前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
前言
之前整理過
整理下最近做的產品裏 比較典型的程式碼規範問題
,裏面有一個關於
可選鏈運算子(?.)
的規範,當時只是提了一下,今天詳細說下想法,歡迎大佬參與討論。
可選鏈運算子(?.) ,大家都很熟悉了,直接看個例子:
const result = obj?.a?.b?.c?.d
很簡單例子,上面程式碼?前面的內容如果是空值(null或undefined),則result值是undefined,反之如果都不是空值,則會返回最後一個d內容值。
本文不是講解這種語法的用法,主要是想分析下日常開發中,這種語法 濫用、亂用 的問題。
濫用、亂用
最近在code review一個公司計畫程式碼,發現程式碼裏用到的
可選鏈運算子
,很多濫用,用的很無腦,經常遇到這種程式碼:
const userName = data?.items?.[0]?.user?.name
↑ 不管物件以及內容有沒有可能是空值,無腦加上
?.
就完了。
// react class component
const name = this.state?.name
// react hooks
const [items, setItems] = useState([])
items?.map(...)
setItems?.([]) // 真有這麽寫的
↑ React框架下,this.state 值不可能是空值,初始化以及set的值都是陣列,都無腦加上
?.
const item1 = obj?.item1
console.log(item1.name)
↑ 第一行程式碼說明obj或item1可能是空值,但第二行也明顯說明不可能是空值,否則依然會拋錯,第一行的
?.
也就沒意義了。
if (obj?.item1?.item2) {
const item2 = obj?.item1?.item2
const name = obj?.item1?.item2?.name
}
↑ if 裏已經判斷了非空了,內部就沒必要判斷非空了。
問題、缺點
如果不考慮
?.
使用的
必要性
,無腦濫用其實也沒問題,不會影響功能,優點也很多:
不用考慮是不是非空,每個變量或內容後面加
?.就完了。由於不用思考,開發效率高。
不會有空參照錯誤,不會有頁面點點就沒反應或彈錯問題。
但是問題和缺點也很明顯,而且也會很嚴重。分兩點分析下:
可讀性、維護性:給程式碼維護人員帶來了很多分析程式碼的幹擾,程式碼可讀性和維護性都很差。
隱式過濾了異常:把異常給隱式過濾掉了,導致不能快速定位問題。
編譯後程式碼冗余。
護眼:一串?.看著難受,特別是以一個code reviewer 角度看。
1. 可讀性、維護性
可讀性和維護性其實是一回事,都是指不是原始碼作者的開發維護人員,在捋這塊程式碼邏輯、修改bug等情況時,處理問題的效率,程式碼寫的好處理就快,寫的爛就處理慢,很簡單道理。
const onClick = () => {
const user = props.data?.items?.[0]?.user
if (user) {
// use user to do something
}
}
已這行程式碼為例,有個bug現象是點選按鈕沒反應,維護開發看到這塊程式碼,就會想這一串鏈式內容裏,是不是有可能有空值,所以導致了user是空值,沒走進if裏導致沒反應。
然後就繼續分析上層元件props傳輸程式碼,看data值從哪兒傳來的,看是不是哪塊程式碼導致data或items空值了。。。
其實呢?從外部傳過來的這一串內容裏不會有空值的情況,導致bug問題根本不在這兒。
const user = props.data.items[0].user
那把
?.
都去掉呢?維護開發追蹤問題看到這行程式碼,data items 這些內容肯定不能是空值,不然console就拋錯了,但是bug現象裏並沒有拋錯,
所以只需要檢查user能不能是空值就行了,很容易就排除了很多情況。
總結就是: 給程式碼維護人員帶來了很多分析程式碼的幹擾,程式碼可讀性和維護性都很差。
2. 隱式過濾了異常
api.get(...).then(result => {
const id = result?.id
// use id to do something
})
比如有個需求,從後台api獲取數據時,需要把結果裏id內容獲取到,然後進行數據處理,從業務流程上看,這個api返回的result以及id必須有值,如果沒值的話後續的流程就會走不通。
然後後台邏輯由於寫的有問題,導致個別情況返回的 result=null,但是由於前端這裏加了
?.
,導致頁面沒有任何反應,js不拋錯,console也沒有log,後續流程出錯了,
這時候如果想找原因就會很困難,對程式碼熟悉還行,如果不是自己寫的就只能看程式碼捋邏輯,如果是生產環境壓縮混淆了就更難排查了。
api.get(...).then(result => {
const id = result.id
// use id to do something
})
把
?.
