模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
背景
經常看到很多的網站,都會有新手引導,大概就是以下的效果,背景是遮罩,高亮部份是想要引導你去看的元素
其實我在以前也做過類似這種需求,只不過那時候傻傻的,居然自己去手動實作了,而且效果也很一般,現在想想真是愚蠢至極。。。。
intro.js
其實這種效果使用一個庫就可以輕松完成: intro.js ,而且使用起來非常的簡單,這個庫在 github 上已經有 2w 多 star 了,非常牛!!

首先我們先安裝 intro.js
npm i intro.js
接著在計畫中初始化一下,其實還有很多配置,具體可以看官方文件:https://introjs.com/docs

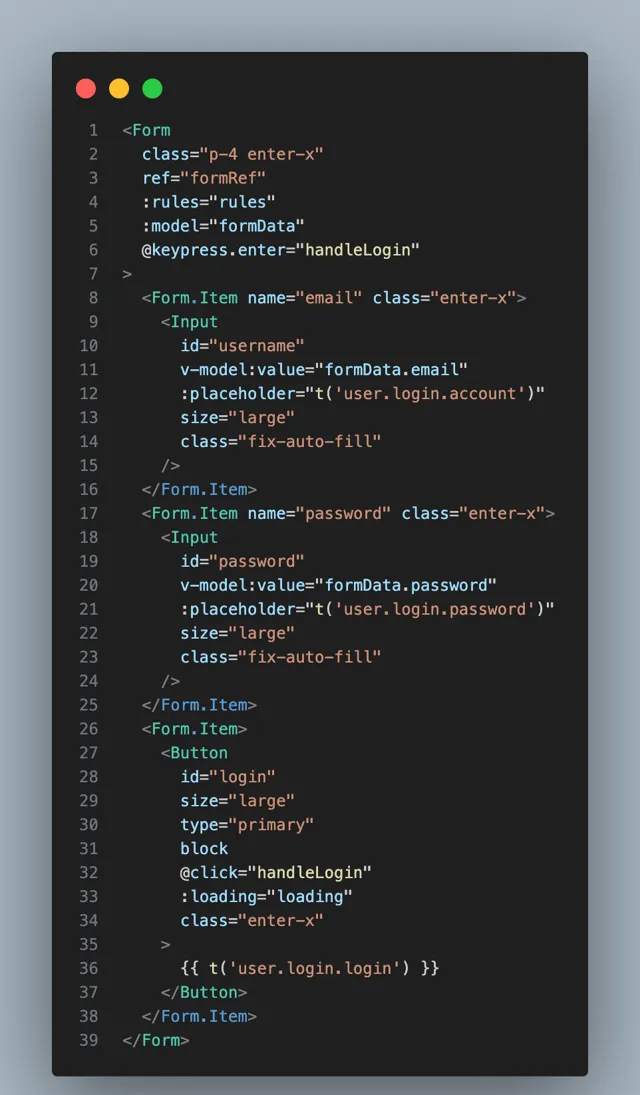
接著來到頁面中,就比如這次的例子,我想要引導使用者去:
1、輸入使用者名稱:id 為 username 的 輸入框
2、輸入密碼:id 為 password 的 輸入框
3、點登入:id 為 login 的 按鈕

接著我們可以使用 intro.js 去進行配置步驟 steps,並且執行 start 方法,就可以開啟引導渲染

最終就能實作我們想要的效果啦!!其實它還有很多種玩法,喜歡的兄弟可以去官方文件:https://introjs.com/docs 看看
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











