Web Components是W3C制定的一套規範,它允許開發者建立可復用的自訂元素,這些元素可以像普通的HTML元素一樣在DOM中使用。這些自訂元素封裝了結構、樣式和指令碼,並且具有明確的介面,以便在其他Web套用中使用。
Web Components 主要包括以下部份:
Custom Elements:允許開發者定義自己的HTML元素,這些元素具有封裝好的結構、樣式和指令碼。Custom Elements的介面可以讓開發者在自訂元素上添加內容和方法,以擴充套件HTML的功能。
Shadow DOM:為自訂元素提供了一個隔離的DOM環境,使得自訂元素的樣式和指令碼不會影響到其他元素。Shadow DOM使得開發者可以在自訂元素內部使用CSS和JavaScript,而不用擔心樣式沖突或指令碼相互幹擾的問題。
HTML Templates:提供了一種定義自訂元素結構樣版的方式。透過HTML Templates,開發者可以建立包含插槽(slot)的樣版,然後在例項化自訂元素時,將內容填充到相應的插槽中。
本文就來分享九個值得使用和學習的 Web Components 開源計畫,帶你走進 Web Components 的世界!
Lit
Lit 是一個基於 Web Components 標準的 JavaScript 庫,它提供了一系列的工具和 API ,使得建立高效能、動態、可重用的 Web 元件變得更加容易。Lit 的特點包括:
輕量級 :Lit 的程式碼庫非常小巧,壓縮後只有不到 10KB,這使得它使用起來非常方便,載入速度也很快。
編程簡潔 :Lit 提供了一組簡單的 API,並且支持使用 JavaScript 樣版字串進行 HTML 的快速構建,降低元件編寫的難度。
可延伸性強 :Lit 不僅支持原生的 Web Components 標準 API,還提供了一些自訂的元件 API,可以更加方便地實作高級功能。
生態豐富 :Lit 社群活躍,提供了許多常用的外部庫和元件,可以幫助開發者快速搭建復雜的應用程式。

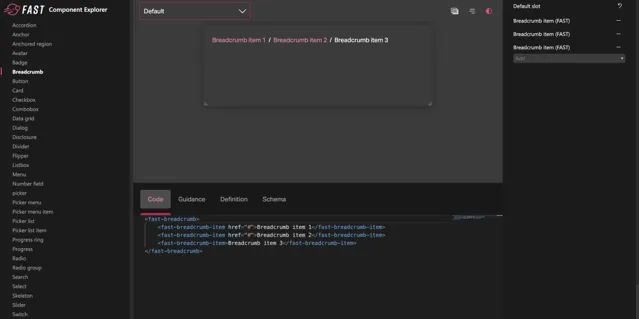
Fast Element
Fast Element 是一個基於 Web Components 標準的開源 UI 庫,由 Microsoft 出品。Fast Element 旨在提供高效能、可維護和易擴充套件的 Web Components,以便構建現代化 Web 應用程式。Fast Element 的特點包括:
簡單易用 :提供了一組簡單的 API,可以使用 TypeScript 進行開發,並且支持使用 CSS 樣式進行個人化客製,使得元件開發更加容易。
可復用性強 :提供了一些通用的元件,如按鈕、文字域等,這些元件可以直接呼叫或整合到其他元件中,降低了開發和維護成本。
樣式客製靈活 :支持使用 CSS 變量進行主題客製,也支持使用 LESS 或者 Sass 進行樣式的編寫和管理,開發者可以根據自身需求自由客製樣式。
支持無障礙存取 :提供了高度可存取的 UI 元件,符合 W3C 的 Web Content Accessibility Guidelines (WCAG) 標準,在無障礙環境下使用也非常友好。

Stencil
Stencil是一個開源的使用TypeScript、JSX和CSS來建立符合標準的Web Components的編譯器。它結合了最流行框架的最佳概念,提供便捷的API和關鍵功能,如預渲染和物件作為內容,使編寫快速、強大的元件變得更加簡單。Stencil還可以生成特定於框架的包裝器,以便與流行的框架直接整合使用,並提供最佳化的開發體驗,包括即時多載和一個小型開發伺服器。

