今天來分享 11 個助力高效前端開發的 AI 工具,讓 AI 幫你寫程式碼!

圖片/描述 → 程式碼
screenshot-to-code
screenshot-to-code 旨在探索使用 AI 技術, 將網頁截圖轉換為程式碼 ,其支持生成多種前端技術棧,包括 HTML + Tailwind、React + Tailwind、Vue + Tailwind、Bootstrap、Ionic + Tailwind 和 SVG。
Github: https://github.com/abi/screenshot-to-codev0
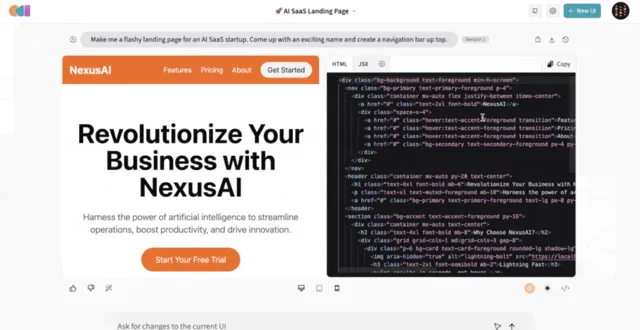
v0 是 Vercel 推出的文本生成 UI 界面程式碼的 AI 工具,只需要輸入文字提示,即可生成需要的 UI 元件界面,而且可以直接復制程式碼貼上到需要使用的任何地方。

OpenUI
openui 是一個基於AI技術的生成式UI元件框架,它支持即時預覽和高度模組化設計,允許使用者快速生成和叠代UI元件。openui 相容多種前端框架和UI庫,同時易於整合新的框架、庫和外掛程式。

vue0
vue0 是一個開源的 AI 工具,借助 Open AI 實作。透過簡單的描述,就可以快速生成一個 Vue 頁面,目前支持生成 shadcn / Vue 程式碼。

設計稿 → 程式碼
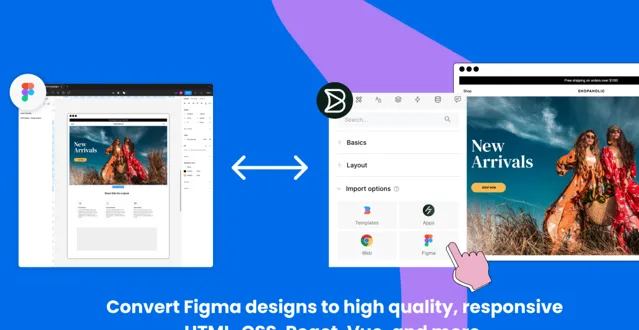
figma-html
figma-html 外掛程式支持將 Figma 設計稿匯出為多種程式碼格式,包括React、Vue、Svelte、Qwik、Solid、HTML/CSS 等。

Figma to Code
Figma to Code 是一個設計到程式碼的工具,它的目標是透過生成響應式布局的程式碼來提升設計到開發的工作流程。具體來說,這個工具可以將 Figma 設計轉換成 Tailwind CSS、Flutter 和 SwiftUI 程式碼,以便於開發者能夠快速地將設計圖轉化為實際的前端界面。
Github: https://github.com/bernaferrari/FigmaToCodeAI 輔助開發
以下均為 VS Code 外掛程式。
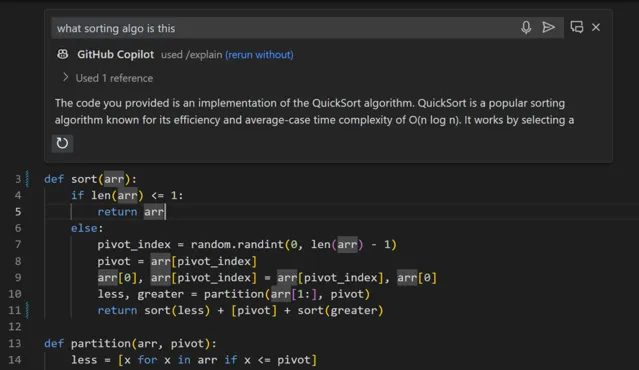
GitHub Copilot
GitHub Copilot 是 Github 推出的一款 AI 結對編程工具,可以幫助開發者更快、更智慧地編寫程式碼,不過該外掛程式並不是免費的。

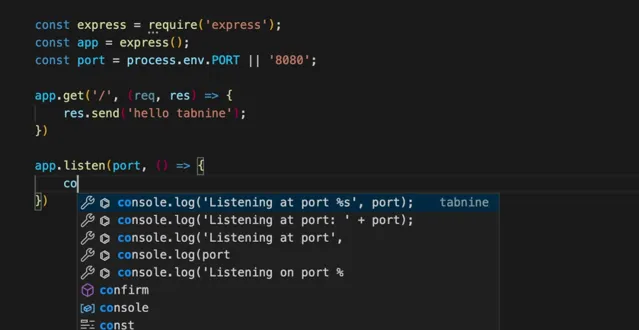
Tabnine
Tabnine 是一款 AI 程式碼助手,可加速和簡化軟體開發,同時保證程式碼的私密性、安全性和合規性。

Codeium
一個基於 AI 技術的免費程式碼加速工具包,為VSCode提供70多種語言的快速自動補全、聊天和搜尋功能,支持IDE內聊天和多種程式語言的建議。
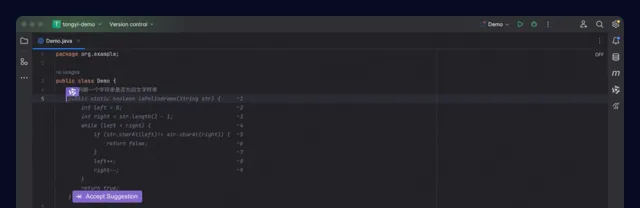
TONGYI Lingma
通義靈碼是阿裏雲推出的一款基於通義大模型的智慧編碼輔助工具,提供即時續寫、自然語言生成程式碼、單元測試生成、程式碼註釋生成、程式碼解釋、研發智慧問答、異常報錯排查等能力。

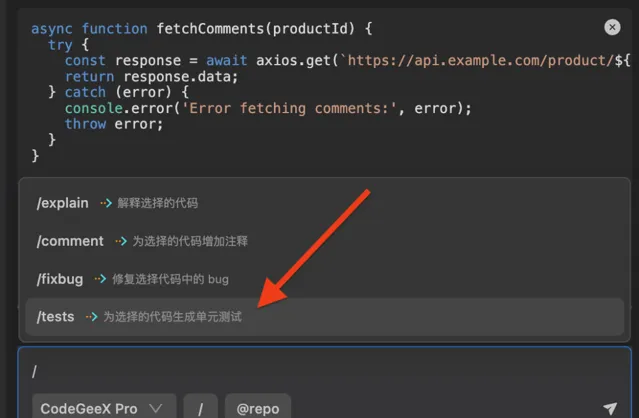
CodeGeeX
CodeGeeX 是一款基於大模型的智慧編程助手,它完善了程式碼的生成與補全,自動為程式碼添加註釋,此外,它還針對程式碼問題的智慧問答,當然還包括程式碼解釋,實作程式碼,修復程式碼bug等非常豐富的功能。