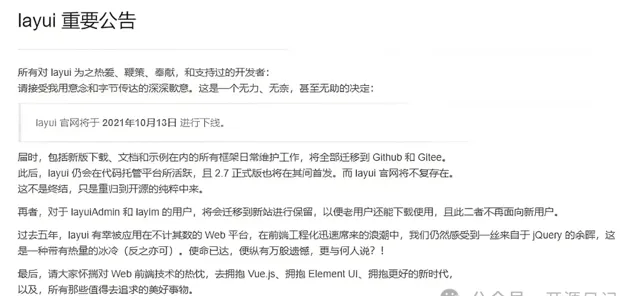
后会有期,它又来了

项目介绍

Layui 是一款广受欢迎的开源前端 UI 框架,专为快速开发现代化网页界面而设计。它以其轻量级、模块化和易用性著称,能够显著提高开发效率和用户体验。Layui 采用原生 HTML、CSS 和 JavaScript 开发模式,不依赖任何后端技术,使得它在各种项目中都能灵活应用。
功能特点
以其轻量级、模块化、易用性和高性能著称。它采用原生 HTML、CSS 和 JavaScript 开发模式,不依赖任何后端技术,提供了丰富的 UI 组件和工具,支持按需加载和使用,从而提高开发效率和用户体验。Layui 的 API 设计简单直观,文档详尽,使得新手和有经验的开发者都能轻松上手,并且支持高度定制化,以适应不同的设计需求。
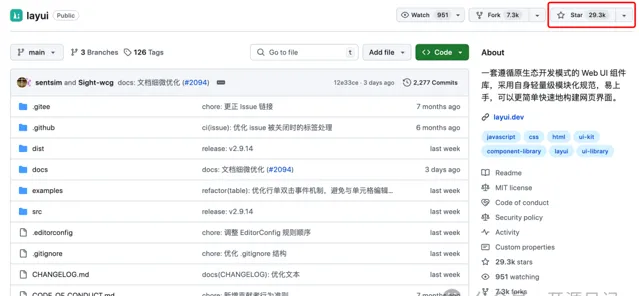
开源成就
目前已经获得29.3K Star

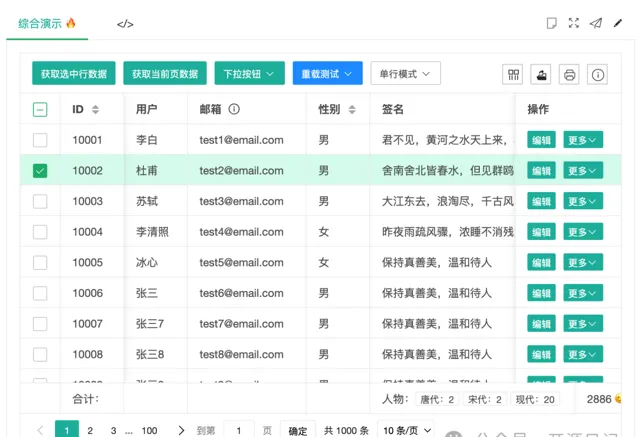
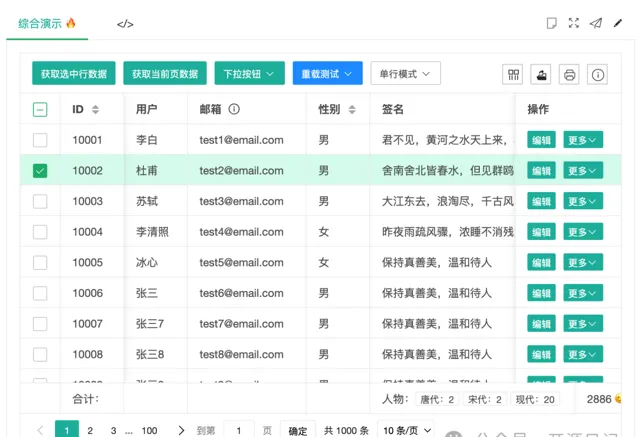
主要功能
表格 :支持数据展示和操作,包括筛选、排序等。

