全文約 5800 字,預計閱讀需要 20 分鐘!
前端新人入職的第一天通常就是配置環境,熟悉計畫。本文就來分享前端新人入職第一天應該如何配置環境,保姆級教程,值得收藏!
本文以 Mac 電腦為例,使用 Windows 的小夥伴也可以參考!

開發環境
Node.js
通常我們的計畫都是依賴Node.js 環境的,所以第一步就來安裝 Node.js。
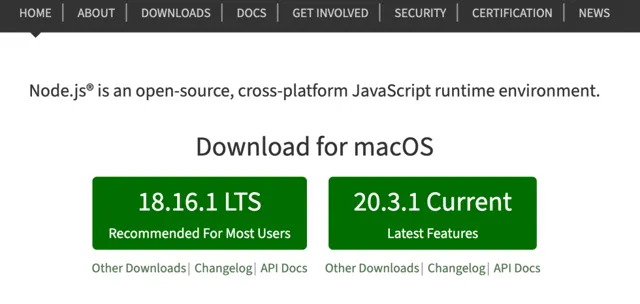
開啟 Node.js 官網( https://nodejs.org/en ),其會自動辨識當前的作業系統l型別,直接下載即可。官網提供了兩個版本的 Node.js: LTS(穩定版) 和 Current(最新版) ,這裏建議下載穩定版,新版可能存在一些Bug。

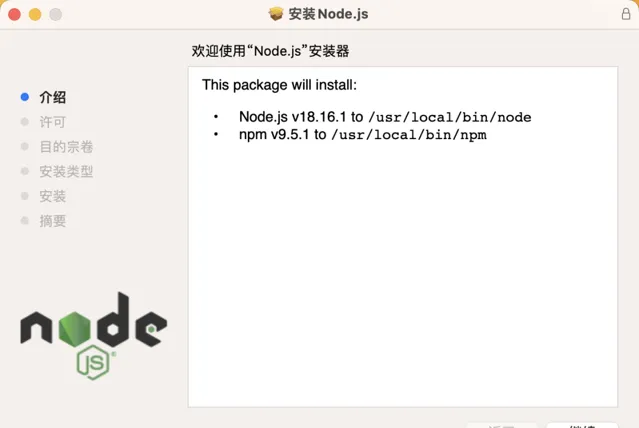
下載完成後之後,按照提示一步步安裝即可:

這個安裝包含 Node.js 和 Npm。我這萊恩裝的是 Node.js v18.16.1 和 Npm v9.5.1。可以在終端中透過
node -v
和
npm -v
命令來分別檢視 Node.js 和 Npm 版本:

nvm
不同的計畫可能對 Node.js 的版本要求不同,這時我門就需要切換不同版本的 Node.js。我們可以透過 Nvm 來管理Node.js 版本。
nvm(Node Version Manager)是一個用於管理 Node.js 版本的工具,它被設計成每個使用者獨立安裝,並在每個終端會話中呼叫。nvm 可以在任何符合 POSIX 標準的 shell(如 sh、dash、ksh、zsh、bash)上執行,特別適用於以下平台:Unix、macOS 和 Windows 的 WSL(Windows Subsystem for Linux)。
nvm 的主要功能是允許使用者輕松切換不同版本的 Node.js,並在不同的計畫中使用不同的 Node.js 版本。它為每個已安裝的 Node.js 版本提供隔離的執行環境,使得使用者可以在同一系統上同時使用多個 Node.js 版本而不會相互幹擾。
首先在終端中透過以下命令來安裝 nvm:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
當我輸入該命令後,終端就報錯了,報錯資訊:
curl: (7) Failed to connect to raw.githubusercontent.com port 443 after 5 ms: Couldn't connect to server
,這個報錯是因為github 有些網域名稱存取不到,可以透過配置hosts裏面的ip網域名稱對應關系解決。
在終端中輸入以下命令來開啟hosts檔以進行編輯:
sudo vim /etc/hosts
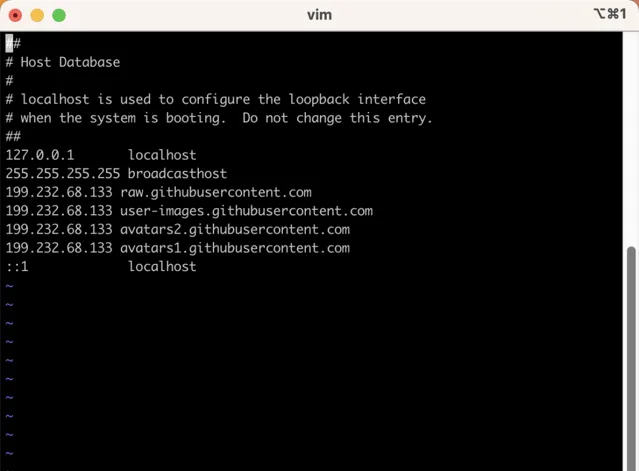
在檔中追加以下對應關系:
199.232.68.133 raw.githubusercontent.com
199.232.68.133 user-images.githubusercontent.com
199.232.68.133 avatars2.githubusercontent.com
199.232.68.133 avatars1.githubusercontent.com
如下:

然後按下
ESC
鍵,輸入
:w
來保存即可。這個配置不僅可以解決 nvm 的安裝問題,還能使載入不了圖片的 GitHub頁面恢復正常,homebrew 也能裝了。然後再輸入上面的命令就可以安裝nvm了。
安裝完成之後,重新開啟終端,輸入 nvm,如果出現以下內容就是安裝成功了:

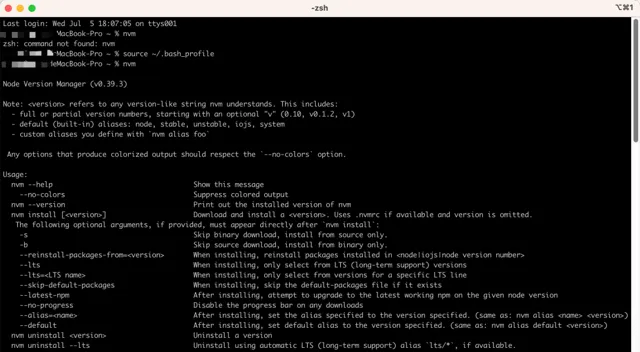
如果報錯:
zsh: command not found: nvm
,那就是安裝失敗了。原因就是電腦缺少
bash_profile
檔。該檔位於
/Users/MacUserName/.bash_profile
路徑,如果沒有就建立一個,透過以下命令來建立:
touch .bash_profile
然後透過以下命令來開啟該檔:
open .bash_profile
在檔中添加以下內容:
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion"
保存之後,在終端中輸入以下命令來重新整理配置:
source ~/.bash_profile
重新開啟終端,輸入nvm 來檢視:

安裝成功就可以愉快的玩耍啦,nvm 提供了很多命令管理 Node.js 版本。當輸入 nvm 時,也會列出來所有可用的命令,下面來看看常用的 nvm 命令。
安裝 Node.js 版本:
安裝最新穩定版的 Node.js:
nvm install stable
安裝指定版本的 Node.js:
nvm install <version>
(例如:
nvm install 14.17.0
)
切換 Node.js 版本:
切換到已安裝的其中一個版本:
nvm use <version>
(例如:
nvm use 14.17.0
)
可以透過簡寫版本號進行切換(例如
nvm use 14
),nvm 將自動選擇符合的已安裝版本。
如果在計畫目錄中建立了
.nvmrc
檔,nvm 在進入該目錄時會自動切換到檔中指定的 Node.js 版本。
檢視已安裝的 Node.js 版本:
列出已安裝的所有版本:
nvm ls
列出遠端可用的所有版本:
nvm ls-remote
解除安裝 Node.js 版本:
解除安裝指定的 Node.js 版本:
nvm uninstall <version>
(例如:
nvm uninstall 14.17.0
)
設定預設的 Node.js 版本:
設定預設版本:
nvm alias default <version>
(例如:
nvm alias default 14.17.0
)
這樣,在新開啟的終端中將自動使用預設版本。
執行 Node.js 命令和 npm:
在已安裝的 Node.js 版本下執行命令:
nvm exec <version> <command>
(例如:
nvm exec 14.17.0 node -v
)
在當前使用的 Node.js 版本下執行命令:
nvm run <command>
(例如:
nvm run node -v
)
nrm
在開發中,我們通常需要安裝很多 npm 包,而預設的 npm 源有時候就可能下載很慢,所以就需要切換 npm 源,nrm 就可以幫助我們管理和切換 nrm 源。其特點如下:
管理多個源 :nrm 允許管理多個 npm 源,例如官方源、淘寶源、cnpm 源等。你可以根據需要快速切換不同的源。
快速切換 :nrm 提供了快捷的命令來切換 npm 源,無需手動修改配置檔。你可以透過簡單的命令在不同的源之間進行切換。
測試速度 :nrm 可以測試各個源的響應速度,並給出評分,幫助你選擇最快的源來加快依賴包的下載速度。
使用方法:
安裝 :首先,需要在全域安裝 nrm。在命令列中執行以下命令即可:
npm install -g nrm
檢視可用源 :你可以使用以下命令檢視當前可用的源列表:
nrm ls
切換源 :要切換到某個源,可以使用以下命令:
nrm use <源名稱>
例如,要切換到 taobao 源,可以執行:
nrm use taobao
測試源的速度 :你可以透過以下命令測試各個源的響應速度:
nrm test
添加自訂源 :如果你有自訂的源,可以透過以下命令添加:
nrm add <源名稱> <源地址>
例如,添加一個名為 myregistry 的自訂源:
nrm add myregistry http://myregistry.com/
刪除源 :如果要刪除已添加的源,可以使用以下命令:
nrm del <源名稱>
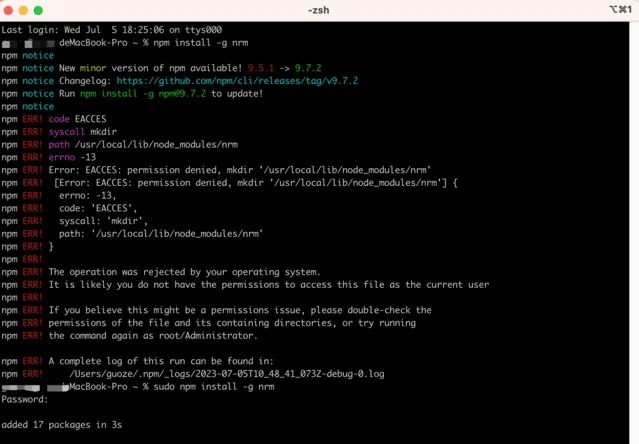
在安裝 nrm 時,我遇到以下報錯,這就是說沒有安裝許可權:

可以使用管理員許可權進行安裝,只需要在命令前面增加以一個 sudo,執行 後輸入電腦的密碼即可。
Homebrew
Homebrew 是 macOS 上一款常用的包管理工具,用於安裝、升級和管理軟體包,可以透過它來安裝 Git 等。
使用方法如下:
安裝 :在終端中執行以下命令來安裝 Homebrew:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
安裝軟體包 :要安裝一個軟體包,只需在終端中執行以下命令:
brew install <軟體包名稱>
例如,要安裝 wget 軟體包,可以執行:
brew install wget
升級軟體包 :可以使用以下命令來升級已安裝的軟體包:
brew upgrade <軟體包名稱>
例如,要升級所有已安裝的軟體包,可以執行:
brew upgrade
尋找軟體包 :如果不確定某個軟體包的名稱,可以使用以下命令進行模糊搜尋:
brew search <關鍵詞>
列出已安裝的軟體包 :可以使用以下命令列出已經安裝的軟體包:
brew list
刪除軟體包 :要刪除已安裝的軟體包,可以執行以下命令:
Copy Codebrew uninstall <軟體包名稱>
更新 Homebrew :可以使用以下命令來更新 Homebrew 自身:
brew update
開發工具
IDE
前端開發用的最多的 IDE 就是 Visual Studio Code 和 Webstorm。其中 VS Code 是開源的,完全免費,而Webstorm 是需要付費訂閱的。筆者一直在用 VS Code,這裏以 VS Code 為例,看看如何安裝它。
Visual Studio Code(簡稱為 VS Code)是由微軟開發的免費、開源且跨平台的程式碼編輯器,其特點如下:
高度可客製 :VS Code 允許使用者透過安裝外掛程式和主題來自訂編輯器的外觀和功能,滿足不同使用者的需求。
豐富的擴充套件生態系 :VS Code 擁有一個龐大的擴充套件市場,使用者可以選擇從數千個外掛程式中找到適合自己的工具和功能,例如程式碼片段、偵錯程式、語法高亮等。
強大的編輯功能 :VS Code 提供了智慧程式碼補全、語法檢查、程式碼導航、重構等強大的編輯功能,提高了開發效率。
內建終端 :VS Code 內建了終端視窗,可以直接在編輯器中執行命令列操作,無需切換到外部終端。
偵錯支持 :VS Code 內建了偵錯程式,可以方便地進行程式碼偵錯和錯誤排查,支持多種程式語言和偵錯程式外掛程式。
版本控制整合 :VS Code 與 Git 和其他版本控制系統整合緊密,提供了版本控制工具和界面,方便程式碼管理和協作開發。
視覺化編輯 :VS Code 支持以分割檢視和並排編輯的方式工作,使得同時編輯多個檔變得更加容易。
跨平台 :VS Code 可以在 Windows、macOS 和 Linux 系統上執行,使用者可以在不同的作業系統中享受一致的開發體驗。
快速啟動和輕量級 :VS Code 啟動迅速,占用系統資源相對較少,適合在任何配置的電腦上進行開發。
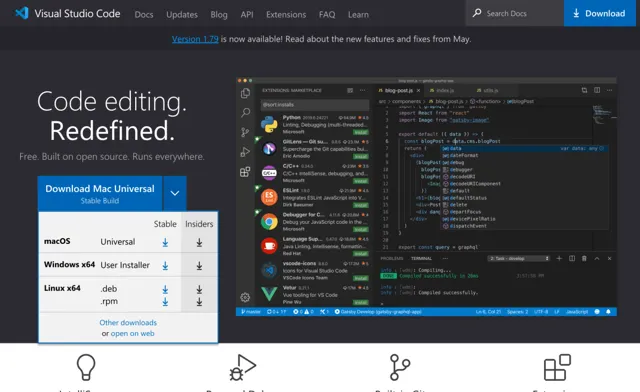
首先,在 VS Code 官網( https://code.visualstudio.com/ )下載最新的穩定版:

