模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
背景
平時我們在打遊戲的時候,都會接觸到
幀數
這個名詞,也就是
fps
,幀數越高,說明畫面的顯示更加流暢

剛好最近公司的某個計畫,需要即時展示網頁的幀數,所以也涉及到了如何去計算幀數這個問題
如何計算?
什麽是幀數呢?就是 一秒內有多少幀 ,所以想要計算幀數的話,我們需要算出 一秒內有多少幀
想要算 幀 ,大家可以想一下用哪個 API 跟幀有關系的?
是的,那就是
requestAnimationFrame
,每跑完一次
requestAnimationFrame
,就說明跑完一幀了,所以我們只需要計算出:一秒內跑了多少次
requestAnimationFrame
就行~
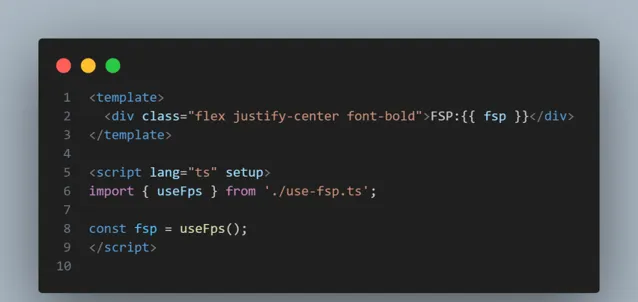
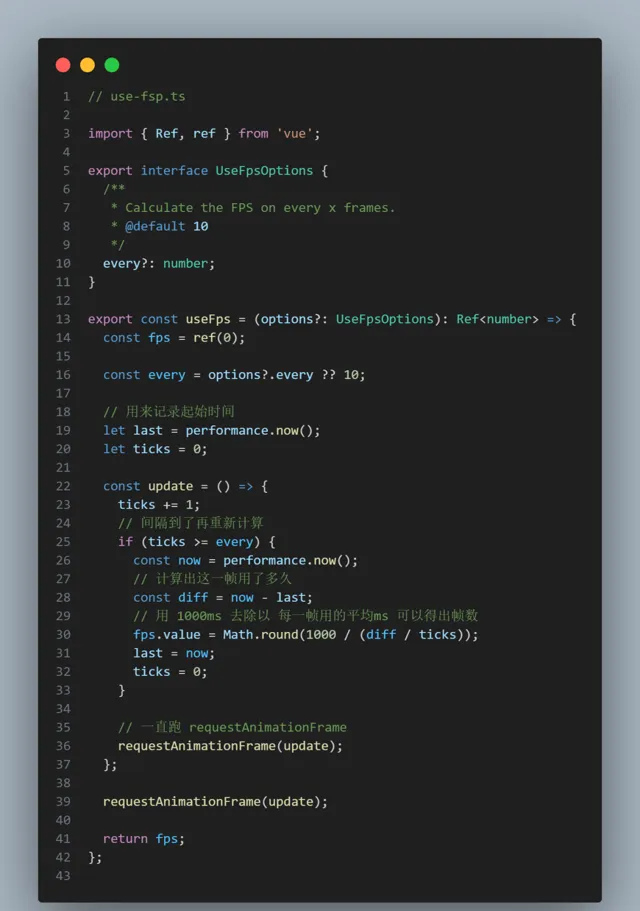
use-fps
下面是一個初級的版本,可以即時計算出幀數

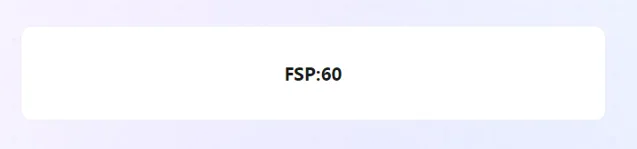
可以看看頁面上的效果

可以看到變的非常的快,這也對於使用者體驗不太好,所以我們需要最佳化一下
間隔最佳化
現狀是每過一幀就即時計算一下,我們可以最佳化一下,隔幾幀再計算一次幀數,這樣就不會更新得太頻繁了~

現在就比較穩定了,沒那麽頻繁了~

結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝











