微信公眾號:[開源日記],分享10k+Star的優質開源計畫
大家好!我是開源君,一個熱衷於軟體開發和運維的工程師。本頻道我專註於分享Github和Gitee上的高品質開源計畫,並致力於推動前沿技術的分享。
軟體介紹
A-Frame是一個使虛擬現實(VR)開發變得簡單易行的框架。使用者可以透過簡單地添加

功能特點
1. 簡單易用: A-Frame提供了簡單直觀的HTML語法,使得虛擬現實開發變得容易上手,不需要繁瑣的學習曲線,適用於各類使用者群體。
<html>
<head>
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
2. 實體-元件架構: A-Frame采用實體-元件結構,這種模組化的設計使得開發者可以更容易地組合和重用元件,簡化了開發流程。
3. 效能最佳化: 作為基於three.js的輕量級框架,A-Frame註重效能最佳化,避免對瀏覽器布局引擎的影響,適用於高度互動的WebXR體驗。
4. 跨平台相容: A-Frame支持多平台開發,可構建適用於任何相容WebXR的瀏覽器的虛擬現實和增強現實套用,確保在各種裝置上的相容性。
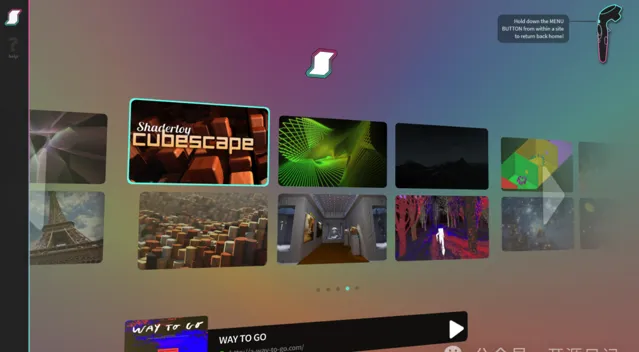
5. 視覺化工具: 內建的視覺化檢查器提供了類似瀏覽器開發者工具的使用者介面,方便開發者進行場景搭建和偵錯,提高工作效率。
6. 豐富的功能元件: A-Frame內建了多種基礎元件,包括幾何圖形、材質、燈光、動畫等,同時也支持社群元件的擴充套件,提供了更多高級功能和特效選項。
7. 適用性廣泛: 無論是專業虛擬現實開發者、教育工作者、藝術家還是普通使用者,都可以透過A-Frame實作各種創意計畫,滿足不同領域的需求。
使用場景


A-Frame適用於廣泛的使用場景。首先,對於虛擬現實和增強現實領域的開發者來說,A-Frame提供了一個簡便有效的解決方案,可以快速構建各種虛擬現實體驗。教育工作者可以利用A-Frame開發互動的教學內容,從而提高學生的學習興趣。藝術家和制作者可以利用A-Frame構建逼真的虛擬藝術作品。另外,A-Frame還可以套用於兒童教育,為他們提供與眾不同的虛擬遊戲和學習體驗。
總之,A-Frame作為一個簡單易用的虛擬現實開發框架,不僅適用於專業開發者,也適合普通使用者和新手入門。其強大的功能特點和廣泛的使用場景,使得A-Frame成為虛擬現實開發領域的一款優秀工具,將為使用者帶來更多創新和趣味。
開源地址:https://github.com/aframevr/aframe
微信公眾號:[開源日記],分享10k+Star的優質開源計畫
創作不易 分享 , 贊 , 在看 ,三連支持一波,感謝。↓↓↓











