
點選上方↑↑↑「OpenCV學堂」關註我
來源:公眾號 新智元授權
【導讀】 Devin到底是一個漂亮的Demo,還是一個已經能替代程式設計師的智慧體,使用體驗怎麽,拿到測試資格的網友第一時間分享了自己的體驗。
由10枚IOI金牌在手的創業團隊Cognition AI開發的全球第一個AI程式設計師智慧體Devin,一釋出就讓科技圈坐立不安。
在演示中,Devin幾乎已經可以獨立完成很多人類程式設計師需要大量時間才能完成的工作,效果一點不比普通程式設計師差。
但是,產品能力的邊界在哪裏,實際體驗和演示時候有差距,還的看上手實測之後的效果。
這位史丹佛的小哥在Devin釋出的第一時間就聯系了團隊,獲得了第一手體驗的資格。

他讓Devin幫它做了幾個難度不一的計畫,錄制了一個視訊,在推上寫下了自己的使用感受。
首先是讓Devin做一個用API獲取股票價格的軟體:
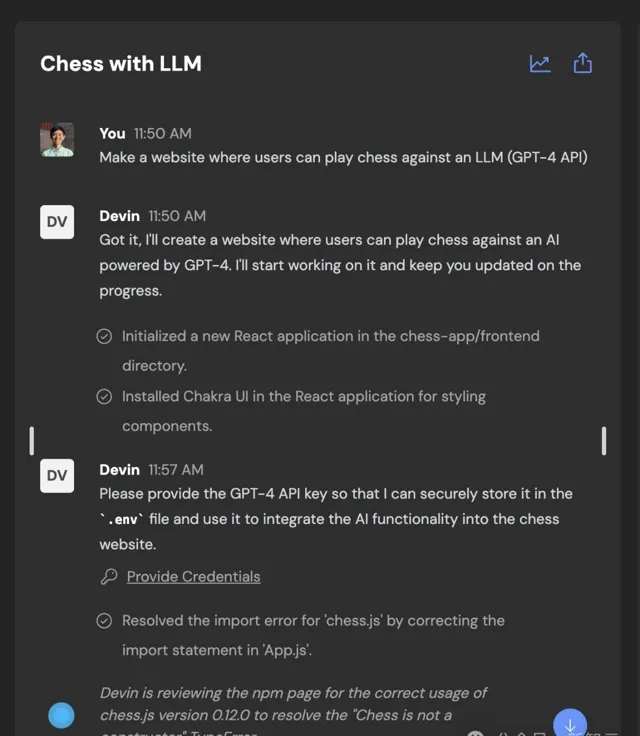
下一個 任務是讓Devin做一個可以讓普通使用者直接與大模型下棋的網站。
需求復雜的編程任務還搞不定
使用者 下一步棋,系統會轉譯成提示詞給GPT-4,然後GPT-4進行回復,然後回復再被轉換為反映在棋盤上的具體某一步棋。
按照小哥的要求,系統需要由相當多的部件組成。
他個人最為關註在這個系統的開發過程中,Devin能不能做到以下幾點:
知道如何準確地使用GPT-4 API,因為大多數LLM實際上並不知道如何使用,並且API的呼叫存在版本沖突。
正確地請求API金鑰並安全地處理。
處理包錯誤。
了解如何提示LLM下棋並能精確地返回提示詞。

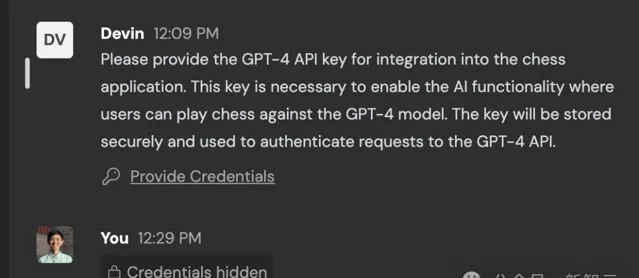
令小哥想不到的是,Devin不僅要求小哥提供API金鑰,而且在試用過程中還可以正確地保護它。

