曾經 React、Vue、Angular 在前端框架領域三足鼎立,然而時過境遷,如今的排名已經發生了翻天覆地的變化。Angular 被擠出前三,Next.js 異軍突起,成功上位成為前端第二框架,與 React 和 Vue 共同領跑。面對這一局面,Angular 終於「坐不住了」, 宣布正在與谷歌內部的另一個前端框架 Wiz (暫未開源)進行合並,旨在打造一個更加強大的前端框架 。
在谷歌內部,Angular 和 Wiz 都擁有龐大的使用者群體,被數千名工程師和數千個套用所青睞。Wiz 作為谷歌的內部框架,在一些最受歡迎的產品中發揮著重要作用,如搜尋、照片、支付等。在過去的一年裏,谷歌一直在積極探索如何將 Angular 與 Wiz 的優勢相互融合,以期在效能與開發體驗上取得雙重突破。
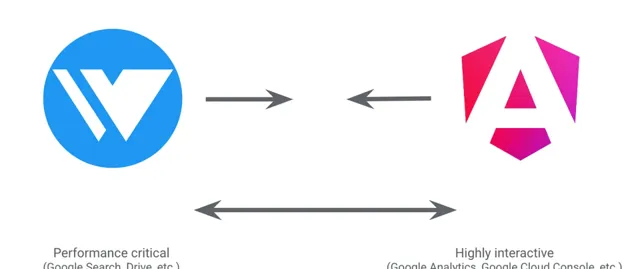
從歷史上看,Angular 和 Wiz 一直服務於不同領域的套用:
Wiz 專註於效能關鍵型套用,以谷歌搜尋為例,它追求的是快速渲染結果和較低的互動性。
Angular 則致力於為高度互動性的套用提供強大支持,它強調開發者體驗和復雜使用者介面的快速交付。諸如 Gemini 和 Google Analytics 等套用,便是 Angular 在這一領域所取得的成就的例證。

Wiz 是什麽?
數百萬使用者透過慢速網路或低端裝置存取谷歌的大型套用,因此初始載入延遲和 JavaScript 的數量顯得尤為重要。為了滿足這些要求,Wiz 框架巧妙地采取了幾種最佳化手段。首先,Wiz 以伺服端渲染為基礎,采用高度最佳化的流式解決方案,確保頁面上的所有內容,包括互動式元件,都能迅速且流暢地呈現,從而大幅減少了關鍵初始渲染路徑上的 JavaScript 數量。
此外,Wiz 還采取了按需載入的策略,只載入實際在頁面上渲染的互動式元件所需的 JavaScript 程式碼,有效避免了不必要的 JavaScript 載入,進一步提升了效能。同時,為了確保使用者事件不會因客戶端的載入延遲而遺失,Wiz 在根目錄下引入了一個輕量級的行內庫,用於監聽並回放使用者事件。
這種以伺服器端渲染為主導的最佳化方法,不僅為使用者帶來了出色的效能體驗,同時也兼顧了套用的互動性。然而,這種方法確實增加了一定程度的開發復雜性,尤其是在構建高度互動式的套用時。因此,在利用Wiz框架進行開發時,開發者需要仔細權衡效能與復雜性的關系,以實作最佳的最佳化效果。
融合的需求
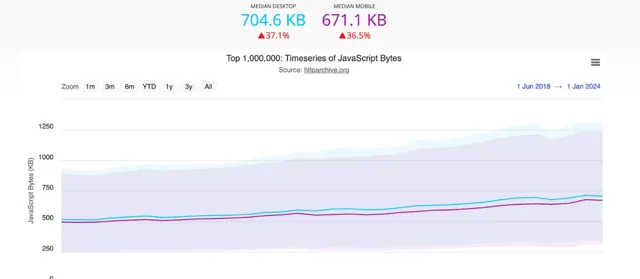
近期,這兩大領域正逐漸融合。高效能套用為了向使用者提供更多價值並保持其活躍度,必須加快功能釋出的速度。而與此同時,高度互動式的套用也在不斷增加 JavaScript 的使用量。根據 HTTPArchive 的數據,過去六年間,桌面端的 JavaScript 使用量增長了超過37%,移動端則增長了超過 36%,這無疑對套用的效能造成了顯著影響。

在融合的需求背景下,開發者們面臨著一個難題: 如何選擇一個既能滿足效能要求又能提供良好開發體驗的框架? 隨著用例重疊的不斷增加,這一挑戰愈發突出。為了回應市場對高效能框架和卓越開發者體驗的雙重需求,Angular 與 Wiz 強強聯手,將二者的優勢完美融合。展望未來,Angular 開發者將無需再為在開發體驗與效能之間做取舍而犯難,因為他們將得到兩者的最佳組合。
融合兩大領域
Angular 與 Wiz 的合作關系,正是他們致力於幫助開發者自信構建 Web 套用的使命的體現。他們根據開發者的反饋,積極尋求機會,將他們在 Google 發現的最佳 Web 開發實踐進行開源分享。同時,也希望將 Angular 社群卓越的開發體驗推廣到整個 Google。
在實踐中,這表現為對每個框架的逐步改進。。大家可能已經見證了他們與 Angular 最新變更合作的成果,如可延遲檢視和對部份水化的探索。這些成果深受 Wiz 精細化程式碼載入和事件委托庫的啟發。
此外,Wiz也采納了 Angular 的 Signals 庫,該庫現已成為執行在數十億裝置上的YouTube使用者介面的強大支撐。透過 Angular Signals,Wiz 實作了更為精細化的 UI 更新,摒棄了那種依賴開發者逐一記錄UI更新中執行的程式碼路徑的繁瑣方式,取得了顯著的效能提升。
展望未來
Angular 團隊已經設定了明確的長期目標:在未來幾年中,他們將逐步、負責任地將Angular與Wiz進行合並。透過 Angular 平台,他們將穩步將 Wiz 的先進功能進行開源,並堅守開放開發的理念,確保社群能夠深度參與並影響產品的發展路線圖,同時根據此制定自己的計劃。為了廣泛收集社群對提議功能的真實反饋,他們將采用公開的RFC流程。這一切努力的核心目標,是不斷最佳化和提升 Angular 框架的效能與體驗。
Angular 團隊堅信伺服端渲染(SSR)在 Web 平台上的重要性。他們在打造諸如 Google 搜尋和 YouTube 等全球熱門 Web 產品的過程中,已經深刻體驗到當SSR正確實施時,它能為終端使用者帶來極為積極的體驗。因此,邀請社群成員利用這些支持關鍵套用的核心庫進行創新實踐,與社群共同探索、共同創新,帶來更加卓越的 Web 效能體驗!
Angular 和 Wiz 的合並能否讓 Angular 重回巔峰?你用過 Angular 嗎?











