添加微訊號
CNFeffery
備註「dash學習」
即刻加入
dash
套用開發技術交流群
❝
本文範例程式碼已上傳至我的
Github
倉庫https://github.com/CNFeffery/dash-master
大家好我是費老師,不久前
Dash
釋出了其
2.17.0
版本,執行下面的命令進行最新版本
Dash
的安裝:
pip install dash -U
2.17
版本中新增了多項重要的新功能,使得我們在開發
Dash
套用功能時更加的得心應手,下面我們就來一起get其中的重點😉:

1 回呼函式允許無
Output
目標
在之前版本的
Dash
中定義回呼函式,
「基本準則」
之一就是
回呼函式中必須要編排
Output
目標
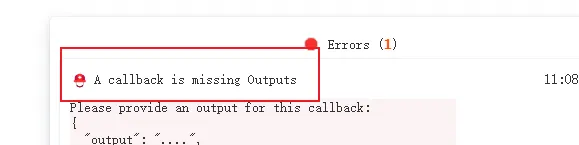
,否則在
debug
模式下存取套用會有下圖所示的提示資訊:

而從
2.17
版本開始,允許定義無
Output
角色的回呼函式,這在諸如日誌搜集等不一定需要
Output
的場景下很受用,簡單的範例如下:
❝
app1.py
❞import dash
from dash import html
import feffery_antd_components as fac
from dash.dependencies import Input
app = dash.Dash(__name__)
app.layout = html.Div(
[fac.AntdButton("範例按鈕", id="demo-button", type="primary")],
style={"padding": 50},
)
@app.callback(Input("demo-button", "nClicks"))
defno_output_callback(nClicks):
print(f"nClicks: {nClicks}")
if __name__ == "__main__":
app.run(debug=True)
2 後端回呼函式新增
set_props()
方法
在
Dash
的上一個版本(
2.16
)中,為
「瀏覽器端回呼」
新增了
set_props()
方法,使得我們可以在
「瀏覽器端」
自由靈活的更新指定元件的內容值。
而從
2.17
版本開始,等價的
set_props()
方法亦可在後端回呼函式中使用,其第一個參數
component_id
用於定義目標元件
id
,第二個參數
props
接受字典型輸入,用於以鍵值對的形式更新單個或多個內容值,配合回呼函式無需
Output
的新特性,可以實作很多靈活自由的功能邏輯。
值得註意的事,
set_props()
在常規回呼函式和
background
回呼函式中具有不同的更新時機:
常規回呼函式中使用
set_props()
對於常規回呼函式,在函式體內部執行的若幹次
set_props()
,將會在每次回呼函式
「執行完成後」
統一同時反饋更新到前端,下面是一個簡單的例子:
❝
app2.py
❞import dash
from dash import html, set_props
import feffery_antd_components as fac
from dash.dependencies import Input
app = dash.Dash(__name__)
app.layout = html.Div(
[
fac.AntdButton("翻轉顏色", id="reverse-color", type="primary"),
fac.AntdRow(
[
fac.AntdCol(id="left-block", span=12, style={"background": "white"}),
fac.AntdCol(id="right-block", span=12, style={"background": "black"}),
],
style={"height": 500},
),
],
style={"padding": 50},
)
@app.callback(Input("reverse-color", "nClicks"))
defreverse_color(nClicks):
if nClicks % 2 == 0:
set_props("left-block", {" style": {"background": "white"}})
set_props("right-block", {" style": {"background": "black"}})
else:
set_props("left-block", {" style": {"background": "black"}})
set_props("right-block", {" style": {"background": "white"}})
if __name__ == "__main__":
app.run(debug=True)
background
回呼函式中使用
set_props()
與常規回呼函式不同,在
background
回呼函式執行的過程中執行的
set_props()
,會即時的反饋更新到前端中:
❝
app3.py
❞import dash
import time
import diskcache
import feffery_antd_components as fac
from dash.dependencies import Input
from dash import html, set_props, DiskcacheManager
cache = diskcache.Cache("./cache")
background_callback_manager = DiskcacheManager(cache)
app = dash.Dash(__name__, background_callback_manager=background_callback_manager)
app.layout = html.Div(
[
fac.AntdButton(
"執行任務",
id="execute-task",
type="primary",
autoSpin=True,
loadingChildren="執行中",
),
fac.AntdFormItem(
fac.AntdProgress(id="task-progress", percent=0, style={"width": 300}),
label="任務進度",
),
],
style={"padding": 50},
)
@app.callback(Input("execute-task", "nClicks"), background=True, interval=500)
defexecute_task(nClicks):
for i in range(1, 6):
set_props("task-progress", {"percent": i * 20})
time.sleep(1)
set_props("execute-task", {"loading": False})
if __name__ == "__main__":
app.run(debug=True)
3
background
回呼功能增強
從
2.17
版本開始,針對
background
回呼函式中的
running
、
progress
、
cancel
目標,新增了對字典型
id
格式的支持,具體的功能使用我將在後續專門針對
background
回呼函式的文章中做詳細介紹,本文不多贅述。
4 新增自訂服務介面快捷註冊功能
新版本中額外增加了
add_startup_route()
方法,其第一個參數
name
用於設定對應介面的路由地址,第二個參數
view_func
用於傳入對應的檢視函式,第三個參數
methods
以列表形式傳入對應的http請求方法型別(取值在
'GET'
、
'POST'
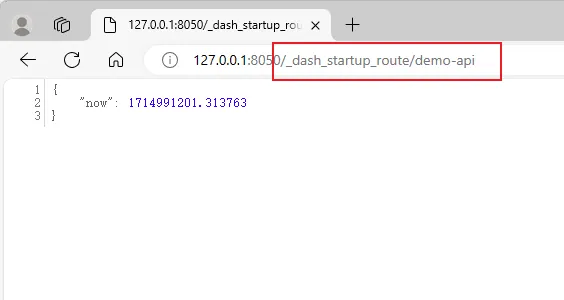
中),直接來看一個簡單的例子,下圖展示的,就是我們快捷註冊到
Dash
套用中的額外自訂服務介面,其自動被添加上
/_dash_startup_route
字首:

❝
app4.py
❞import dash
import time
from dash import html
defdemo_api():
return {"now": time.time()}
# 在Dash物件例項化前添加自訂介面
dash.Dash.add_startup_route("demo-api", demo_api, ["GET"])
app = dash.Dash(__name__)
app.layout = html.Div("測試")
if __name__ == "__main__":
app.run(debug=True)
5
layout
可接受列表型輸入
在過往版本的
Dash
中,
app.layout
只接受單個元件,或返回單個元件的函式,從
2.17
版本開始,直接賦值由元件構成的列表也被允許,譬如:
app.layout = [html.Div("測試")]
完整的更新內容說明請移步
https://github.com/plotly/dash/releases/tag/v2.17.0
。
以上就是本文的全部內容,對
Dash
套用開發感興趣的朋友,歡迎添加微訊號
CNFeffery
,備註「dash學習」加入我的技術交流群,一起成長一起進步。
掃描下方二維碼加我好友備註
dash學習
即刻加入
dash
套用開發技術交流群