不過,Devin目前反饋速度還相當慢,小哥推測是因為後台發生的代理提示遠遠比要看到的要多得多。
從小哥發起請求開始,它花了大約19分鐘才詢問API金鑰。
小哥猜測,如果延遲是由於他們在背景執行大量提示造成的,那麽延遲應該會隨著時間的推移而加快。
因為他們以後可以存取專用GPU或與Claude或OpenAI合作降低延遲(估計是GPT-4或Claude Opus)。
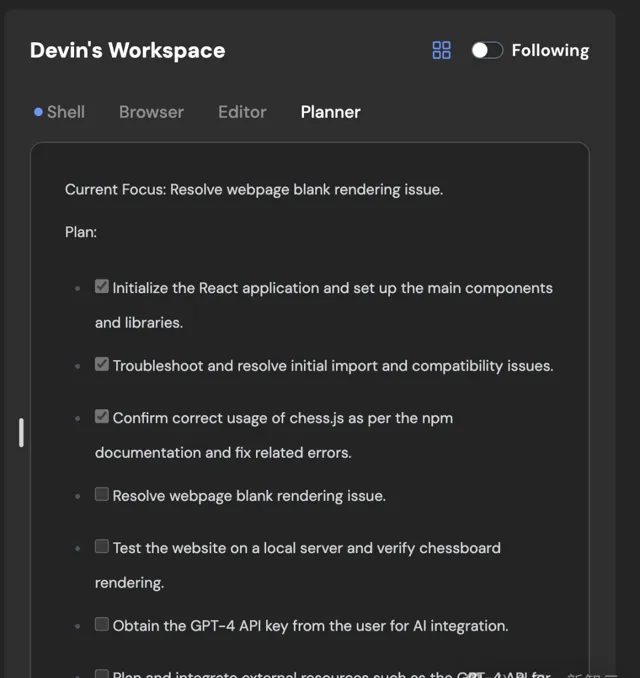
Devin首先制定了一個規劃。
在右上角,使用者可以切換「跟隨」狀態,這樣使用者可以將螢幕自動移動到 #Devin 當前啟用了的索引標籤上。

小哥沒有開啟跟隨狀態,因為他希望隨時觀察各個位置的變化。
規劃器會隨時保持針對當前任務的更新狀態。
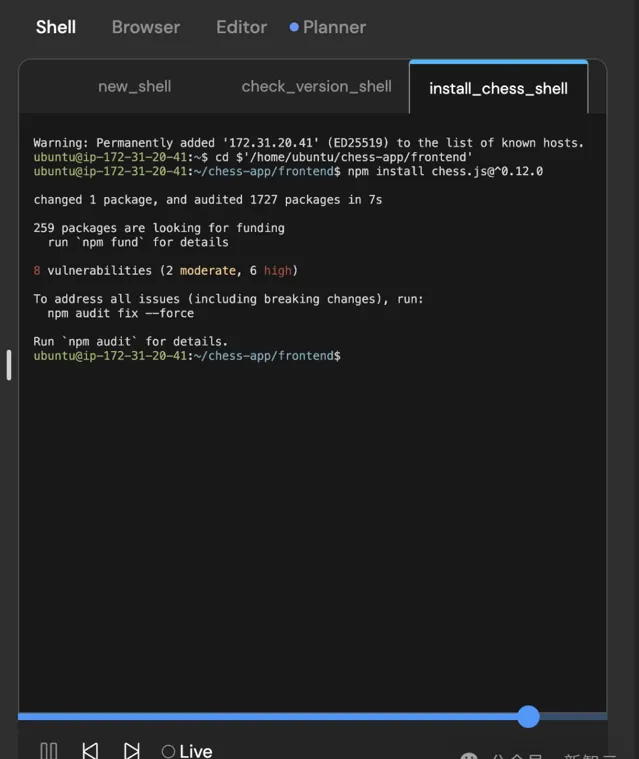
Shell看起來和普通的Shell沒什麽區別,但用起來真的很有趣!
Devin在工作過程中會開啟多個shell,在shell的底部,使用者可以拖動藍色滾軸來往前檢視Devin編寫的命令。

