介紹
Chrome 開發者工具(DevTools)是 Chrome 瀏覽器內建的一套工具,專為開發者設計,用於幫助他們對網站進行偵錯和分析。其功能涵蓋了從檢視和修改網頁元素,到深入的效能分析和網路通訊追蹤。
開啟開發者工具
捷徑:
Windows/Linux: Ctrl + Shift + I 或 F12
Mac: Cmd + Option + I

透過瀏覽器:
點選右上角的三個豎點 > 更多工具 > 開發者工具。
基本界面和功能
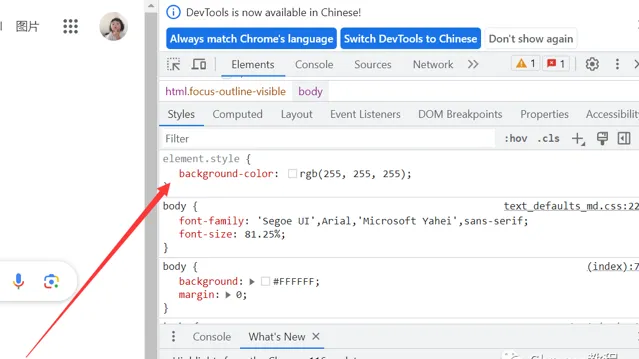
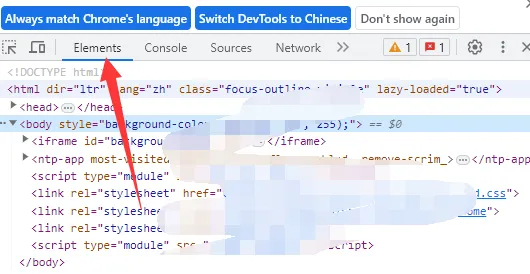
1.元素面板(Elements)
這是你可以檢視、編輯和偵錯網頁內容的地方。

檢查元素: 右鍵任何網頁元素 > 檢查,或使用工具上的小放大鏡圖示。這將突出顯示元素並在元素面板中顯示其 HTML 和 CSS。
修改樣式: 在右側的「樣式」索引標籤中,你可以直接編輯元素的 CSS 樣式,這是臨時的,只反映在當前會話中。
修改DOM: 你可以直接在元素面板中編輯 HTML 內容,例如添加、刪除或移動元素。
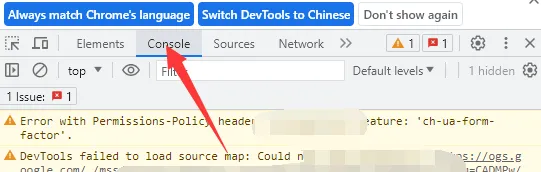
2.控制台(Console)
控制台用於 JavaScript 開發和偵錯。

執行 JavaScript:直接在控制台輸入 JavaScript 程式碼並按 Enter 執行。
檢視日誌、錯誤和警告:網頁上的 JavaScript 錯誤和日誌會顯示在這裏。
互動式操作:你可以直接存取當前頁面的任何 JavaScript 物件或變量。
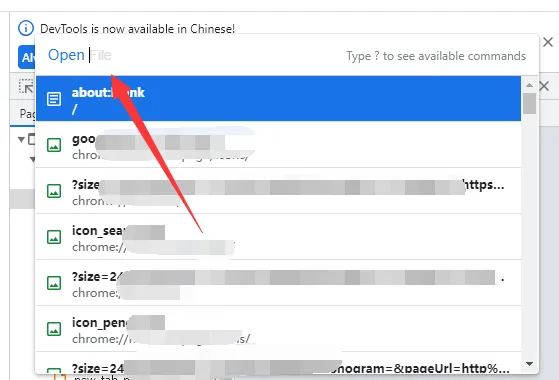
3.原始碼面板(Sources)
此面板顯示網站的所有資源:HTML、CSS、JavaScript 檔等。

開啟檔:使用快捷鍵 Ctrl + P 或 Cmd + P 快速搜尋和開啟檔。

斷點:點選行號為特定行設定斷點,當 JavaScript 在該行執行時,程式碼會暫停。
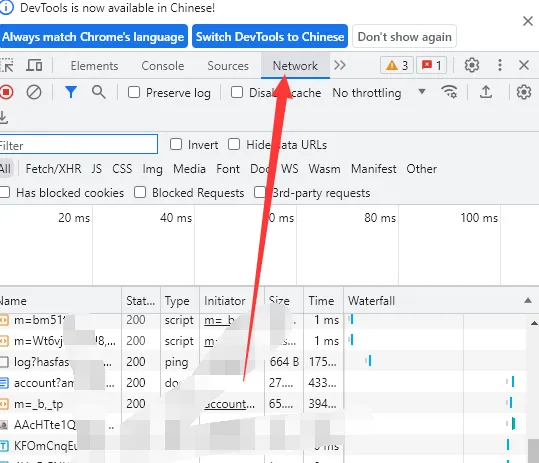
4. 網路面板(Network)
監視網站發送和接收的所有資源。

過濾資源: 使用頂部的過濾按鈕(如 XHR、JS、CSS)來縮小檢視的資源型別。
檢視詳情: 點選任何資源檢視詳細資訊,如請求頭、響應頭、預覽等。
5.效能面板(Performance)
記錄和分析網站的執行時間,以找出可能的效能瓶頸。

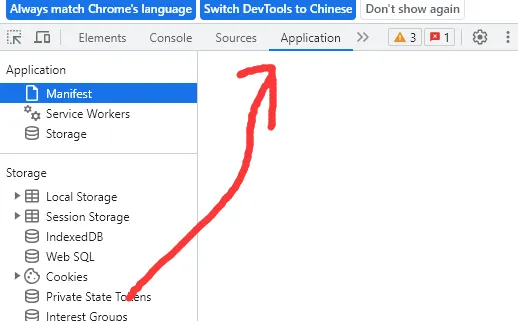
6.套用面板(Application)
檢視和編輯儲存在瀏覽器中的數據,如 Cookies、LocalStorage、SessionStorage、IndexedDB。

管理 Service Workers 和 Web Manifests,方便 PWA 開發。
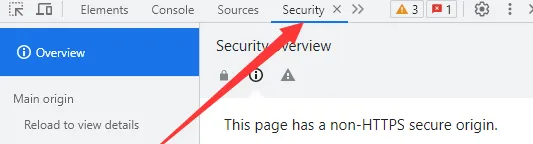
7.安全面板(Security)
檢查頁面的安全性,如是否使用 HTTPS、證書的有效性等。
檢視與安全相關的問題。

8. 其他功能
Device Mode:模擬不同的裝置和螢幕尺寸。
Audits:使用 Lighthouse 分析頁面的效能、可存取性、進度 Web 應用程式指標等。
總結
Chrome 的開發者工具是 web 開發和偵錯的必備工具,熟練掌握它可以大大提高你的開發效率。
本指南只涉及了表面內容,更深入的功能和技巧還有很多,建議透過官方文件和教程深入學習。
點選下方公眾號,回復關鍵字: chrome 獲取 chrome安裝包及 chrome 外掛程式等資料。











