
一、影像解析度增強介紹

基於騰訊雲深度學習等人工智慧技術,消除圖片因失真壓縮導致的雜訊,改善因使用濾鏡、拍攝失焦等導致的影像模糊問題,讓圖片的邊緣和細節更加清晰自然。
二、開發流程
首先登入騰訊雲平台開通圖片處理服務 官網:https://cloud.tencent.com/product/imageprocess
申請開發金鑰
下載程式語言對應的SDK
開發工具建立計畫
參照騰訊影像處理庫
根據業務編寫程式碼
三、請求參數說明
● Region:資源地域,必填,表示操作的資源所屬的地域,比如 ap-shanghai ap-beijing ap-shenzhen 等。

● ImageUrl:圖片URL地址參數。圖片格式:PNG、JPG、JPEG。 圖片大小:所下載圖片經Base64編碼後不超過4M。圖片下載時間不超過3秒。
● ImageBase64:支持PNG、JPG、JPEG、BMP,不支持 GIF 圖片。圖片經過Base64編碼的內容。最大不超過4M。與ImageUrl同時存在時優先使用ImageUrl欄位。註意:圖片需要Base64編碼,並且要去掉編碼頭部。
四、輸出參數說明
● EnhancedImage:增強後圖片的base64編碼。
範例值:/9j/4AAQSkZJRgABAQAAAQABA…
● RequestId:唯一請求 ID,每次請求都會返回。排查異常問題時需要提供該次請求的 RequestId。
五、開發實踐
這裏采用SDK+C#語言的方式寫一個WinForm程式。具體操作如下:
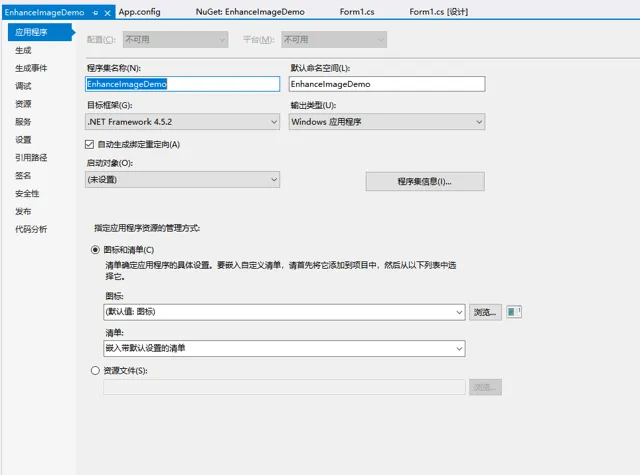
首先新建一個WinForm控制台程式EnhanceImageDemo,框架選擇NetFramework4.5.2。

5.1 安裝依賴庫TencentCloudSDK.Tiia
透過命令列
dotnet add package TencentCloudSDK.Tiia
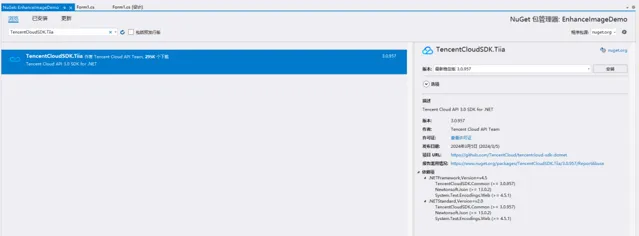
透過Nuget 包管理器方式安裝
開啟nuget包管理器,搜尋 TencentCloudSDK.Tiia,安裝最新穩定版本 3.0.957。

5.2 增加騰訊API呼叫配置項
直接在app.config 檔添加,完整的內容如下:
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5.2" />
</startup>
<appSettings>
<!--SecretId-->
<add key="SecretId" value="xxxxxx"/>
<!--SecretKey-->
<add key="SecretKey" value="xxxxxx"/>
<!--地區選擇ap-shanghai ap-beijing ap-shenzhen 等-->
<add key="Region" value="ap-shanghai"/>
<!--圖片輸出目錄-->
<add key="OutPath" value="D:\Image\"/>
</appSettings>
</configuration>
註意:開發金鑰需要開發者自己申請填入配置檔。