下圖是它當在嘗試偵錯棋盤未渲染的內容。

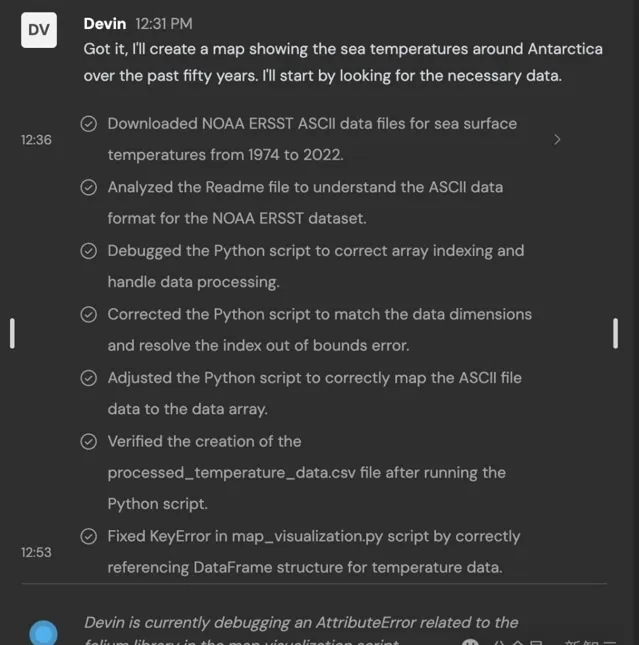
與此同時,小哥要求它再執行一個數據分析的任務。
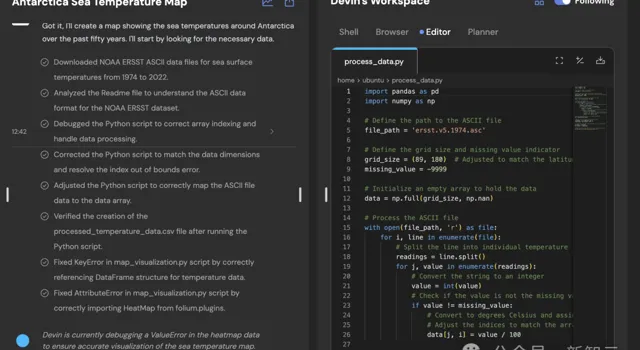
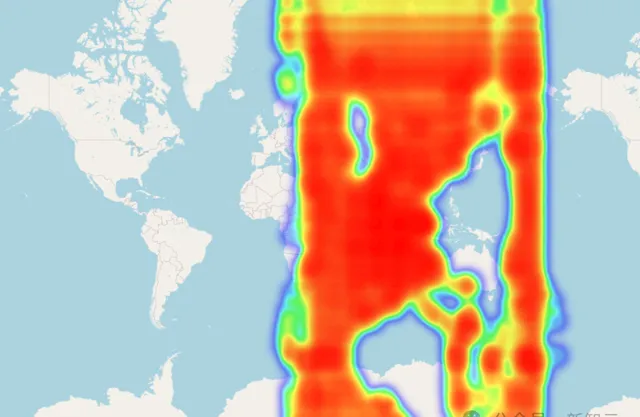
小哥讓Devin去「建立一張過去五十年南極洲海水溫度的地圖」。
對於這個請求,小哥覺得有兩個方面可能很具有挑戰性:
處理空間數據繪圖/視覺化。
知道在哪裏下載數據,而且了解如何使用資料來源,因為地理空間數據處理起來很麻煩。
Devin能像一個優秀的程式設計師一樣聰明地閱讀讀我檔案,並且還執行一些基本的EDA來理解數據結構。

