模擬面試、簡歷指導、入職指導、計畫指導、答疑解惑 可私信找我~已幫助100+名同學完成改造!
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心~
背景
我們公司的頁面上,有一個頁面有一個動畫效果,具體程式碼我就不方便貼出來,我就拿一個小例子來大體展示一下這個簡單的動畫效果
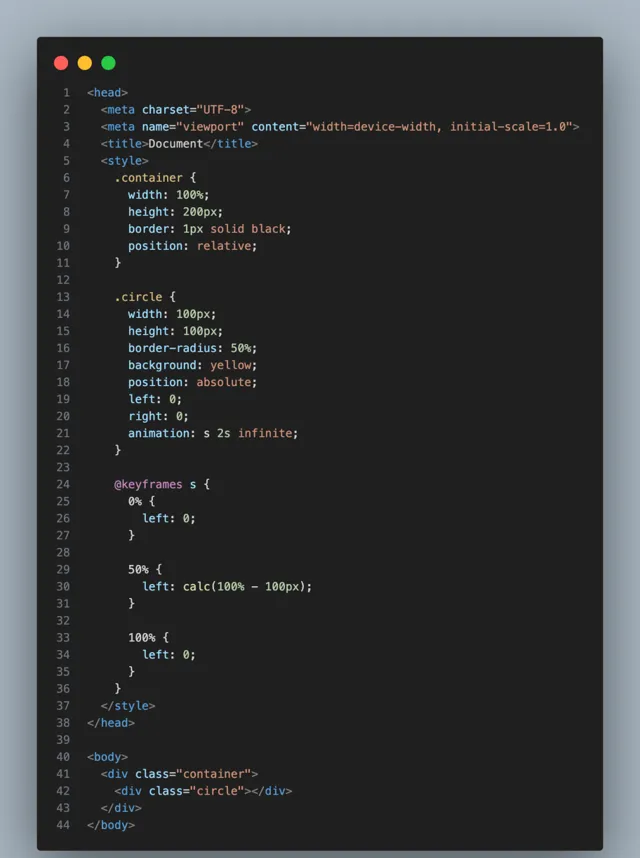
其實這個效果很好做,這不是問題的重點,我先貼出來這個動畫的程式碼

支持變大變小?
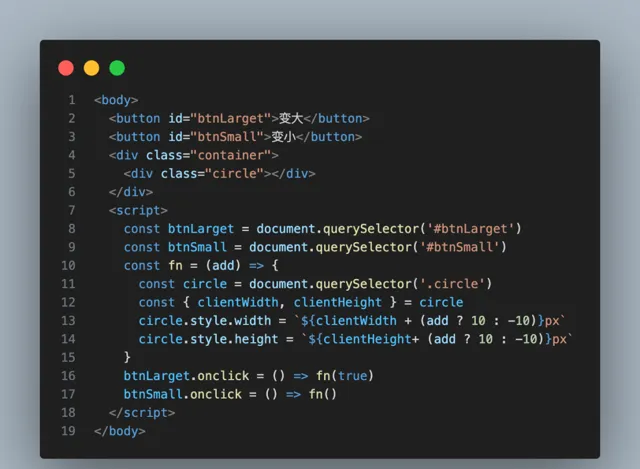
產品提出了一個需求,那就是這個球要支持變大變小,我心想,那還不簡單,搞兩個按鈕,點選設定球的寬高不就行了?

