前言
已幫助數百位同學拿到了中大廠
offer
響應進度
前段時間做了一個需求,需要將請求響應的進度展示給使用者看,就比如下面這樣的效果
響應進度從
0%
到
100%
,去展示給使用者觀看
其實動畫效果倒是不難,可以直接用
ant-design
的
Progress
元件去展示進度
真正的難點在於: 如何即時獲取請求響應的進度?
如何即時獲取請求響應的進度?
其實這個問題最近幾年很多人都反饋說面試中被問到,並且面試官會問你
Xhr
和
Fetch
這兩種請求方式,他們各自的響應進度應該怎麽獲取~
Xhr(XMLHttpRequest)
Xhr
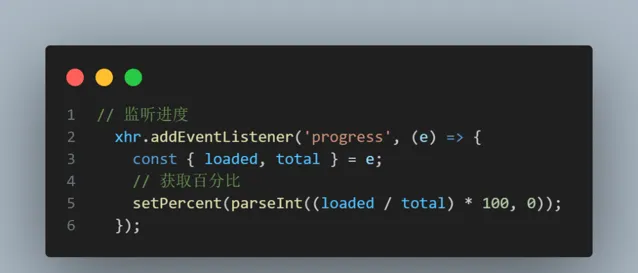
的響應進度其實是比較好獲取的,因為 JavaScript 官方提供了一個監聽函式
progress
來對響應進度進行監聽

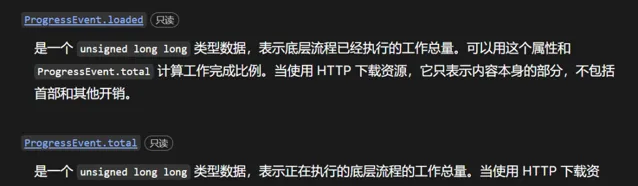
並且這個方法接收一個物件,物件中有兩個內容很重要:
total: 總響應數據的長度
loaded: 已載入的響應數據的長度

所以我們可以根據這兩個欄位來算出百分比,進而展示出來~
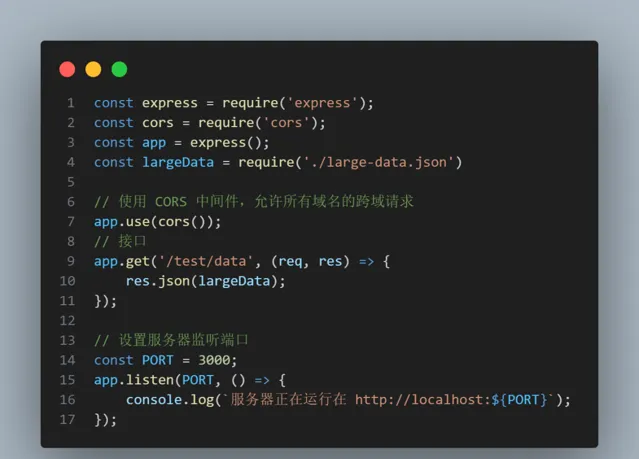
在此之間我先自己用
express
在本地起了一個本地服務,用來演示發起請求

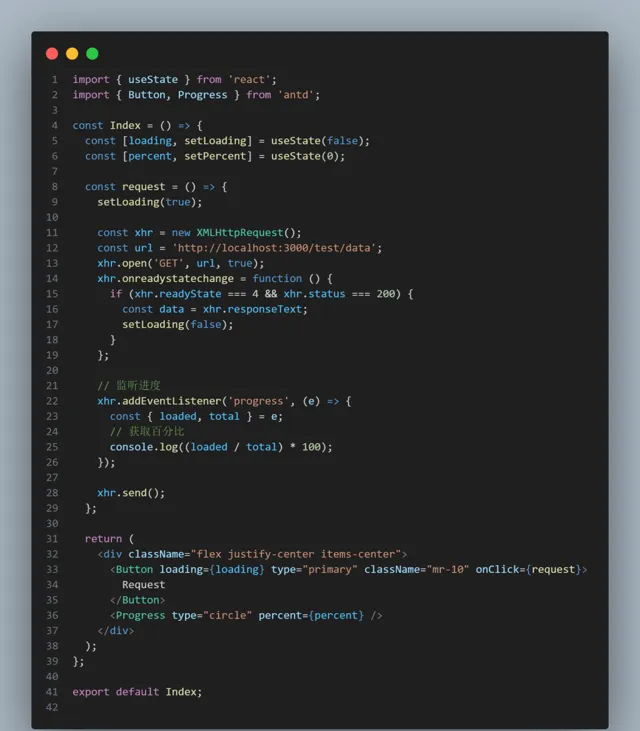
接著回到前端頁面,我們使用元件庫,寫出一個頁面

當我們點選按鈕發起請求並收到響應後,會監聽到每次的百分比
有了百分比,我們只需要把百分比放到
Progress
元件中即可實作展示效果

Fetch
其實
Fetch
也是同理,只要我們能拿到
total
和
loaded
,也就是
數據總長度
和
已載入長度
,就能算出百分比
但是
Fetch
沒有監聽函式,所以得換一種方式去獲取,大概思路就是
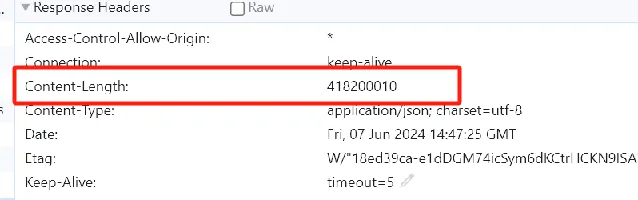
先從請求頭獲取到
content-length
總長度
再用數據流的 API
body.getReader
去讀取響應體當前已載入的長度


最終也能達到我們想要的結果
上傳進度
說完響應進度,我們再來說說上傳進度應該怎麽去監聽呢?
XHR
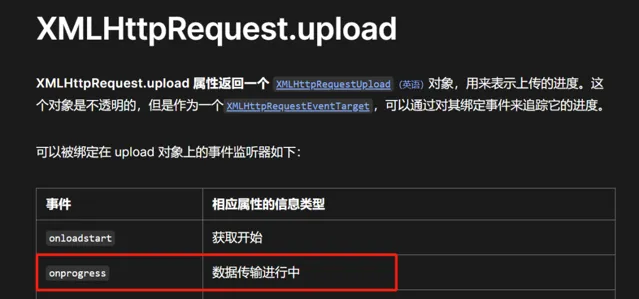
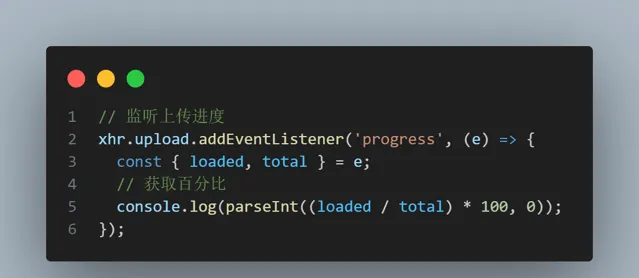
XHR 可以使用
XMLHttpRequest.upload
內建的監聽函式
progress
去做


Fetch
目前還未有辦法可以監聽,小夥伴們如果有方案的話,可以分享出來~
結語
我是林三心,感謝您的閱讀~
1v1私教、找工作、全程陪跑、終身服務
。
可直接加 Sunday老師 微信溝通,回復【資料】可直接領取 Sunday獨家整理 大廠面試題、大廠真實面經 :











