當我們談論低程式碼平台,往往會想到像amis或雲鳳蝶這樣的工具,但mometa打破了常規,它不僅僅是一個低程式碼平台,更是一個為開發者設計的程式碼視覺化編輯工具。
# mometa解決了什麽問題?
想象一下,如果Dreamweaver和GUI可視編輯工具有了孩子,那麽它就是mometa。
無依賴設計: 避免對特定平台的依賴,讓二次開發流暢過渡到程式碼模式。
所見即所得: 透過直觀的可視編輯提升開發效率和體驗。
物料生態系: 允許自訂物料,增強使用體驗和復用性。
mometa的核心在於它是基於本地開發模式,加入了視覺化編碼的能力,讓程式碼編輯不再枯燥。這不是一個脫離程式碼的No-Code方案,而是一個強大的輔助工具,旨在提高開發的效率和樂趣。目前,mometa主要支持React,計劃未來支持更多框架。

# 特色功能
程式碼視覺化編輯: 直接在源碼上進行操作,包括響應式布局、路由模擬等。
物料生態: 開放的物料生態系,支持自訂物料庫。
多語言支持: 雖然目前主要支持React,未來將拓寬到更多語言和生態系。
開發友好: 支持Webpack外掛程式接入,不影響現有開發模式。
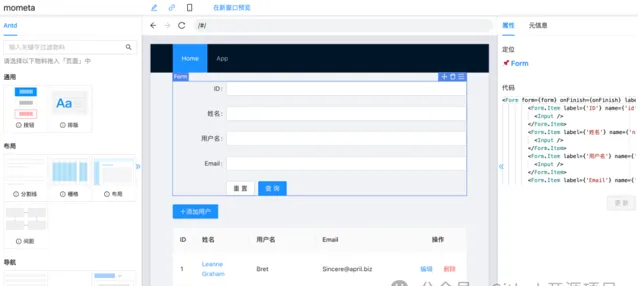
# 操作演示
編輯
反向定位
支持從檢視定位程式碼位置
插入物料
視覺化插入物料
刪除檢視
移動檢視
編輯程式碼
# 預覽
物料預覽
響應式布局
路由模擬
# 套用場景
開發新頁面
新增一個空白頁面和路由。
使用mometa選擇和拖拽物料,快速完成頁面布局。
回到IDE進行數據聯調和進一步開發。
叠代舊計畫
透過mometa插入或修改UI模組。
使用反向定位快速跳轉到IDE進行程式碼編輯
由於mometa依賴於本地開發環境,目前沒有線上demo,但你可以輕松地在本地體驗它:
gitclone https://github.com/imcuttle/mometa.gitcdmometapnpminstallpnpmrun start:app:cr # 啟動本地開發預覽
# 如何使用
首先,安裝mometa編輯器和必要的物料庫。例如,使用antd物料庫:
npm i @mometa/editor -Dnpm i @mometa-mat/antd -D
然後,配置物料庫和Webpack,即可開始使用mometa進行視覺化編程。
mometa不僅是面向開發者的低程式碼平台,它重新定義了程式碼編輯的方式,讓開發變得更加直觀、高效,同時保持程式碼的靈活性和控制力。無論是新計畫的快速原型制作,還是舊計畫的叠代,mometa都能大大提升開發體驗。
計畫地址: https://github.com/imcuttle/mometa
由於有些小夥伴網路問題,導致下載不了,這裏我已經整理到網盤了。
網盤連結: https://pan.quark.cn/s/89d4b0a435f9
提取碼: DB5e
點選下方公眾號,回復關鍵字: github , 獲取 Github開源計畫合集 !