但是我寫出來後發現一個問題,球的寬高變大變小,他的動畫出現了問題
變大了,那麽這個球會移動出父節點
變小了,那麽這個球會到達不了父節點的邊界
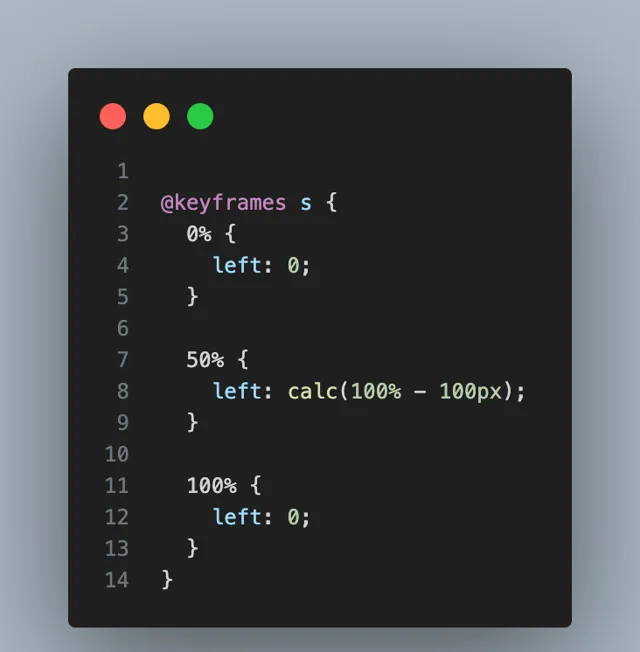
其實問題很容易看出來,球的寬高變大變小了,但是動畫計算的移動距離一直是
calc(100% - 100px)

所以解決辦法就是,當球的大小變了的時候,這個100px也得跟著改成即時的球寬才行~
但是這個100px是寫在 keyframes 中啊,我要怎麽去即時地去更改呢?JavaScript怎麽才能跟 class去聯動呢?
css變量
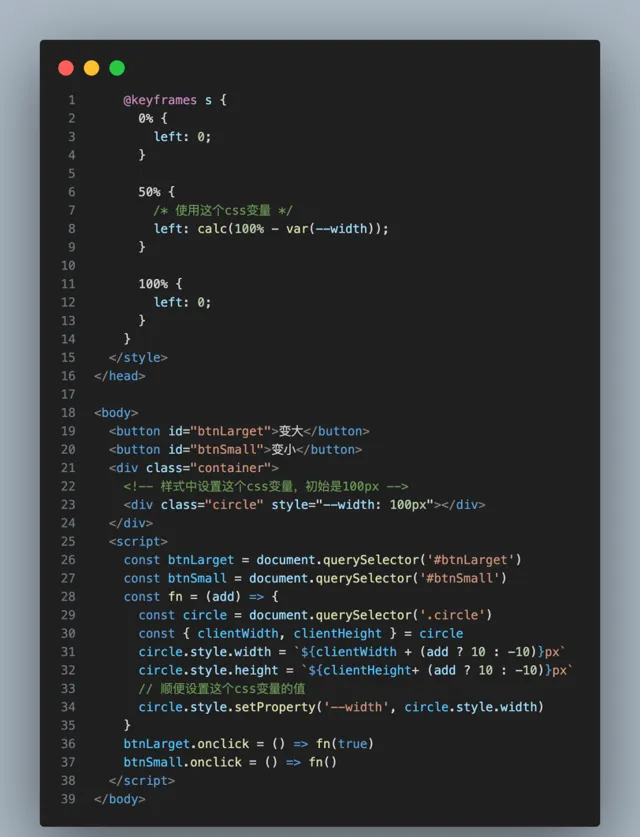
誒!可以用css變量去做呀!我可以在球的節點上設定一個樣式,這個樣式是一個css常量,當我修改球寬高時,順便也修改這個css常量,然後在 keyframes 中去使用這個css變量即可!!

現在球的寬高再怎麽變,它都能一直保持同樣的移動效果,不會達不到邊界也不會超出邊界了!!!
結語
我是林三心
一個待過 小型toG型外包公司、大型外包公司、小公司、潛力型創業公司、大公司 的作死型前端選手;
一個偏前端的全幹工程師;
一個不正經的金塊作者;
逗比的B站up主;
不帥的小紅書博主;
喜歡打鐵的籃球菜鳥;
喜歡歷史的乏味少年;
喜歡rap的五音不全弱雞如果你想一起學習前端,一起摸魚,一起研究簡歷最佳化,一起研究面試進步,一起交流歷史音樂籃球rap,可以來俺的摸魚學習群哈哈,點這個,有7000多名前端小夥伴在等著一起學習哦 -->
廣州的兄弟可以約飯哦,或者約球~我負責打鐵,你負責進球,謝謝~