官網會辨識我們當前是什麽系統,自動選擇適合該系統的版本,點選下載即可。當然也可以點選下拉箭頭選擇需要的版本。
下載的檔,直接解壓就可以用了,長這樣:

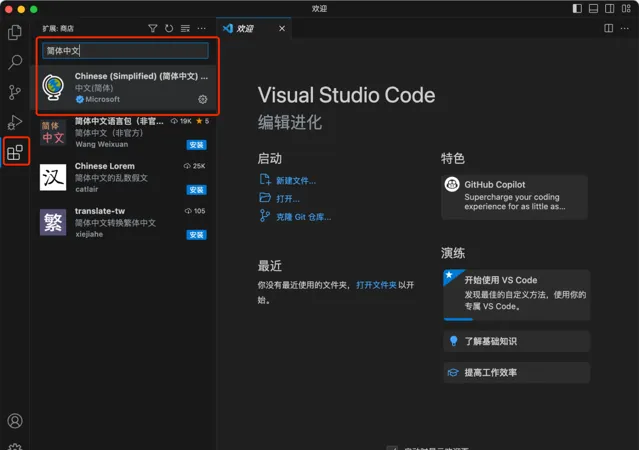
預設是英文版,如果需要中文版,可以在外掛程式市場中下載官方提供的簡體中文外掛程式:

這樣,VS Code 就安裝完成啦,接下來就可以愉快的 Codeing 啦!
VS Code 的外掛程式市場有很多用於日常開發的高效外掛程式,這裏附上之前分享的外掛程式總結,可以按需安裝:
另外,VS Code 內建了很多快捷鍵,可以參考這篇文章:
瀏覽器
前端開發,瀏覽器當然必不可少啦,筆者最常用的瀏覽器就是 Chrome,如果需要相容各個瀏覽器,可以下載多個。
Chrome 可以在其官網( https://www.google.cn/chrome/index.html )下載:

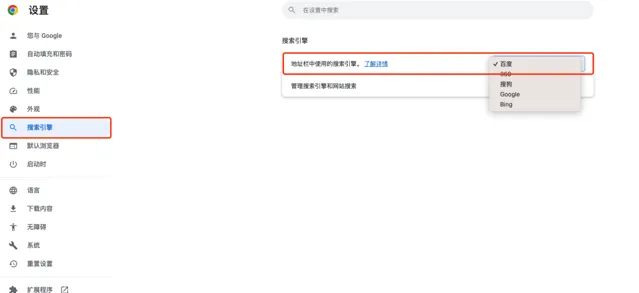
下載完成後,按照提示安裝即可。安裝完成之後,瀏覽器的預設搜尋引擎是谷歌,如果需要更改,可以在設定中進行配置:

