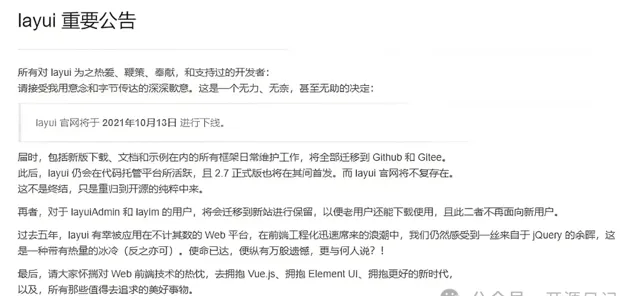
後會有期,它又來了

計畫介紹

Layui 是一款廣受歡迎的開源前端 UI 框架,專為快速開發現代化網頁界面而設計。它以其輕量級、模組化和易用性著稱,能夠顯著提高開發效率和使用者體驗。Layui 采用原生 HTML、CSS 和 JavaScript 開發模式,不依賴任何後端技術,使得它在各種計畫中都能靈活套用。
功能特點
以其輕量級、模組化、易用性和高效能著稱。它采用原生 HTML、CSS 和 JavaScript 開發模式,不依賴任何後端技術,提供了豐富的 UI 元件和工具,支持按需載入和使用,從而提高開發效率和使用者體驗。Layui 的 API 設計簡單直觀,文件詳盡,使得新手和有經驗的開發者都能輕松上手,並且支持高度客製化,以適應不同的設計需求。
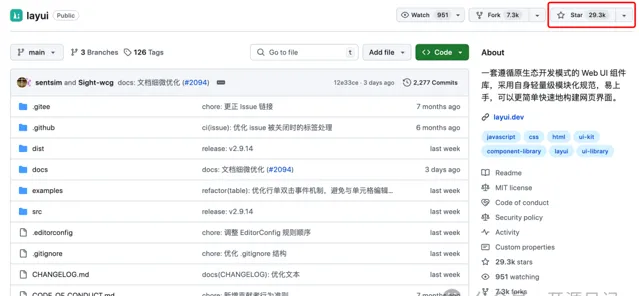
開源成就
目前已經獲得29.3K Star

主要功能
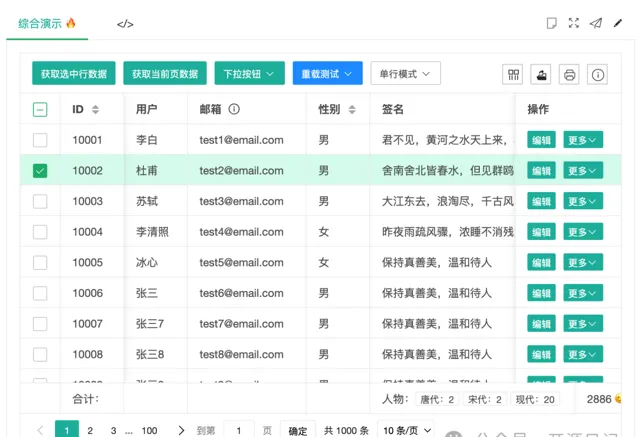
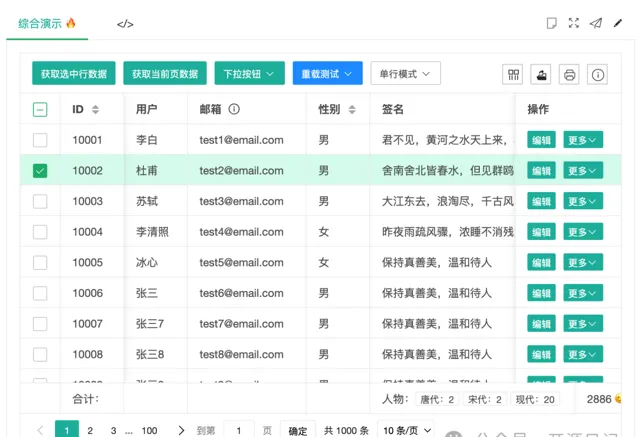
表格 :支持數據展示和操作,包括篩選、排序等。

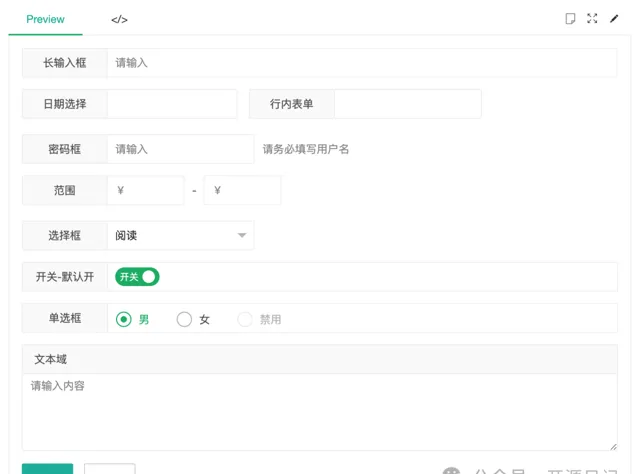
表單 :支持各種表單元素和驗證。

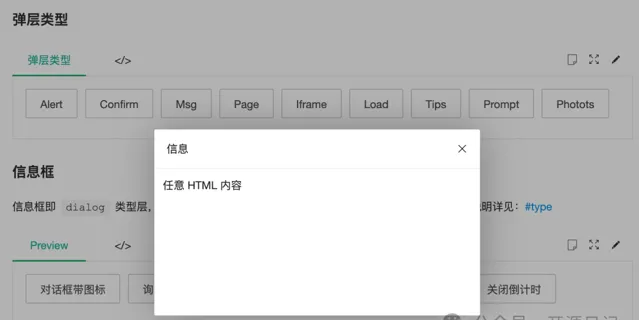
彈窗 :提供多種彈出層效果,如訊息提示、確認框等。

導航欄 :支持頂部導航、側邊導航等多種布局。

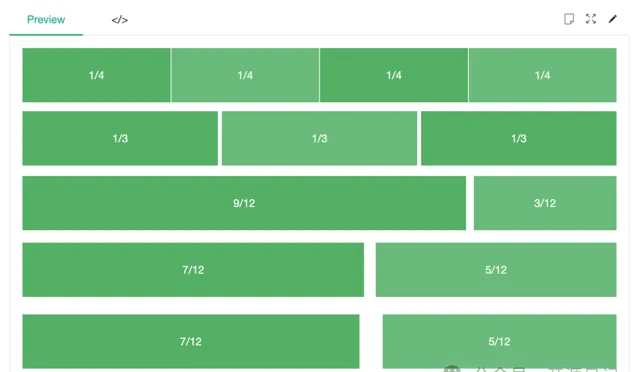
布局 :支持響應式布局,適應不同裝置。

顏色 :提供豐富的顏色主題,支持自訂。

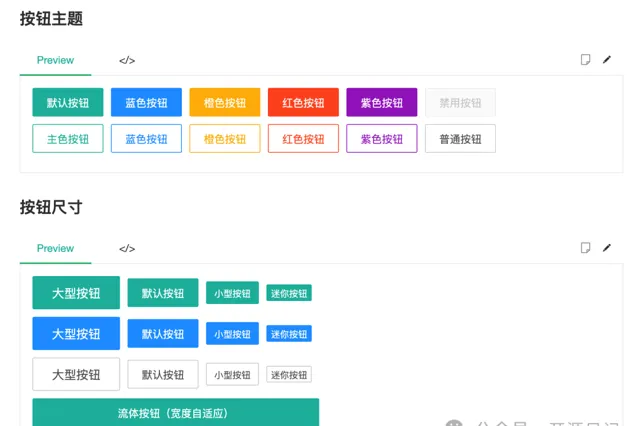
按鈕 :支持多種樣式和功能的按鈕元件。

圖示 :整合了大量圖示庫,方便使用。

怎麽使用
使用 Layui 非常簡單,以下是基本的步驟
下載 Layui :可以透過官網下載經過自動化構建的 Layui 檔,或者使用 npm 安裝(
npm i layui)。引入 CSS 和 JavaScript 檔 :在 HTML 檔的
<head>部份引入 Layui 的 CSS 檔,在<body>標簽結束前引入 JavaScript 檔。<linkhref="//unpkg.com/[email protected]/dist/css/layui.css"rel=" stylesheet">
<scriptsrc="//cdn.staticfile.org/layui/2.9.10/layui.js"></script>使用元件 :在 HTML 中添加相應的元素,並在 JavaScript 中初始化和配置元件。
<div class="layui-btn">按鈕</div>
<script>
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('Hello World');
});
</script>
透過這些步驟,你可以快速地在計畫中使用 Layui,構建出美觀、實用的網頁界面。
近期熱文:











