未經授權,禁止轉載,轉載請註明出處!
Chrome 瀏覽器正在試驗兩個全新的 API: Device Posture API (裝置姿態API)和 Viewport Segments Enumeration API (視口段列舉API),這兩個 API 統稱為 Foldable APIs(可折疊API),它們從 Chrome 125 版本開始作為起源試驗功能提供。這些 API 旨在幫助開發者 更好地針對可折疊裝置進行開發和最佳化 ,本文就來看看這些 API 如何解鎖折疊屏套用開發新姿勢。
這些 API 是在過去幾年中,微軟、英特爾、三星和谷歌合作開發的。
可折疊裝置
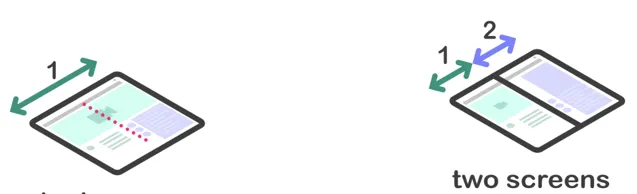
可折疊裝置主要分為兩種物理形態:一種是只有單個柔性螢幕(無縫)的裝置,另一種是擁有兩個螢幕(有縫,也稱為雙屏裝置)的裝置。

這些新的 API 為開發者提供了改善這類裝置使用者體驗的方法。每個 API 都透過CSS和JavaScript兩種途徑,向開發者開放了所需的 Web 平台基礎功能。
Device Posture API
可折疊裝置具備改變其 姿態 (即裝置的物理狀態)的能力,從而允許開發者提供不同的使用者體驗。這些新的API確保網頁內容能夠靈活響應裝置的各種折疊狀態。
裝置可以呈現以下兩種姿態:
折疊態:類似於膝上型電腦或書籍的姿態。

連續態:平板模式,類似於無縫的平板及曲面顯示器。

CSS
Device Posture API 規範引入了一個新的 CSS 媒體特性 device-posture,該特效能夠解析出裝置的一組固定姿態。這些姿態由預定義的值組成,每個值都代表裝置的物理狀態。
device-posture
特性支持的值與前面描述的裝置姿態相匹配:
folded(折疊態)
continuous(連續態)
註意:如果未來有新的裝置上市,可能會添加新的姿態。
範例:
/* 當裝置處於「書籍」姿態時 */
@media (device-posture: folded){ ... }
/* 當裝置處於「平板」姿態時,或者像膝上型電腦或台式電腦這樣的典型裝置 */
@media (device-posture: continuous){ ... }
JavaScript
為了查詢裝置的姿態,現在可以使用一個新的 DevicePosture 物件。
const currentPosture = navigator.devicePosture.type;
console.log(`當前裝置的姿態是:${currentPosture}`);
要監聽裝置姿態的變化,並作出響應,可以註冊一個事件監聽器:
navigator.devicePosture.addEventListener('change',(event)=>{
console.log(`裝置的姿態已更改為:${event.type}`);
// 在這裏可以根據新的姿態更新頁面的布局或內容
});
Viewport Segments API
Viewport Segments 是CSS環境變量,用於定義視口中邏輯上獨立區域的位置和尺寸。當視口被硬體特性(如折疊處或獨立顯視器之間的鉸鏈)分割時,會形成視口段。這些段是開發者可以視為邏輯上不同的視口區域。
CSS
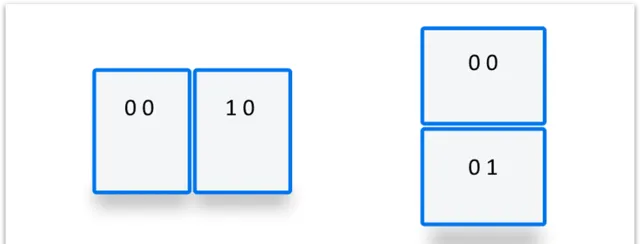
視口被分割成的段數透過兩個新的媒體特性來呈現,這些特性在CSS媒體查詢第5級規範中定義:vertical-viewport-segments(垂直視口段數)和horizontal-viewport-segments(水平視口段數)。這些特性會解析出視口被分割成的段數。
此外,還新增了環境變量來查詢每個邏輯分割的尺寸和位置。這些變量包括:
env(viewport-segment-width: x y):查詢指定(x, y)位置視口段的寬度。
env(viewport-segment-height: x y):查詢指定(x, y)位置視口段的高度。
env(viewport-segment-top: x y):查詢指定(x, y)位置視口段的上邊界位置。
env(viewport-segment-left: x y):查詢指定(x, y)位置視口段的左邊界位置。
env(viewport-segment-bottom: x y):查詢指定(x, y)位置視口段的下邊界位置。
env(viewport-segment-right: x y):查詢指定(x, y)位置視口段的右邊界位置。
每個變量中的(x, y)座標代表了由硬體特性在視口中建立的二維網格中的位置。

以下程式碼片段是一個簡化的例子,展示了如何建立一個在折疊處兩側都有兩個內容區域(col1 和 col2)的分割 UX。
< style>
/* 當視口水平分割為兩段時 */
@media (horizontal-viewport-segments:2){
#segment-css-container{
flex-direction: row;
}
#col1{
display: flex;
flex:00env(viewport-segment-right 00);
background-color:steelblue;
}
#fold{
width:calc(env(viewport-segment-left 10)-env(viewport-segment-right 00));
background-color:black;
height:100%;
}
#col2{
display: flex;
background-color:green;
}
}
/* 當視口垂直分割為兩段時 */
@media (vertical-viewport-segments:2){
#segment-css-container{
flex-direction: column;
}
#col1{
display: flex;
flex:00env(viewport-segment-bottom 00);
background-color:pink;
}
#fold{
width:100%;
height:calc(env(viewport-segment-top 01)-env(viewport-segment-bottom 00));
background-color:black;
}
#col2{
display: flex;
background-color:seagreen;
}
}
</ style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
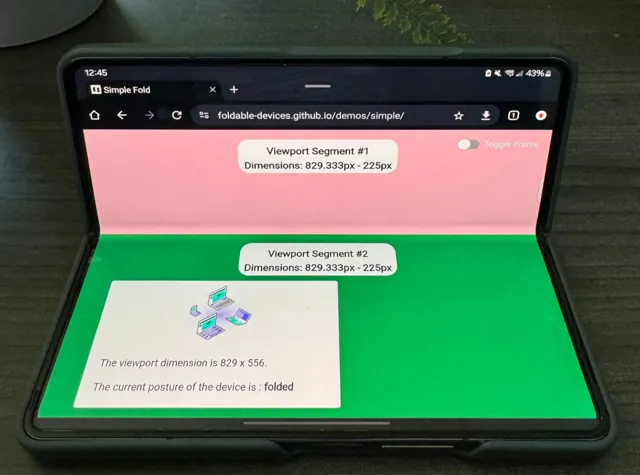
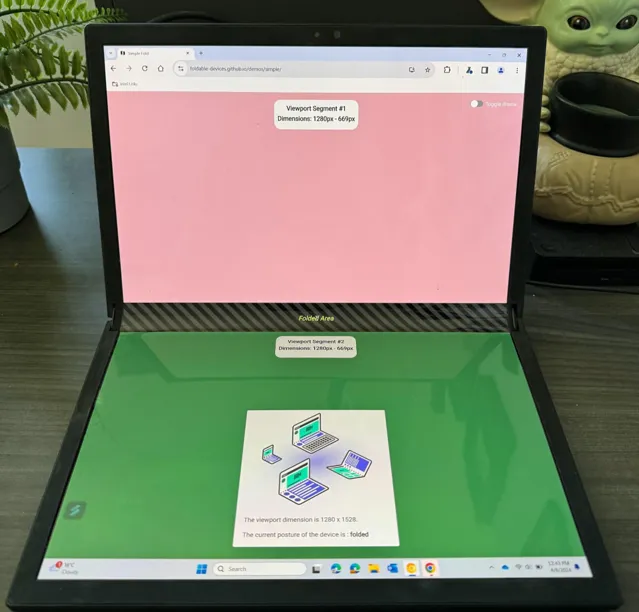
下圖展示了物理裝置上的體驗:



JavaScript
要獲取視口段的數量,可以檢查
visualViewport
物件中的
segments
內容,它返回一個陣列:
const segments =window.visualViewport.segments;
console.log('視口具有以下段:', segments);
segments
陣列中的每一項代表視口的一個邏輯段,這些邏輯段使用
DOMArray
來描述座標和大小。
segments
欄位是查詢時給定狀態的快照,為了接收更新的值,需要監聽姿態變化(如螢幕旋轉)或調整大小事件,並重新查詢
segments
內容。
簡單來說,這段程式碼可以檢視當前視口被邏輯分割成的段的資訊。如果想要追蹤這些段如何隨著視窗大小變化或裝置姿態變化而變化,需要設定事件監聽器來捕獲這些變化並重新獲取
segments
內容的值。
嘗試 Foldable APIs
可折疊 API 已在 Chrome 125 到 Chrome 128 的版本中進行了原始試驗。
為了進行本地測試,可以透過存取
chrome://flags/#enable-experimental-web-platform-features
來啟用可折疊 API。另外,還可以透過在命令列中執行 Chrome 並添加
--enable-experimental-web-platform-featues
參數來啟用這些功能。











