LowCodeEngine是由阿裏巴巴釘釘團隊開源的低程式碼引擎, 該引擎全面遵循【阿裏巴巴中後端前端基礎構建協定規範】和【阿裏巴巴中後端前端素材協定規範】。
相容主流瀏覽器:
Chrome >= 80
,
Edge >= 80
,
safari
和
firefox 最近 2 個 版本
。
1. 特性
提煉自企業級低程式碼平台的面向擴充套件設計的內核引擎,奉行最小內核,最強生態的設計理念
開箱即用的高品質生態元素,包括 物料體系、設定器、外掛程式 等
完善的工具鏈,支持 物料體系、設定器、外掛程式 等生態元素的全鏈路研發周期
強大的擴充套件能力,已支撐 100+ 個各種型別低程式碼平台
使用 TypeScript 開發,提供完整的型別定義檔
2. 引擎協定
引擎完整實作了 【低程式碼引擎搭建協定規範】 和 【低程式碼引擎物料協定規範】 ,協定棧是低程式碼領域的物料能否流通的關鍵部份。

3. 使用範例
npm install @alilc/lowcode-engine --save-dev
TIPS:僅支持 cdn 方式引入,npm 包用於提供 typings 等程式碼提示能力
import { init, skeleton } from '@alilc/lowcode-engine';
skeleton.add({
area: 'topArea',
type: 'Widget',
name: 'logo',
content: YourFantaticLogo,
contentProps: {
logo:
'https://img.alicdn.com/tfs/TB1_SocGkT2gK0jSZFkXXcIQFXa-66-66.png',
href: '/',
},
props: {
align: 'left',
width: 100,
},
});
init(document.getElementById('lce'));
工程化配置:
{
"externals": {
"@alilc/lowcode-engine": "var window.AliLowCodeEngine",
"@alilc/lowcode-engine-ext": "var window.AliLowCodeEngineExt"
}
}
cdn 可選方式:
方式 1(推薦):alifd cdn
https://alifd.alicdn.com/npm/@alilc/[email protected]/dist/js/engine-core.js
https://alifd.alicdn.com/npm/@alilc/[email protected]/dist/js/react-simulator-renderer.js
方式 2:unpkg
https://unpkg.com/@alilc/[email protected]/dist/js/engine-core.js
https://unpkg.com/@alilc/[email protected]/dist/js/react-simulator-renderer.js
方式 3:jsdelivr
https://cdn.jsdelivr.net/npm/@alilc/[email protected]/dist/js/engine-core.js
https://cdn.jsdelivr.net/npm/@alilc/[email protected]/dist/js/react-simulator-renderer.js
方式 4:使用自有 cdn
將源碼中
packages/engine/dist
和
packages/(react|rax)-simulator-renderer/dist
下的檔傳至你的 cdn 提供商
4. 界面功能
低程式碼編輯器中的區塊主要包含這些功能點:

物料面板
可以尋找元件,並在此拖動元件到編輯器畫布中:
大綱面板
可以調整頁面內的元件樹結構:
可以在這裏開啟或者關閉模態浮層的展現:
源碼面板
可以編輯頁面級別的 JavaScript 程式碼和 CSS 配置:
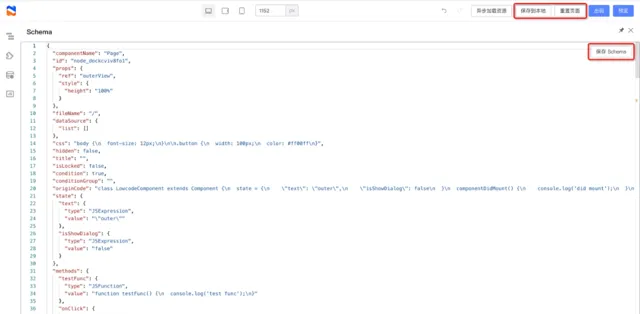
Schema 編輯
【開發者專屬】可以編輯頁面的底層 Schema 數據:

搭配頂部操作區的「保存到本地」和「重設頁面」功能,可以實驗各種 schema 對低內碼表面的改變。
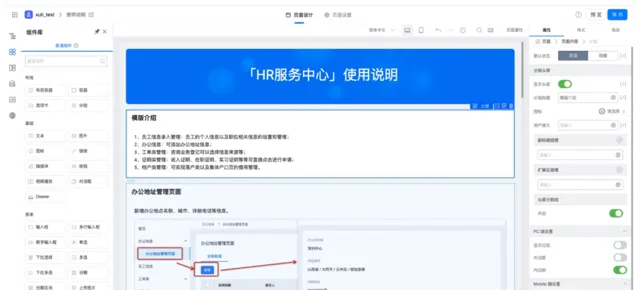
編輯畫布區域
點選元件在右側面板中能夠顯示出對應元件的內容配置選項:
拖拽修改元件的排列順序:
將元件拖拽到容器型別的元件中,註意拖拽時會在右側提示當前的元件樹:
內容
元件的基礎內容值設定:
樣式
元件的樣式配置,如文字:
事件
繫結元件對外暴露的事件:
高級
迴圈、條件渲染與 key 設定:
5. 案例
釘釘宜搭是阿裏巴巴自研的低程式碼套用開發平台

Parts造物是阿裏巴巴自研的低程式碼物料管理、物料整合、物料研發的產品

6. 傳送門
開源地址:https://github.com/alibaba/lowcode-engine
<END>