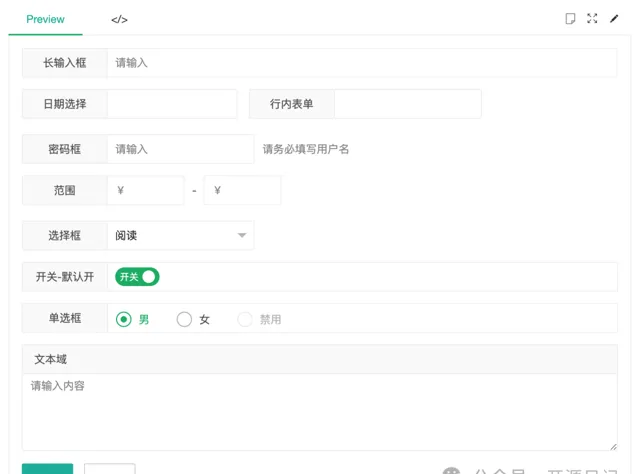
表单 :支持各种表单元素和验证。

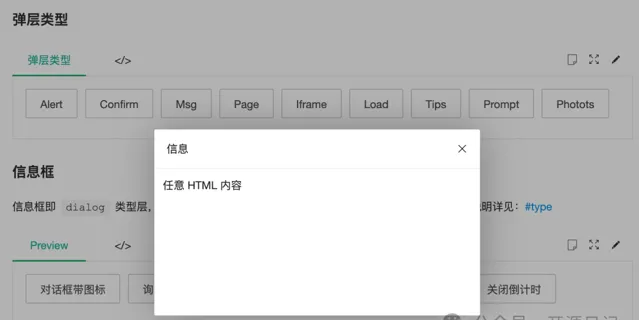
弹窗 :提供多种弹出层效果,如消息提示、确认框等。

导航栏 :支持顶部导航、侧边导航等多种布局。

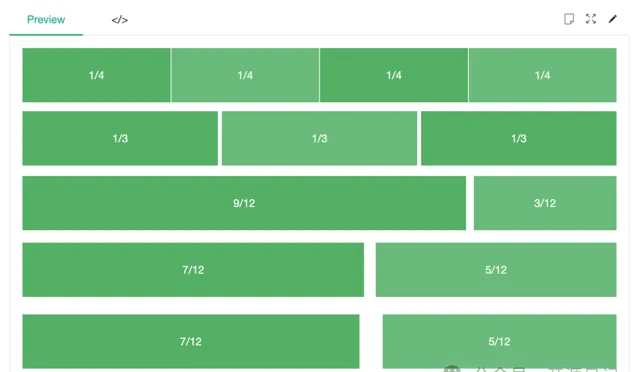
布局 :支持响应式布局,适应不同设备。

颜色 :提供丰富的颜色主题,支持自定义。

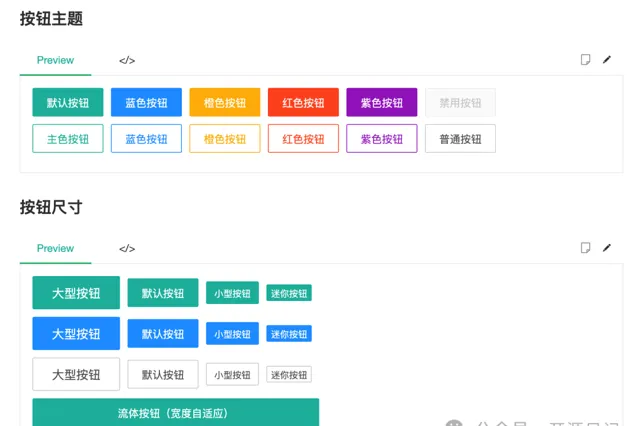
按钮 :支持多种样式和功能的按钮组件。

图标 :集成了大量图标库,方便使用。

怎么使用
使用 Layui 非常简单,以下是基本的步骤
下载 Layui :可以通过官网下载经过自动化构建的 Layui 文件,或者使用 npm 安装(
npm i layui)。引入 CSS 和 JavaScript 文件 :在 HTML 文件的
<head>部分引入 Layui 的 CSS 文件,在<body>标签结束前引入 JavaScript 文件。<linkhref="//unpkg.com/[email protected]/dist/css/layui.css"rel=" stylesheet">
<scriptsrc="//cdn.staticfile.org/layui/2.9.10/layui.js"></script>使用组件 :在 HTML 中添加相应的元素,并在 JavaScript 中初始化和配置组件。
<div class="layui-btn">按钮</div>
<script>
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('Hello World');
});
</script>
通过这些步骤,你可以快速地在项目中使用 Layui,构建出美观、实用的网页界面。
近期热文:











