今天咱們來聊聊一個對程式設計師和技術愛好者都非常實用的外掛程式——
JSONView
。
你有沒有覺得在瀏覽器裏看JSON數據特別頭疼?每次開啟一個JSON檔,都得費勁巴拉地找關鍵數據,還得自己排版對齊。
要是有個能把這些數據格式化、顯示成易讀的樣子,那就太棒了!
於是,JSONView這個外掛程式應運而生。
一. JSONView是什麽?
JSONView是一款專門用於在Chrome瀏覽器中檢視JSON數據的外掛程式。它可以將原本雜亂無章的JSON數據自動格式化成易於閱讀的結構,讓你輕松找到需要的資訊。
無論是前端開發、後端開發,還是數據分析,這個外掛程式都能大大提高你的工作效率。

二. JSONView的功能
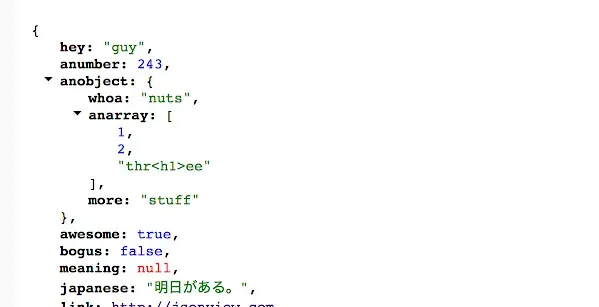
自動格式化JSON數據 : 不再需要手動排版,JSONView會自動將數據以樹狀結構展示,層級分明。
語法高亮 :不同型別的數據用不同顏色標識,一目了然。
折疊功能 :可以根據需要展開或折疊數據結構,便於檢視大型JSON檔。
搜尋功能 :快速尋找你需要的數據節點,不用再費力翻找。
三. 下載和安裝
好啦,前面講了這麽多,咱們現在來說說怎麽安裝這個神器。整個過程非常簡單,只需要幾步。
1.獲取安裝包: 考慮到網路原因,部份同學無法實作線上安裝,這種情況下可以直接透過離線安裝的方法來解決。
這裏已經把安裝包下載好了
點選下方公眾號, 回復關鍵字: 2005 獲取 JSONView 外掛程式 安裝包。
2.安裝包下載好後, 開啟chrome瀏覽器的擴充套件程式界面:
對於Chrome瀏覽器: 在位址列中輸入 chrome://extensions/ 並按Enter。
對於Microsoft Edge(基於Chromium的新版本): 輸入 edge://extensions/ 並按Enter。
4. 啟用開發者模式
在擴充套件程式頁面的右上角,你會看到一個「開發者模式」的切換按鈕。確保它是開啟(或啟用)的。
5.拖放ZIP檔
將先前下載的檔如下圖,直接拖放到擴充套件程式頁面中。

這樣就安裝完成了。
註意: 安裝後可能會提示一個如下圖所示的錯誤,直接忽視就可以了

幾秒鐘的時間,JSONView就安裝好了,是不是很簡單?
四. 使用方法
外掛程式裝好了,接 下來咱們看看怎麽用。
開啟一個JSON檔:安裝完JSONView後,只要你在瀏覽器中開啟一個JSON檔,外掛程式會自動格式化並展示。
檢視數據:你會看到數據被格式化成漂亮的樹狀結構,層級關系一目了然。
折疊/展開節點:點選數據節點旁邊的小三角形,可以折疊或展開具體的子節點,非常方便。
搜尋數據:按Ctrl+F(Windows)或Cmd+F(Mac),輸入你要尋找的內容,JSONView會高亮顯示匹配的節點。
五. JSONView的好處
使用JSONView後,鬼哥覺得最大的好處就是節省了大量的時間。以前為了看清楚一個復雜的JSON檔,經常要費力排版、對齊,現在只需要安裝這個外掛程式,所有的數據就都井井有條了。
此外,語法高亮功能也非常實用。不同型別的數據用不同顏色顯示,可以很快定位到自己需要的部份。尤其是在處理大型JSON檔時,這個功能簡直就是救命稻草。

鬼哥的看法
作為一個老程式設計師,我必須說,JSONView這個外掛程式真的是神器級別的工具。
你想想,每次偵錯介面,看到一大串未格式化的JSON數據,頭都大了。有了JSONView,整個偵錯過程變得賞心悅目,而且可以大大提高效率。這是我工作中必不可少的工具之一。
而且,不僅僅是我們這些技術人員,很多做數據分析的小夥伴也會遇到JSON數據。你可能覺得自己不需要編碼,但有時候數據就是以這種格式出現的。用JSONView來閱讀這些數據,絕對比生吞硬咽要舒服太多了。
再有就是,JSONView還能幫助我們快速發現JSON格式的問題。特別是在偵錯階段,有時候返回的JSON數據因為各種原因格式不對,JSONView會直接給你提示錯誤,這樣你就能迅速定位並修復問題,省去了不少麻煩。
所以,鬼哥強烈推薦大家試試 JSONView 。
本文外掛程式獲取方法
關註下方公眾號,後台回復: 2005 獲取
熱門推薦