去掉呢?如果api返回值有問題,這裏會立即拋錯,後面的流程也就不能進行下去了,無論開發還是生產環境都能在console裏快速定位問題,
即使是壓縮混淆的也能從error看出一二,或者在一些前端監控程式裏也能監聽到。
其實這種現象跟 try catch 裏不加 throw 類似,把隱式異常錯誤完全給過濾掉了,比如下面例子:
// 這個try本意是處理api請求異常
try {
const data = getSaveData() // 這段js邏輯也在try裏,所以如果這個方法內部拋錯了,頁面上就沒任何反應,很難追蹤問題
const result = await api.post(url, data)
// result 邏輯處理
} catch (e) {
// 好點的給彈個框,打個log,甚至有的啥都不處理
}
總結就是: 把異常給隱式過濾掉了,導致不能快速定位問題。
3. 編譯後程式碼冗余
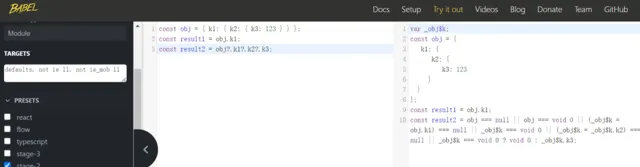
如果程式碼是ts,並且編譯目標是ES2016,編譯後程式碼會很長。可以看下 www.typescriptlang.org/play 效果。
Babel在個別stage下,編譯效果一樣。

但並不是說一點都不用,意思是盡量減少濫用,這樣使用的頻率會少很多,這種編譯程式碼沈余也會少不少。
應該怎麽用?
說了這麽多,
.?
應該怎麽用呢?意思是不用嗎?當然不是不能用,這個特性對於開發肯定好處很多的,但是得合理用,不能濫用。
避免盲目用,濫用,有個點兒就加問號,特別是在一個比較長的鏈式程式碼裏每個內容後面都加。
只有可能是空值,而且業務邏輯中有空值的情況,就用;其它情況盡量不要用。
其實說白了就是:什麽時候需要判斷一個變量或內容非空,什麽時候不需要。首先在使用的時候得想下,問號前面的變量或內容值,有沒有可能是空值:
很明顯不可能是空值,比如 React類元件裏的
this.statethis.props,不要用;自己定義的變量或內容,而且沒有賦值為空值情況,不要用;
某些方法或者元件裏,參數和內容不允許是空值,那方法和元件裏就不需要判斷非空。(對於比較common的,推薦寫斷言,或者判斷空值情況throw error)
後台api請求結果裏,要求result或其內部內容必須有值,那這些值就不需要判斷非空。
按正常流程走,某個數據不會有空值情況,如果是空值說明前面的流程出問題了,這種情況就不需要在邏輯裏判斷非空。
const userName = data?.items?.[0]?.user?.name // 不要濫用,如果某個內容有可能是空值,則需要?.
const userName = data.items[0].user?.name // 比如data.items陣列肯定不是空陣列
const items2 = items1.filter(item => item.checked)
if (items2?.length) { } // 不需要?.
// react class component
const name = this.state?.name // 不需要?.
// react hooks
const [items, setItems] = useState([])
items?.map(...) // 如果setItems沒有賦值空值情況,則不需要?.
setItems?.([]) // 不需要?.
const item1 = obj?.item1 // 不需要?.
console.log(item1.name)
const id = obj?.id // 下面程式碼已經說明不能是空值了,不需要?.
const name = obj.name
if (obj?.item1?.item2) {
const item2 = obj?.item1?.item2 // 不需要?.
const name = obj?.item1?.item2?.name // 不需要?.
}
const id = obj?.item?.id // 不需要?.
api.get(id).then(...) // 這個api如果id是空值,則api會拋錯
當然,寫程式碼時還得多想一下內容是否可能是空值,
會一定程度的影響開發效率,也一定有開發會覺得很煩,不理解,無腦寫
?.
多容易啊
,但是我從另外兩個角度分析下:
我覺得一個合格的開發應該對自己的程式碼邏輯很熟悉,應該有責任知道哪些值可能是空值,哪些不可能是空值(並不是說所有,也有大部份了),否則就是對自己的程式碼了解很少,覺得程式碼能跑就行,程式碼品質自然就低。
想想在這個新特性出來之前大家是怎麽寫的,會對每個變量和內容都加
if非空判斷或者用邏輯與(&&)嗎?不會吧。
小結
本文以一個 code reviewer 角度,分析了
可選鏈運算子(?.)
特性的濫用情況,以及「正確使用方式」,只是代表我本人的看法,歡迎大佬參與討論,無條件接受任何反駁。
濫用的缺點:
可讀性、維護性:給程式碼維護人員帶來了很多分析程式碼的幹擾,程式碼可讀性和維護性都很差。
隱式過濾了異常:把異常給隱式過濾掉了,導致不能快速定位問題。
編譯後程式碼冗余。
護眼:一串?.看著難受,特別是以一個code reviewer 角度看。
「正確用法」:
避免盲目用,濫用,有個點兒就加問號,特別是在一個比較長的鏈式程式碼裏每個內容後面都加。
只有可能是空值,而且業務邏輯中有空值的情況,就用;其它情況盡量不要用。
作者:Mark大熊
連結:https://juejin.cn/post/7280747572707999799
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~
點個 在看 支持我吧