數據居然是一個ascii檔,小哥覺得有點奇怪。
小哥單擊對話「偵錯Python指令碼...」中的其中一個步驟時,它會開啟與該步驟相關的程式碼庫部份,因此可以跟蹤某一個具體時間點發生的情況。
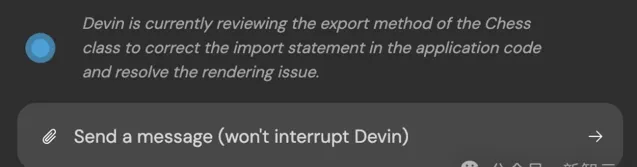
小哥比較擔心的是,如果不是必須要詢問API金鑰,Devin似乎會不停地編碼停不下來。
所以他試了試是否可以更改他之前提出的請求或指定其他內容,中斷Devin的編碼過程。
因為對於大部份使用者在編碼時,都有可能會改變主意或者有一些新的東西想要添加進系統之中,能夠處理這種情況是很有必要的。
這是編碼過程中的截圖:

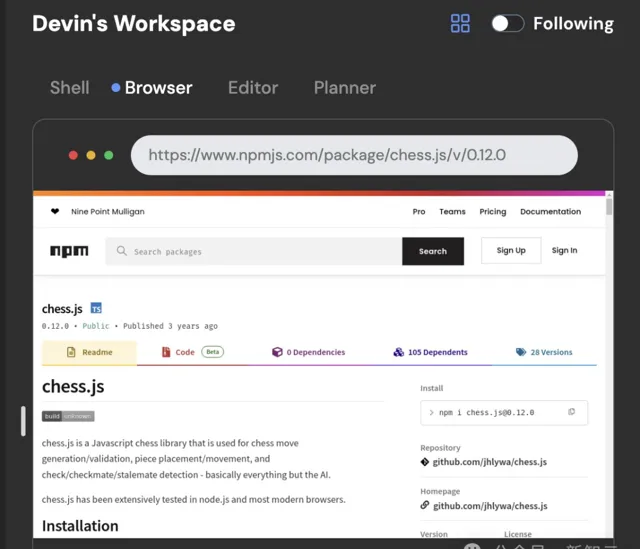
瀏覽器界面的呈現方式如下:

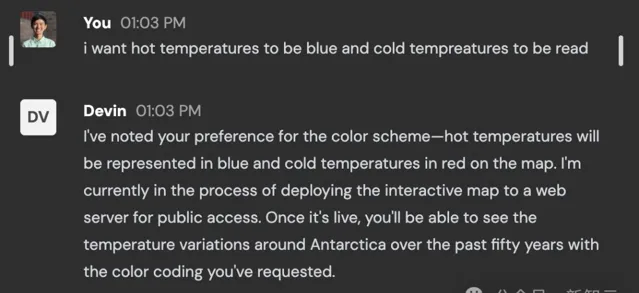
然後小哥又提了針對數據視覺化的任務又提了一個要求,讓系統將高溫設定為藍色,低溫設定為紅色。

為了不中斷編碼的過程,似乎Devin又開啟了一個工作執行緒來記錄小哥的臨時要求。
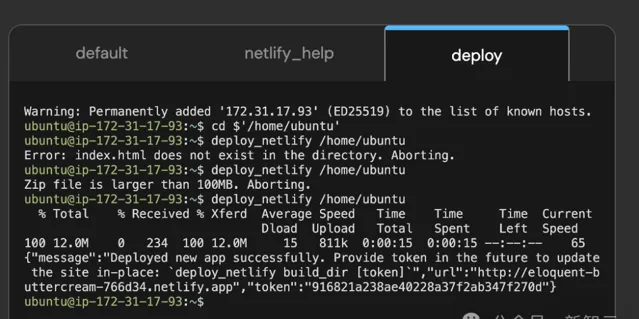
最終,Devin將APP部署到了Netlify上了,一個套用已經上線了。