Chrome 也有一個很豐富的外掛程式市場,這裏附上之前分享的用於前端開發的高效 Chrome 外掛程式總結:
iTerm2
終端是前端開發中必不可少的工具,個人覺得 iTerm2 是比 Mac 預設終端好用很多的,可客製程度很高。iTerm2 是一款功能強大的終端模擬器,其有如下特點:
多標簽和分割視窗 :iTerm2 支持多標簽和分割視窗,你可以在同一個視窗中開啟多個終端會話,並方便地在它們之間切換。
自訂外觀 :iTerm2 允許根據自己的喜好自訂終端的外觀,包括主題、背景影像、字型等。你可以選擇預設的主題,或者建立自己的主題。
支持多視窗管理 :iTerm2 支持視窗分組和視窗管理,你可以將多個視窗組織在一個視窗組中,並進行集體操作。
強大的搜尋和歷史記錄 :iTerm2 提供了高級搜尋功能,在終端輸出中快速尋找和過濾內容。此外,它還保存了完整的命令歷史記錄,可以隨時回溯和搜尋之前的命令。
整合的 Autocomplete(自動完成) :iTerm2 內建了命令和路徑的自動完成功能,能夠節省輸入命令的時間和精力。
內建的觸發器(Triggers) :iTerm2 具有觸發器功能,可以根據輸出文本或命令執行特定的操作,例如自動執行指令碼、更改顏色等。
支持分屏和貼上歷史 :iTerm2 允許你輕松分割視窗,並提供了一個方便的貼上歷史功能,可以檢視和復制過去貼上的內容。
可客製的快捷鍵 :iTerm2 具有豐富的可客製快捷鍵選項,可以根據個人喜好和使用習慣進行設定。
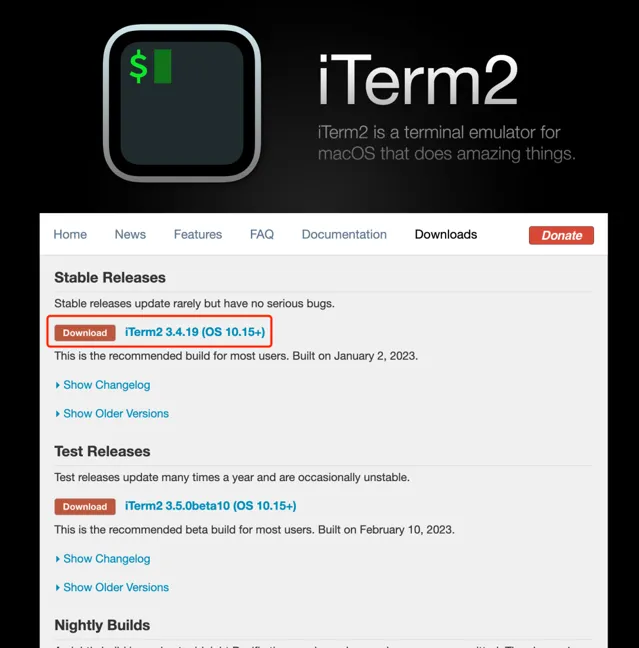
iTerm2 的安裝也很簡單,只需要在官網( https://iterm2.com/downloads.html )下載安裝包,並按照步驟安裝即可:

官網提供了兩個版本,類似於 Node.js,一個是穩定版,一個是最新的測試版,這裏建議下載 穩定版(Stable Release) ,避免使用過程中出現一些不可預測的問題。
這裏分享一篇 iTerm2 的保姆級配置教程,可以參考這篇教程並根據自己的需求進行配置:https://zhuanlan.zhihu.com/p/550022490
版本控制工具
Git
目前最常用的程式碼版本控制工具就是 Git 了。下面就來透過 Homebrew 安裝 Git,在終端中輸入以下命令即可:
brew install git
安裝完成之後,需要設定信箱和使用者:
git config --global user.name <名字>
git config --global user.email <信箱>
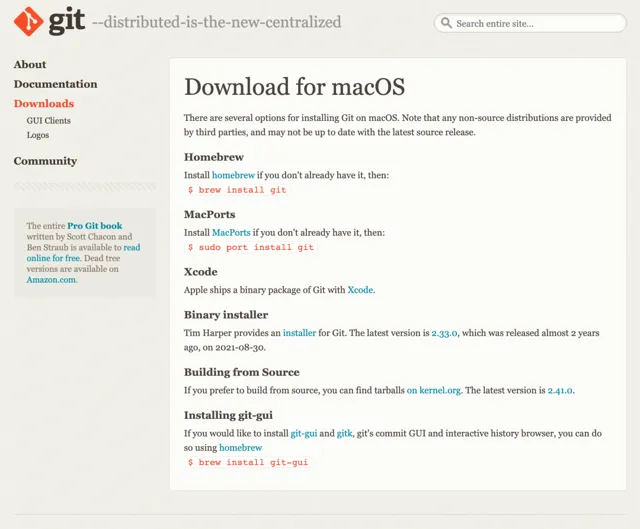
除了上述下載 Git 的方法,Git 官網( https://git-scm.com/download/mac )還提供了多種安裝 Git 的方法:

Git 教程:
SoucreTree
有了 Git 就可以透過 Git 內建的命令來進行程式碼操作了,除此之外,我們還可以透過 VS Code 和 SoucreTree 進行視覺化 Git 操作。下面就來看看 SoucreTree 是如何安裝使用的。

SourceTree 是一款免費的視覺化 Git 和 Mercurial 版本控制工具,提供了直觀的界面和強大的功能來幫助開發者更輕松地管理程式碼倉庫,其特點如下:
直觀易用 :提供了一個直觀的圖形界面,使得初學者和有經驗的開發者都能輕松上手,並能快速進行版本控制操作。
支持多種版本控制系統 :支持 Git 和 Mercurial 兩種常用的版本控制系統,可以方便地管理不同型別的程式碼倉庫。
視覺化操作 :提供了視覺化的檔狀態、分支圖和送出歷史等功能,使得開發者能夠清晰地檢視和理解程式碼倉庫的狀態和變更歷史。
強大的分支管理 :提供了簡單且強大的分支管理功能,可以輕松建立、切換和合並分支,以及解決分支沖突。
使用方法如下:
下載和安裝 :可以從 SourceTree 官網( https://www.sourcetreeapp.com/ )下載適用於作業系統的安裝包,然後按照安裝精靈進行安裝。
添加程式碼倉庫 :開啟 SourceTree 後,點選 "New" 按鈕,然後選擇 "Clone" 或 "Create",根據需要添加已有的程式碼倉庫或建立新的程式碼倉庫。
檢視和送出程式碼 :在 "Repositories" 面板中,可以檢視程式碼倉庫的檔狀態、分支資訊和送出歷史。在 "Log" 面板中,可以檢視詳細的送出記錄,選擇送出進行比較或還原。
建立和切換分支 :在 "Branches" 面板中,可以建立新分支、切換分支和合並分支。還可以使用視覺化的分支圖來檢視和管理分支關系。
解決沖突 :如果出現分支沖突,SourceTree 會提供界面來幫助解決沖突,例如手動合並程式碼或選擇合適的版本。
使用其他工具 :在 SourceTree 中,可以配置並使用喜歡的比較和合並工具,例如 Beyond Compare 或 Kaleidoscope。這些工具可以幫助更方便地進行程式碼比較和合並操作。

Charles
Charles 也是筆者日常使用比較多的一個軟體,用於程式碼偵錯。筆者最常用的就是拿到線上數據,在本地開發環境進行代理偵錯。
Charles 是一款常用的網路抓包工具,它允許開發者檢視分析網路流量,幫助診斷和偵錯網路應用程式,其特點如下:
抓取和檢視網路流量 :Charles 可以捕獲電腦和行動裝置上的網路流量,包括 HTTP、HTTPS、WebSocket 等協定的請求和響應,並以直觀的方式展示給使用者。
SSL/TLS 解密 :Charles 可以解密經過 SSL/TLS 加密的網路流量,使得開發者可以檢視加密通訊的內容,方便偵錯和分析。
重放請求 :Charles 具備重放請求的功能,開發者可以將先前捕獲到的請求重新發送給伺服器,用於測試和偵錯。
模擬慢速網路 :Charles 可以模擬不同型別的網路環境,如低速連線、丟包、延遲等,幫助開發者測試應用程式在不同網路條件下的效能。
可客製性 :Charles 提供了豐富的配置選項和外掛程式機制,可以根據個人需求對其功能進行擴充套件和客製。
跨平台支持 :Charles 可以在 Windows、macOS 和 Linux 上執行,適用於不同作業系統上的開發和偵錯需求。
首先在官網( https://www.charlesproxy.com/latest-release/download.do )下載最新版 Charles,這雷根據自己當前的作業系統選擇就好了:

下載完成之後,按照提示一步步安裝即可。需要註意的是,這個軟體並不是完全免費的,如果未訂閱,那每次只能使用 30 分鐘就會自動重新開機。

可以參考這兩個使用教程:
https://juejin.cn/post/6844903665304600589
https://juejin.cn/post/6844903640272994317
其他工具
最後再來分享幾個筆者日常使用比較多的軟體。
Draw.io
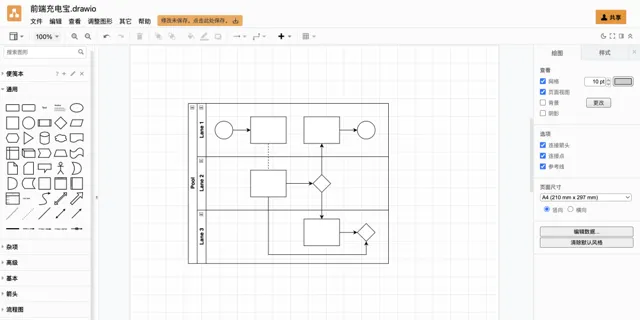
draw.io 是一款免費的線上圖表編輯工具,可以繪制流程圖、UML、類圖、組織結構圖、泳道圖、E-R圖、思維導圖等,堪稱畫圖神器!

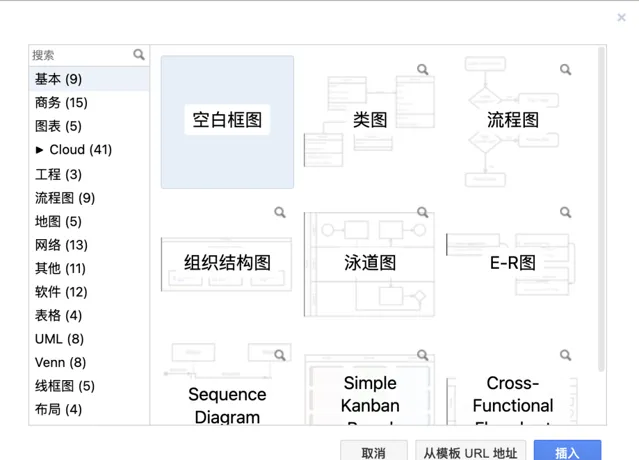
draw.io 提供了豐富的模版,支持商務、圖表、cloud、工程、流程圖、布局、地圖、網路、軟體、表格、UML、Venn等。還可以自訂樣版。

除此之外,draw.io 還有很多特點:
支持語言設定為中文;
支持使用圖層;
支持設定手繪風格、內建多種圖示,支持自訂圖示;
支持將圖片匯出為PNG、JEPG、SVG、PDF、HTML、XML等,支持匯出高級設定,如調整DPI、寬高、縮放、背景等。
draw.io 使用和下載:
線上地址: https://app.diagrams.net/
下載地址: https://github.com/jgraph/drawio/releases
Xmind
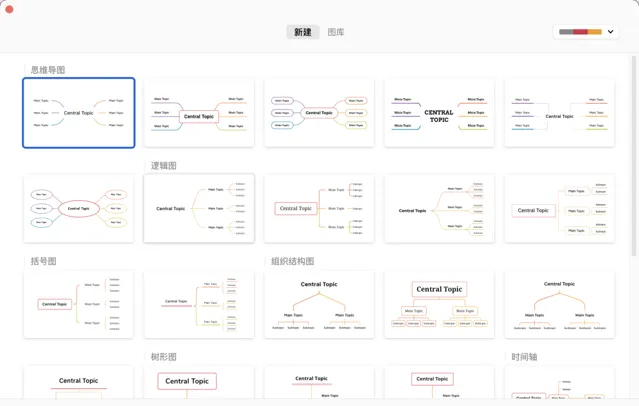
XMind 是一個跨平台的思維導圖軟體,具有多種結構樣式,除了普通的思維導圖,還包括樹形圖、邏輯圖、魚骨圖、時間軸、樹狀表格等等,不同的結構樣式可以自由組合混用,同時支持一鍵更換結構樣式。其提供了很多型別的思維導圖,並支持設定多種主題風格:

