模拟面试、简历指导、入职指导、项目指导、答疑解惑 可私信找我~已帮助100+名同学完成改造!
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
背景
我们公司的页面上,有一个页面有一个动画效果,具体代码我就不方便贴出来,我就拿一个小例子来大体展示一下这个简单的动画效果
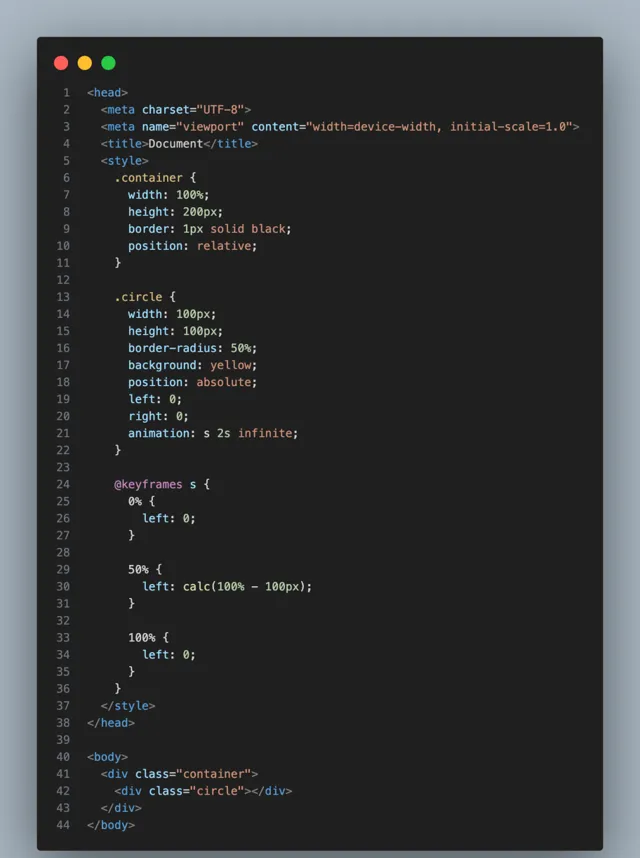
其实这个效果很好做,这不是问题的重点,我先贴出来这个动画的代码

支持变大变小?
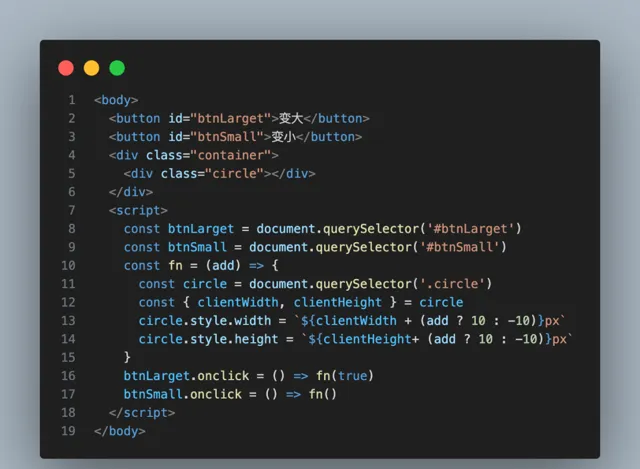
产品提出了一个需求,那就是这个球要支持变大变小,我心想,那还不简单,搞两个按钮,点击设置球的宽高不就行了?