omi
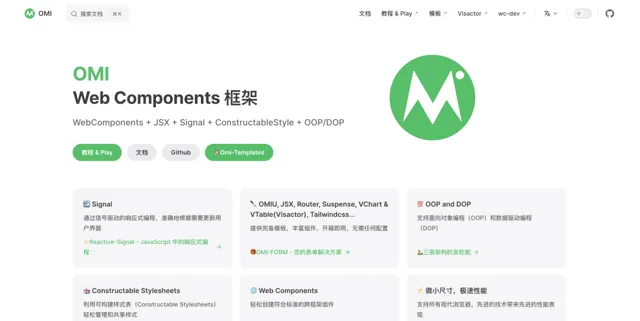
omi 是騰訊出品的 Web Components 框架,內建 JSX 和訊號 signal/Signal。其具有以下特點:
訊號驅動的響應式編程 :OMI框架采用訊號驅動的響應式編程方式,確保使用者介面能夠準確地根據需要進行更新。這種編程方式有助於減少不必要的渲染和計算,提高套用的效能和使用者體驗。
完備的樣版和元件 :OMI框架提供了豐富的樣版和元件,包括OMIU、JSX、Router、Suspense、VChart和VTable(Visactor)等。這些元件和樣版都是開箱即用的,無需進行任何配置,可以大大簡化開發過程,提高開發效率。
物件導向編程(OOP)和數據驅動編程(DOP) :OMI框架同時支持物件導向編程(OOP)和數據驅動編程(DOP)兩種編程方式。這意味著開發者可以根據計畫需求選擇最適合的編程方式,靈活應對不同的開發場景。
可構建樣式表(Constructable stylesheets) :OMI框架支持可構建樣式表(Constructable stylesheets),這使得樣式的管理和共享變得更加輕松。透過可構建樣式表,開發者可以更加高效地管理和維護套用的樣式。
Web Components支持 :OMI框架支持Web Components,這意味著開發者可以輕松地建立符合標準的跨框架元件。這有助於提高元件的復用性和可維護性,降低開發成本。
微小尺寸和極速效能 :OMI框架具有微小的尺寸和極速的效能,支持所有現代瀏覽器。這得益於框架采用了先進的技術和最佳化手段,使得套用能夠在保持高效能的同時保持較小的體積。

Quark Design
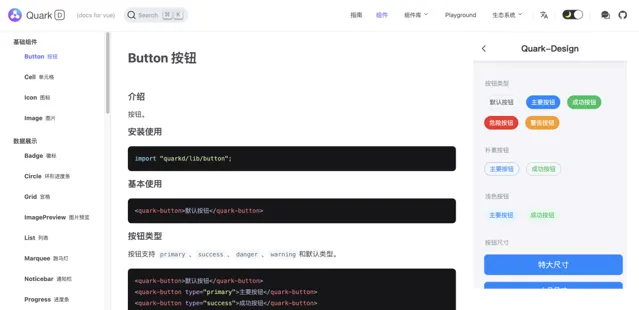
Quark Design 是哈啰出品的面向 C 端的下一代前端元件庫,它可以在任意框架或無框架中使用,支撐哈啰幾乎所有 C 端 H5 計畫,包括交易,支付,兩輪,商城等。這是一個設計輕盈優雅的企業級 UI 元件庫,可以滿足所有日常使用的基礎元件需求。


Lion
Lion 是一套基於 Web Components 的元件庫,具備高效能、高可存取性和靈活性。作為一個無偏見、可客製的白標層,Lion 提供了豐富的元件基礎,允許開發者輕松擴充套件和構建自己的元件層。
在效能方面,Lion 專註於在所有主流瀏覽器中實作卓越的效能,同時保持極低的依賴項數量,確保高效的執行和載入速度。
在可存取性方面,Lion 致力於符合 WCAG 2.2 AA 標準,透過建立無障礙的元件,確保所有人都能夠輕松使用和存取。
在靈活性方面,Lion 提供了基於 Web 元件和 JavaScript 類的解決方案,這些方案可以根據具體需求進行使用、采納和擴充套件,滿足各種場景下的需求。
Lion 還采用了現代程式碼的分發方式,以純 es 模組的形式提供,便於整合和使用。同時,它還以最合適的形式公開函式、類和 Web 元件,方便開發者根據需求選擇和使用。

Shoelace
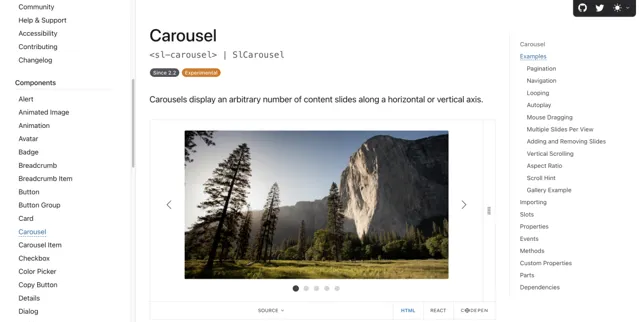
Shoelace 是一個具有前瞻性的基於 Web Components 的 UI 元件庫。它具有以下特點:
相容所有框架
相容CDN
可透過CSS完全自訂
包含深色主題
以無障礙性為設計核心
提供一流的React支持
內建在地化功能

UI5 Web Components
UI5 Web Components 是 SAP UI5 框架的一部份,它是一個開源的 Web 元件庫,用於構建現代的 Web 套用。UI5 Web Components 提供了一系列的可復用的 UI 元件,如按鈕、輸入框、表格等,這些元件都是基於 Web 標準的自訂元素和 Shadow DOM 技術實作的。這意味著可以在任何支持這些 Web 標準的環境中使用這些元件,如 Angular、React、Vue 等。

Awesome Web Components
一系列 Web Components 學習資源,包含文章、案例、框架、庫、生態系、圖書等。