5.3 程式碼
主要實作了網路圖片URL呼叫影像增強處理方法生成Base64字串,然後轉換為png圖片,並直接呼叫作業系統預設的開啟圖片工具直接開啟圖片。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using TencentCloud.Common;
using TencentCloud.Common.Profile;
using TencentCloud.Tiia.V20190529;
using TencentCloud.Tiia.V20190529.Models;
using System.Configuration;
namespace EnhanceImageDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 圖片增強方法
/// </summary>
private void EnhanceImage()
{
string url = textBox1.Text.Trim();
if (!Uri.IsWellFormedUriString(url, UriKind.Absolute))
{
MessageBox.Show("請輸入正確的圖片URL");
}
else
{
// 呼叫騰訊雲介面的參數說明
string secretId = ConfigurationManager.AppSettings["SecretId"];
string secretKey = ConfigurationManager.AppSettings["SecretKey"];
string region = ConfigurationManager.AppSettings["Region"];
try
{
// 例項化一個認證物件,入參需要傳入騰訊雲帳戶 SecretId 和 SecretKey,需註意金鑰對的保密
// 金鑰可前往官網控制台 https://console.cloud.tencent.com/cam/capi 進行獲取
Credential cred = new Credential
{
SecretId = secretId,
SecretKey = secretKey
};
// 例項化一個client選項,可選的,沒有特殊需求可以跳過
ClientProfile clientProfile = new ClientProfile();
// 例項化一個http選項,可選的,沒有特殊需求可以跳過
HttpProfile httpProfile = new HttpProfile();
httpProfile.Endpoint = ("tiia.tencentcloudapi.com");
clientProfile.HttpProfile = httpProfile;
// 例項化要請求產品的client物件,clientProfile是可選的
TiiaClient client = new TiiaClient(cred, region, clientProfile);
// 例項化一個請求物件,每個介面都會對應一個request物件 傳遞參數,支持網路圖片和圖片經過Base64編碼的內容
EnhanceImageRequest req = new EnhanceImageRequest();
//圖片URL地址參數。圖片格式:PNG、JPG、JPEG。 圖片大小:所下載圖片經Base64編碼後不超過4M。圖片下載時間不超過3秒。
req.ImageUrl = url;
//ImageBase64 參數 支持PNG、JPG、JPEG、BMP,不支持 GIF 圖片。圖片經過Base64編碼的內容。最大不超過4M。與ImageUrl同時存在時優先使用ImageUrl欄位。註意:圖片需要Base64編碼,並且要去掉編碼頭部。
req.ImageBase64 = "無";
// 返回的resp是一個EnhanceImageResponse的例項,與請求物件對應
EnhanceImageResponse resp = client.EnhanceImageSync(req);
convertToImage(resp.EnhancedImage);
}
catch (Exception e)
{
MessageBox.Show(e.ToString());
}
}
}
/// <summary>
/// base64字串轉換為png
/// </summary>
/// <param name="base64String"></param>
private void convertToImage(string base64String)
{
// 把Base64 字串解碼為字節陣列
byte[] imageBytes = Convert.FromBase64String(base64String);
// 配置檔圖片圖片輸出目錄
string path = ConfigurationManager.AppSettings["OutPath"];
string fileName = path + DateTime.Now.ToString("yyyyMMddHHmmss") + ".png";
// 將字節陣列保存為圖片檔
using (MemoryStream ms = new MemoryStream(imageBytes))
{
Image image = Image.FromStream(ms);
// 保存圖片
image.Save(fileName, System.Drawing.Imaging.ImageFormat.Png);
// 呼叫系統預設程式開啟圖片檔
Process.Start(fileName);
}
}
/// <summary>
/// 按鈕點選事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnOk_Click(object sender, EventArgs e)
{
EnhanceImage();
}
}
}
5.4 執行效果
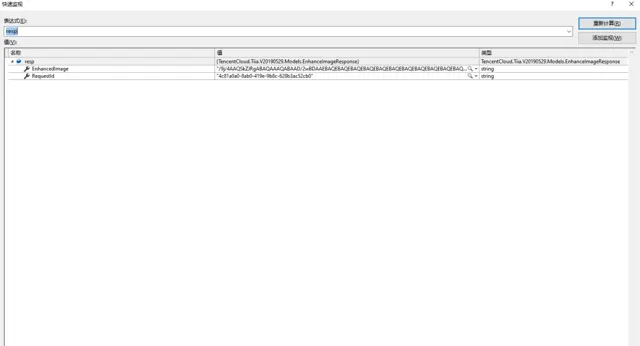
檢視呼叫介面成功的偵錯數據

頁面執行表單,主要是圖片網路地址輸入和轉換按鈕

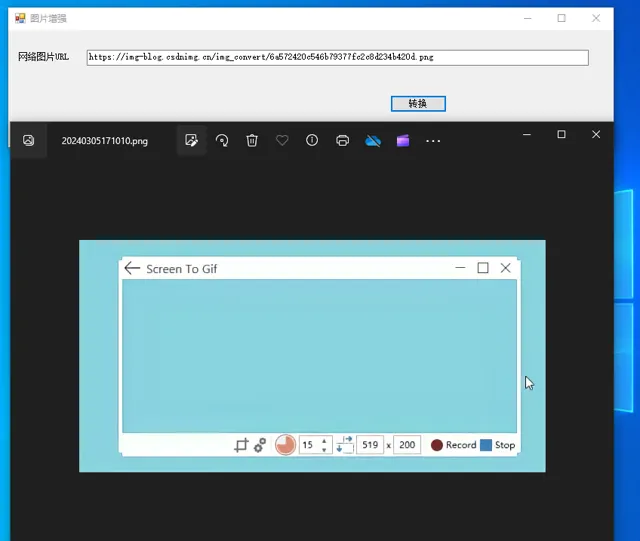
轉換之後成功的效果如下圖:

小明工作助手 上線了,功能包括資源列表、圖片處理、短視訊去浮水印、線上娛樂等功能,歡迎免費體驗!

優秀幹貨作者推薦
小編十多年工作經驗積累的電腦軟體分享給大家

CSDN:https://blog.csdn.net/xishining
個人部落格網站:https://programmerblog.xyz

往期推薦
!
戳原文,更有料!











