网络通畅,没有防火墙或代理服务器的限制。
3)确认网关或代理服务器的配置是否正确,可能需要调整配置来正确地转发请求。
其他建议:
1)实现监控和告警机制,定期检查网关或代理服务器的健康状态,及时发现问题并采取措施处理。
2)如果是后端服务器因为并发量导致的故障,考虑使用多台后端服务器进行负载均衡,提高系统的稳定性和可用性。
503 Service Unavailable 服务不可用
错误码含义:服务器暂时无法处理请求,通常是由于服务器过载或临时维护导致。

可能原因:
服务器过载、资源不足、临时故障等原因。(比如学校的抢课系统)
服务器处于维护状态,暂时不对外开放。
解决方案:
1)等待一段时间后重试,一般服务器会在短时间内恢复正常。
2)检查服务器负载情况,确保服务器的资源能够满足当前请求并发量。
3)检查服务器配置和业务逻辑带来的性能损耗,通过升级服务器、性能优化等方式,使服务器能够处理更多并发请求。
其他建议:
1)在部署方式上,使用 Docker 容器管理平台,自动扩缩容,应对突发流量。
2)在系统设计上,实现负载均衡和故障转移机制,分散流量和提高系统的可用性。
3)通过压力测试、故障演练等方式,提前了解系统的并发能力上限,并针对上限设计一些限流、熔断、扩容的措施。
504 Gateway Timeout 网关超时
错误码含义:指网关在等待上游服务器响应的过程中超时。

跟 502 Bad Gateway 错误网关有点类似,只不过 502 是由于后端服务器异常响应导致,而 504 是后端服务器响应太慢了导致。毕竟网关要转发那么多请求,不可能一直卡在一个请求上耗着。
可能原因:上游服务器响应时间过长,网关无法及时获取到响应。
解决方案:
1)检查上游服务器的性能和负载情况,增加资源或者优化处理请求的效率,确保能够及时响应请求。
2)检查网关和上游服务器的连通性,可以在网关所在的服务器上使用 curl 命令直接请求上游服务器进行测试。
3)如果上游服务器的处理本来就是很慢的,可以调整网关的超时设置,延长网关等待响应的时间。
比如 Nginx 可以采用如下配置:
http {
...
proxy_connect_timeout 30s;
proxy_read_timeout 30s;
...
}
其他建议:
1)如果上游服务器的处理较慢,可以采用异步处理的方式,更快地获取到响应,尽量避免网关超时。
2)如果是网络不稳定导致的偶发超时,可以设计重试机制,当出现超时的时候,尝试重新发送请求。
比如 Nginx 支持
proxy_next_upstream
配置。
OK,以上就是本次分享,希望大家能够学会自主分析和解决问题,这才是学好编程的关键!
👇🏻 点击下方阅读原文,获取鱼皮往期编程干货。
往期推荐