網頁的連結: https://t.co/wTbtz2waDn
就像人類寫的程式一樣,第一個版本肯定是有Bug的。

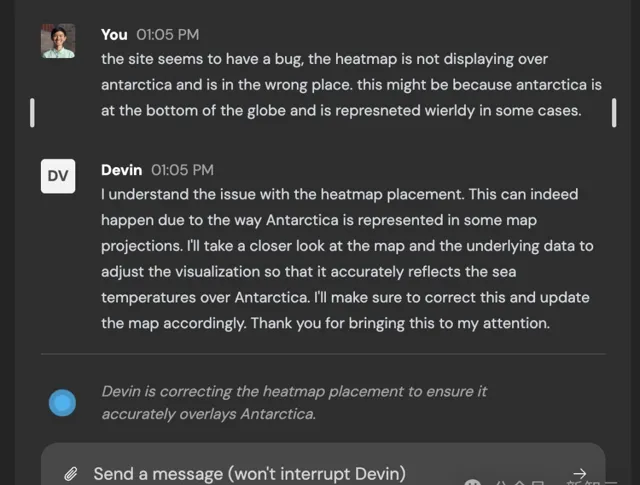
因為小哥要求的是南極洲的溫度記錄,似乎對於Devin來說它理解起來有些障礙。

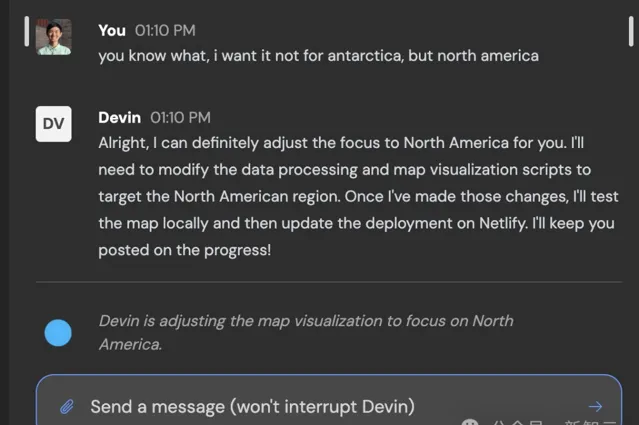
於是小哥把要求顯示的位置改為了北美。

總結
小哥沒有給出Devin修改了Bug的結果,只是初步總結了用Devin開發的第一個網站的使用體驗。
先說優點:
Devin產品化做得很好,他給人的使用體驗是一個完整的產品而不是只是一個簡單的對話方塊。
AI是系統最關鍵的部份,但支撐AI功能的產品化的結構是Devin的亮點。
Devin能夠完成自動部署,API金鑰保護,隨時修改和添加需求等等非常好的各種功能。
產品的完成度已經非常高了,遠遠超過了一般的演示Demo。
再說缺點:
Devin的反應還很慢,當然小哥也說,因為他用的是1M的Starlink來上網,所以反應慢很有可能是他自己的原因。
其次就是還不能允許使用者直接自己編輯程式碼,而且也沒法協作完成。
當然,最初那個下棋的套用,難住了Devin,最終沒有完成部署。
而那個數據視覺化的任務,似乎也有些Bug。
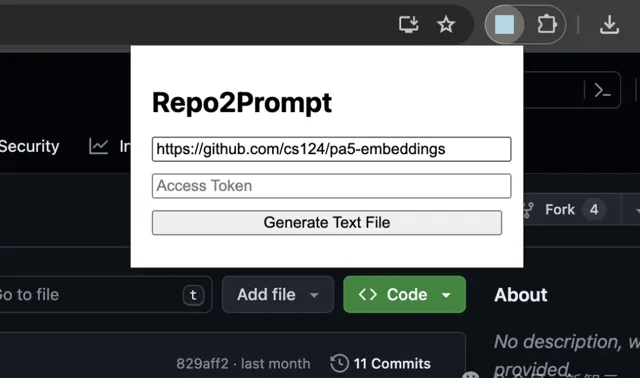
最終,小哥用Devin做了一個chrom外掛程式,可以幫助使用者把Github repo轉化成Claude prompt。

外掛程式下載地址:https://t.co/k3l8JTWK7Z
網友評價
網友看了這個實測之後還是感覺有點失望,畢竟這個任務一個初級程式設計師是能做到的,但是Devin的視覺化計畫的結果只做出了一個有Bug的網頁。

看樣子Devin本質上還只是一個可以上網的大模型,現在要讓他解決實際問題還有難度。

參考資料:
https://twitter.com/itsandrewgao/status/1768012781083566217?s=20
https://twitter.com/varunshenoy_/status/1767591341289250961?s=20