但是我写出来后发现一个问题,球的宽高变大变小,他的动画出现了问题
变大了,那么这个球会移动出父节点
变小了,那么这个球会到达不了父节点的边界
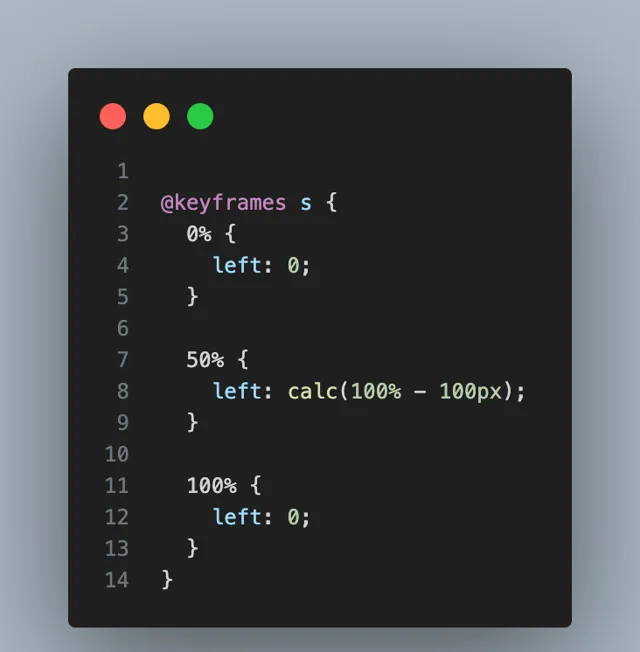
其实问题很容易看出来,球的宽高变大变小了,但是动画计算的移动距离一直是
calc(100% - 100px)

所以解决办法就是,当球的大小变了的时候,这个100px也得跟着改成实时的球宽才行~
但是这个100px是写在 keyframes 中啊,我要怎么去实时地去更改呢?JavaScript怎么才能跟 class去联动呢?
css变量
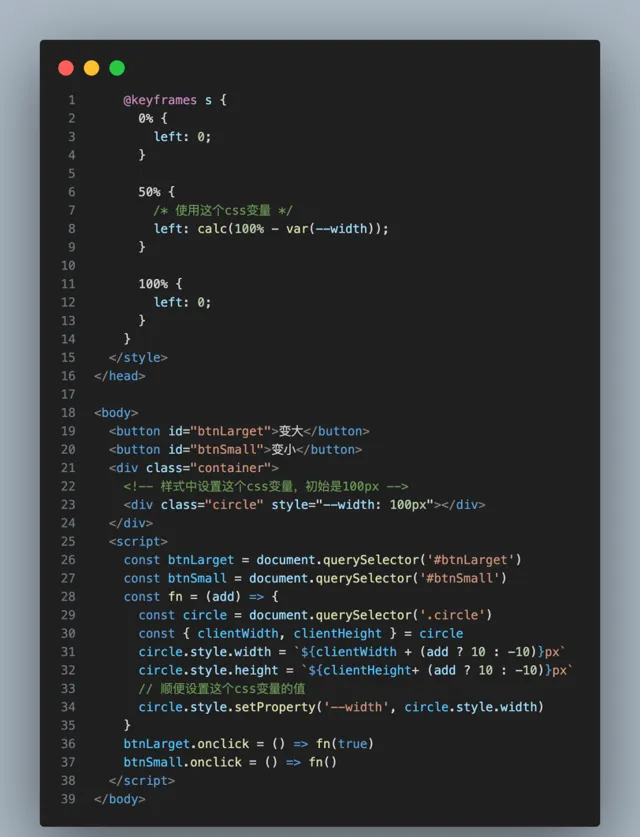
诶!可以用css变量去做呀!我可以在球的节点上设置一个样式,这个样式是一个css常量,当我修改球宽高时,顺便也修改这个css常量,然后在 keyframes 中去使用这个css变量即可!!

现在球的宽高再怎么变,它都能一直保持同样的移动效果,不会达不到边界也不会超出边界了!!!
结语
我是林三心
一个待过 小型toG型外包公司、大型外包公司、小公司、潜力型创业公司、大公司 的作死型前端选手;
一个偏前端的全干工程师;
一个不正经的掘金作者;
逗比的B站up主;
不帅的小红书博主;
喜欢打铁的篮球菜鸟;
喜欢历史的乏味少年;
喜欢rap的五音不全弱鸡如果你想一起学习前端,一起摸鱼,一起研究简历优化,一起研究面试进步,一起交流历史音乐篮球rap,可以来俺的摸鱼学习群哈哈,点这个,有7000多名前端小伙伴在等着一起学习哦 -->
广州的兄弟可以约饭哦,或者约球~我负责打铁,你负责进球,谢谢~