除此之外,Xmind 還有很多特點:
可以靈活的客製節點外觀、插入圖示外,還有多種樣式、主題色彩、貼圖可以選擇,主題顏色和樣式同樣支持自由組合;
除了 XMind 自身的格式,還支持匯入 FreeMind、MindManager 等軟體的檔格式,支持匯出PNG、SVG、PDF、Markdown、Word、Excel 等;
支持進行動態演示。
下載地址: https://xmind.app/download/
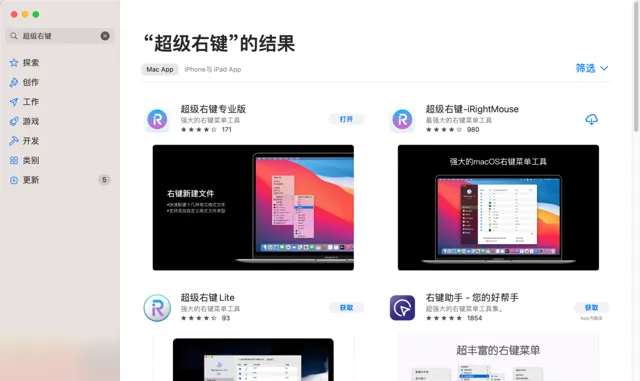
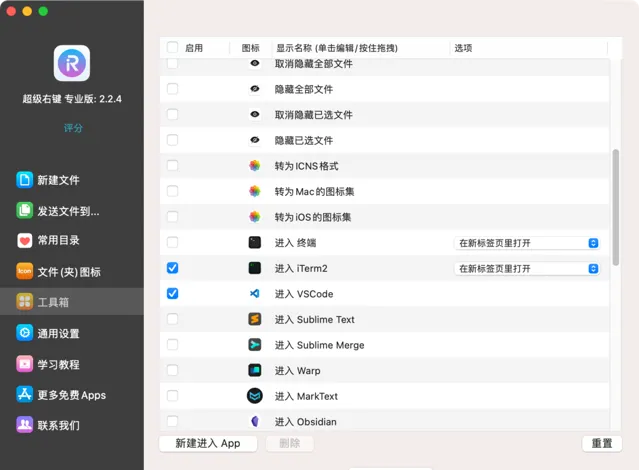
超級右鍵
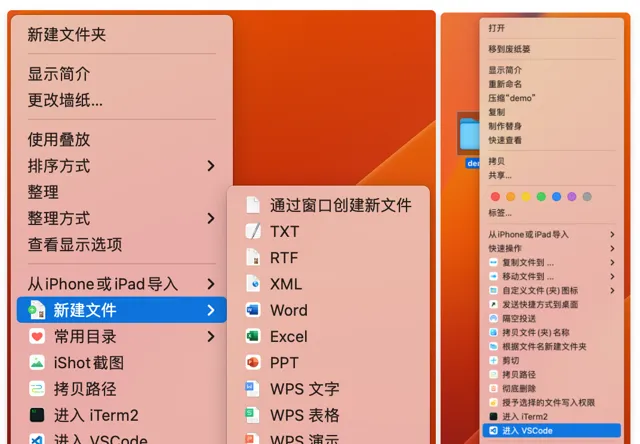
超級右鍵是一個用於 Mac 的右鍵增強工具,Mac 不像 Windows 那樣可以右鍵直接建立檔之類的,這個軟體就可以幫助我們在某些場景下提高工作效率。在 Appstore 中搜尋超級右鍵,下載即可(專業版是收費的,其他是免費的,可以根據需要選擇):

可以在偏好設定中來根據需要進行設定:

這裏我進行了簡單的設定,就可以直接右鍵新建檔了,並且可以直接右鍵點選一個檔,使用 VS Code 開啟,或者在某個目錄中直接開啟終端等: