模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
背景
我發現很多人背八股文真的背傻了,只知道
nextTick = 微任務
,其他啥都不知道,也不去了解原因,甚至大部份理解的都是錯的?
先來回顧下
nextTick
的使用,因為 Vue 的響應式變量是異步更新DOM的,所以當你變量修改的時候,並不能第一時間拿到最新的 DOM,而在
nextTick
中就可以拿到最新的 DOM

先問是不是,再問為什麽
很多人認為
nextTick = 微任務
,這其實是錯的,正確應該是
nextTick 優先是 微任務
,不信可以直接看 Vue 的源碼
在
src\core\util\next-tick.ts
檔中,可以看到
nextTick
優先級如下:
Promise.resolve().then:微任務
MutationObserver:宏任務
setImmediate:宏任務
setTimeout:宏任務

所以說 nextTick 只是優先選擇微任務而已,當瀏覽器不支持微任務的時候,它還是會選擇宏任務
為啥優先微任務?
2023年面試了怎麽也得有100個人了,大部份都不能比較好的回答這個問題: nextTick為啥優先選擇微任務?
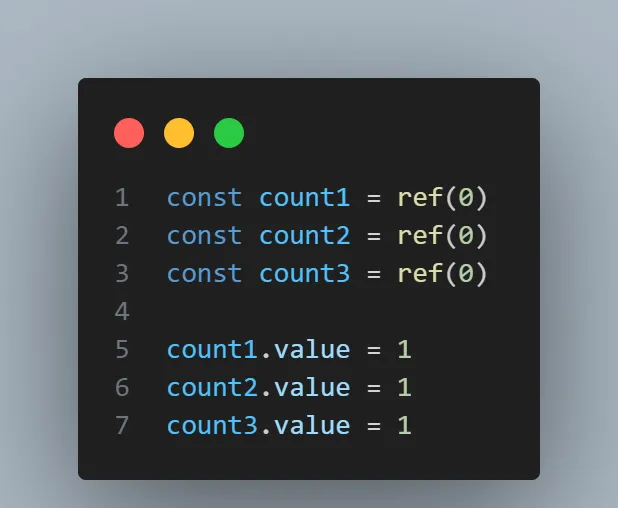
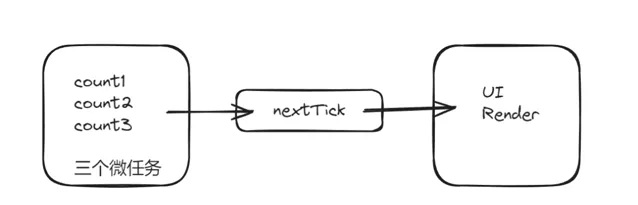
首先聲明一個點:Vue 的異步更新DOM 其實也是微任務,比如下面的例子,你一次性更新了三次變量,其實會生成三個更新DOM微任務到佇列中

你這個時候放一個 nextTick 在後面,那就是在三個微任務後面再放一個微任務而已

我們都知道微任務是在UI渲染之前執行的,那為什麽 nextTick 能拿到最新的 DOM 呢?

更新 ≠ 渲染
其實我們要明白一個點:
更新 ≠ 渲染
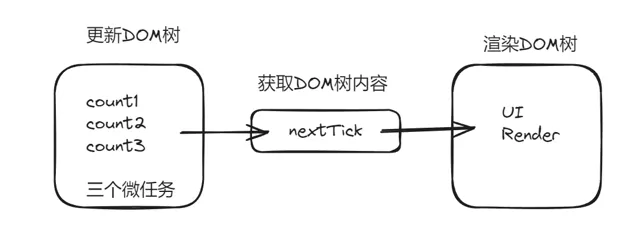
,前面三個更新微任務只是更新DOM,修改的是DOM樹,而使用
document.getElementById
這類方法去獲取到的就是DOM樹的內容

所以 nextTick 為什麽是微任務,但是能獲取到最新DOM呢?因為到了 nextTick 這一步的時候,DOM樹已經更新完了,只是還沒渲染到頁面上而已,而我們能透過DOM的一些API去獲取到最新的DOM樹內容,比如 document.getElementById 這類方法
所以,與其說 nextTick 能獲取到最新的DOM,還不如說 nextTick 能獲取到最新的DOM樹資訊
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











