網頁開發者朋友,今天我要和你分享一個我個人非常喜歡的 Chrome 外掛程式:
Web Developer 工具集。
不論你是一位經驗豐富的前端工程師還是初涉此道的新手,這款外掛程式都能為你帶來意想不到的便利。
1. Web Developer 工具集是什麽?
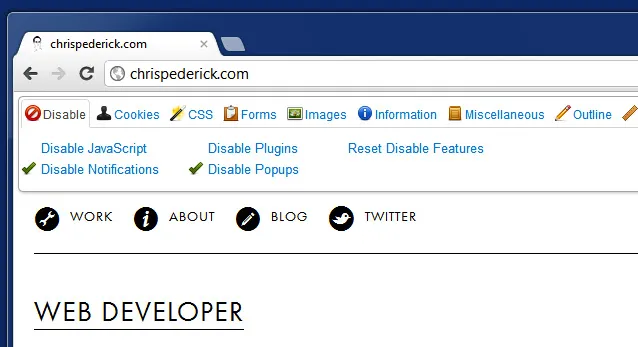
簡單來說,這是一個為網頁開發者打造的神奇工具箱。想象一下,你正在開發一個網站,突然想要檢視某個元素的 CSS 內容或想要快速禁用 JavaScript,這時只需輕輕一點,Web Developer 就能滿足你的所有需求。
它的獨特魅力
CSS 魔法師:無論是檢視、編輯還是禁用 CSS,它都能助你一臂之力。
表單專家:從顯示密碼到編輯任何表單,再也不用深入原始碼去尋找答案。
影像偵探:想知道圖片的尺寸、路徑或 alt 內容?說你想知道,它就告訴你。
資訊探索者:頁面的 meta 標簽、連結資訊、頁面顏色,無所不知、無所不探。
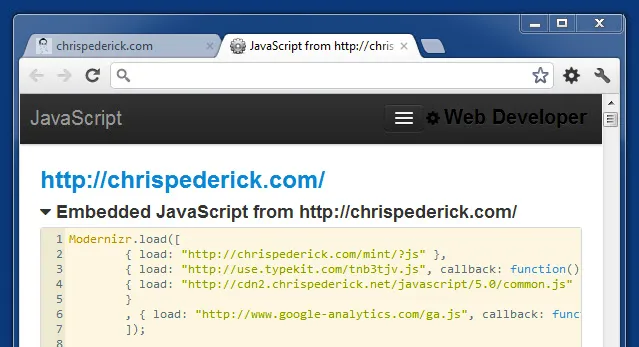
JavaScript 挑戰者:想要臨時禁用指令碼或檢視全部指令碼?一切盡在掌握。


下載與安裝
安裝過程非常簡單。 以下是 Web Developer外掛程式 的安裝步驟:
1.獲取安裝包: 考慮到網路原因,部份同學無法實作線上安裝,這種情況下可以直接透過離線安裝的方法來解決。
這裏已經把安裝包下載好了
點選下方公眾號, 回復關鍵字: 外掛程式 獲取 Web Developer 外掛程式 安裝包。
2.安裝包下載好後,
開啟chrome瀏覽器的擴充套件程式界面:
對於Chrome瀏覽器: 在位址列中輸入 chrome://extensions/ 並按Enter。
對於Microsoft Edge(基於Chromium的新版本): 輸入 edge://extensions/ 並按Enter。
3. 啟用開發者模式
在擴充套件程式頁面的右上角,你會看到一個「開發者模式」的切換按鈕。確保它是開啟(或啟用)的。
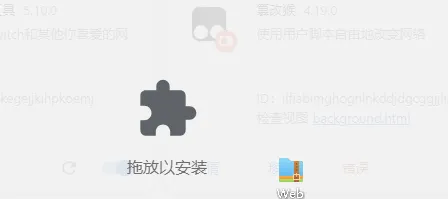
4.拖放ZIP檔
將先前下載的檔如下圖,直接拖放到擴充套件程式頁面中。

這樣就安裝完成了。(錯誤直接忽略即可)

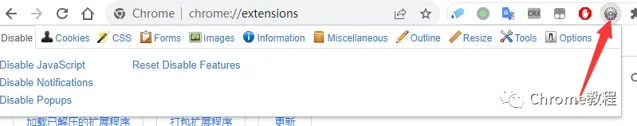
安裝完成後,你可以將外掛程式固定到上面的外掛程式欄,這樣就會在瀏覽器的右上角看到這個外掛程式的圖示。點選它,你會看到一個下拉選單,裏面列出了所有可用的工具。根據你的需要,選擇相應的功能。比如,想要檢視頁面的所有影像資訊,只需點選 "影像" > "顯示影像資訊" 即可。

使用小貼士
實踐為王:雖然上面我列出了一些基本功能,但真正的高手是透過實踐來掌握工具的。所以,多點選、多試驗,你會發現更多的秘密功能。
不要害怕出錯:這款外掛程式非常使用者友好。如果你不小心搞亂了頁面,重新整理一下頁面就能恢復原狀。
最後的小建議
工具再好,也只是輔助。真正的大師是那些能夠靈活運用工具的人。所以,當你使用 Web Developer 工具集時,不妨多思考,多實踐,相信你會在開發之路上走得更遠。
這就是我對 Web Developer 外掛程式的一些個人體驗和建議。希望它也能成為你網頁開發旅程中的得力助手!
本文外掛程式獲取方式
關註下方公眾號,後台回復: 外掛程式 獲取