有時候咱們總會好奇那些炫酷的網站背後到底用了哪些黑科技。
比如,有些網站看著就特別順眼,想知道它用了什麽框架、CMS,或者是它家伺服器跑的啥。
別急,今天鬼哥就來給大家介紹一款神器—— Wappalyzer 。
這玩意兒不但能滿足你的好奇心,還能幫助你在計畫中快速了解競爭對手的技術棧。好啦,廢話不多說,直接進入正題!
一、Wappalyzer是什麽?
Wappalyzer是一個跨平台的工具,可以揭示網站使用的各種技術。它能夠檢測內容管理系統(CMS)、電商平台、Web框架、伺服器軟體、分析工具等。簡單來說,就是一鍵看穿一個網站的底細。

Wappalyzer支持多種平台,包括Chrome、Firefox等瀏覽器擴充套件,甚至還有命令列工具和API介面。
二、Wappalyzer的下載和安裝
以下是 Wappalyzer外掛程式 的安裝步驟:
1.獲取安裝包: 考慮到網路原因,部份同學無法實作線上安裝,這種情況下可以直接透過離線安裝的方法來解決。
這裏已經把安裝包下載好了
點選下方公眾號, 回復關鍵字: 2007 獲取 Wappalyzer 外掛程式 安裝包。
2.安裝包下載好後,
開啟
chrome瀏覽器
的擴充套件程式界面:
對於Chrome瀏覽器: 在位址列中輸入 chrome://extensions/ 並按Enter。
對於Microsoft Edge (基於Chromium的新版本): 輸入 edge://extensions/ 並按Enter。
3. 啟用開發者模式
在擴充套件程式頁面的右上角,你會看到一個「開發者模式」的切換按鈕。確保它是開啟(或啟用)的。
4.拖放ZIP檔
將先前下載的檔如下圖,直接拖放到擴充套件程式頁面中。

這樣就安裝完成了。

三、如何使用Wappalyzer
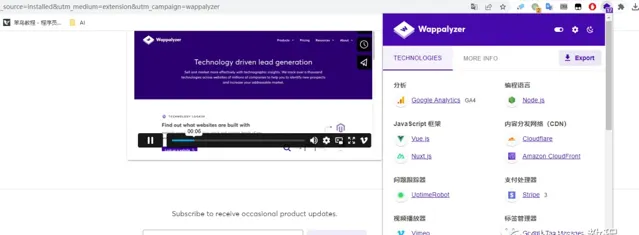
安裝好擴充套件後,使用起來也是非常簡單的。當你存取一個網站時,只需要點選瀏覽器右上角的Wappalyzer圖示,它就會彈出一個視窗,顯示該網站所使用的各種技術,包括但不限於:
CMS:如WordPress、Drupal
電商平台:如Shopify、Magento
Web框架:如React、Vue.js
伺服器軟體:如Nginx、Apache
分析工具:如Google Analytics
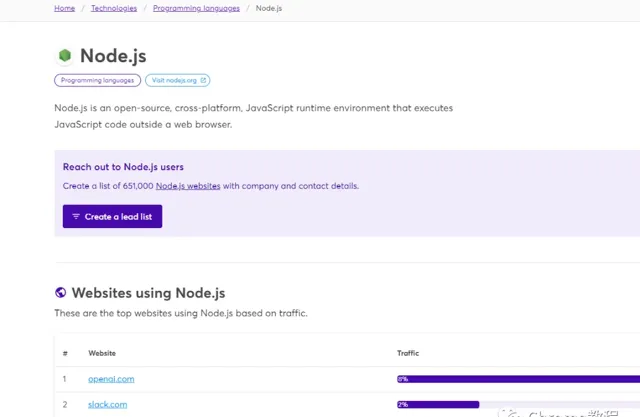
詳細資訊:
在下拉選單中,每一項技術都可以點選,點選它可以存取關於該技術的更多詳細資訊,包括官方網站、文件等。

四、Wappalyzer的好處
1. 競爭分析
鬼哥在做計畫的時候,經常會去看看競爭對手的網站是怎麽搭建的,使用了哪些技術。透過Wappalyzer,可以快速獲取這些資訊,幫助我們做出更好的技術決策。

2. 學習和提升
對於技術愛好者來說,Wappalyzer也是一個非常好的學習工具。你可以透過它來了解市面上流行的網站都在用哪些技術,然後去學習這些技術,提升自己的技能。
3. 提高工作效率
在工作中,如果你需要快速了解一個計畫的技術棧,Wappalyzer無疑是個神器。它能夠幫你節省大量的時間,讓你更專註於開發和最佳化工作。
鬼哥的看法
說了這麽多,鬼哥覺得Wappalyzer真的是一個很實用的工具。
不管你是出於好奇,還是工作需要,它都能幫你快速了解一個網站的技術細節。
對於我們這些程式設計師來說,掌握更多的工具和技術,才能在這個飛速發展的行業裏立於不敗之地。
小夥伴們,趕緊去安裝Wappalyzer試試吧!說不定下一個大牛就是你哦。
本文外掛程式獲取方法
關註下方公眾號,後台回復: 2007 獲取
熱門推薦











