前言
大家好,我是林三心, 用最通俗易懂的话讲最难的知识点 是我的座右铭, 基础是进阶的前提 是我的初心
背景
大家开发中经常会跟DOM的事件打交道,也会经常用到
e.target
和
e.currentTarget
这两个对象,但是却有很多人根本就不知道这两个有什么区别~~~
冒泡 & 捕获
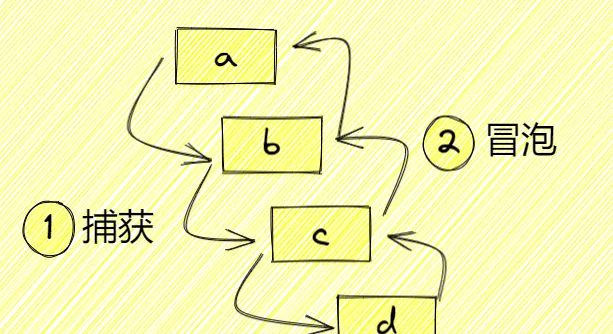
当你触发一个元素的事件的时候,该事件从该元素的祖先元素传递下去,此过程为
捕获
,而到达此元素之后,又会向其祖先元素传播上去,此过程为
冒泡
<divid="a">
<divid="b">
<divid="c">
<divid="d">哈哈哈哈哈</div>
</div>
</div>
</div>
addEventListener
addEventListener
是为元素绑定事件的方法,他接收三个参数:
第一个参数:绑定的事件名
第二个参数:执行的函数
第三个参数:
false:默认,代表冒泡时绑定
true:代表捕获时绑定
target & currentTarget
false
我们给四个div元素绑定事件,且
addEventListener
第三个参数不设置,则默认设置为
false
const a = document.getElementById('a')
const b = document.getElementById('b')
const c = document.getElementById('c')
const d = document.getElementById('d')
a.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
b.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
c.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
d.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
现在我们点击,看看输出的东西,可以看出触发的是d,而执行的元素是冒泡的顺序
target是d currentTarget是d
target是d currentTarget是c
target是d currentTarget是b
target是d currentTarget是a
true
我们把四个事件第三个参数都设置为
true
,我们看看输出结果,可以看出触发的是d,而执行的元素是捕获的顺序
target是d currentTarget是a
target是d currentTarget是b
target是d currentTarget是c
target是d currentTarget是d
区别
我们可以总结出:
e.target
:
触发
事件的元素
e.currentTarget
:
绑定
事件的元素
结语
点个【赞】和【在看】是对林三心最大的鼓励,林三心会非常开心的~~~
关注公众号【前端之神】,回复【加群】,即可获得加入【千人前端学习大群】的方式











