相關閱讀:
軟體介紹

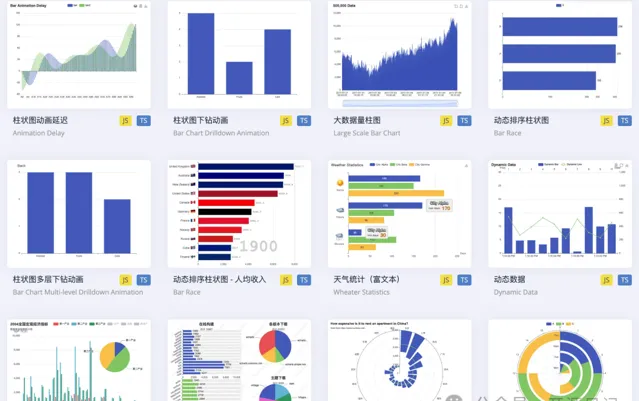
ECharts 是一個用 JavaScript 寫的視覺化圖表庫,簡單來說,就是能讓你在網頁上做出各種好看圖表的工具。這個計畫最初是百度團隊搞的,後來捐給了 Apache 基金會,成了 Apache 的頂級計畫
特點

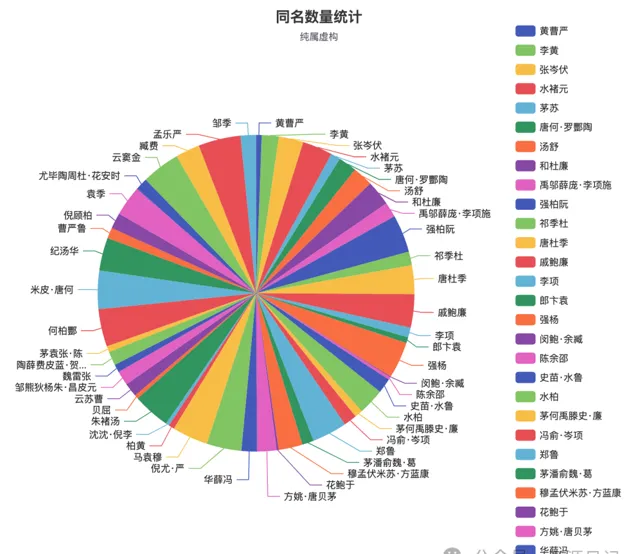
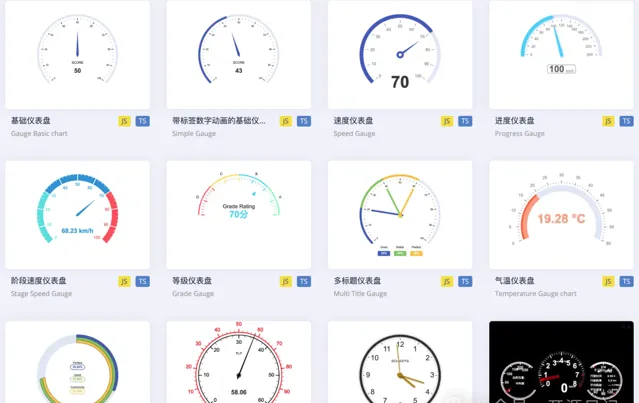
ECharts 以其豐富的圖表型別、強勁的渲染引擎、專業的數據分析能力、優雅的視覺化設計、健康的開源社群和友好的無障礙存取等特點著稱。它支持 Canvas、SVG 雙引擎渲染,能夠處理千萬級數據量的流暢互動。ECharts 還提供了數據集管理,支持數據過濾、聚類、回歸等操作,幫助實作同一份數據的多維度分析。
主要功能

支持多種數據格式直接使用,無需轉換。
能夠展現千萬級數據量,並保持流暢互動。
移動端最佳化,適應不同裝置。
多渲染方案,跨平台使用,包括 Canvas、SVG、VML 渲染。
深度的互動式數據探索,提供多種互動元件。
支持多維數據和豐富的視覺編碼手段。
動態數據展示和絢麗的特效支持。
使用指南
使用時,首先在 HTML 檔中引入 ECharts 檔,然後準備一個具備寬高的 DOM 容器,並使用
echarts.init
方法初始化 ECharts 例項,最後透過
setOption
方法配置圖表選項並顯示圖表。
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
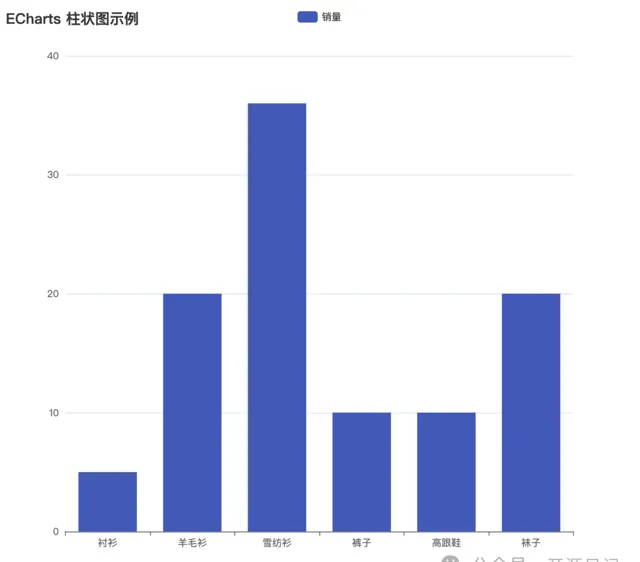
<title>ECharts 柱狀圖範例</title>
<!-- 引入 ECharts 檔 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js"></script>
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript">
// 基於準備好的dom,初始化echarts例項
var myChart = echarts.init(document.getElementById('container'));
// 指定圖表的配置項和數據
var option = {
title: {
text: 'ECharts 柱狀圖範例'
},
tooltip: {},
legend: {
data:['銷量']
},
xAxis: {
data: ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"]
},
yAxis: {},
series: [{
name: '銷量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
myChart.setOption(option);
</script>
</body>
</html>
總結一下,ECharts 就是一款功能強大、安裝簡單的數據視覺化工具,能讓你的數據以圖表的形式活靈活現地展示出來,非常適合做數據分析和展示。
近期熱文:











