點選上方 藍字 關註我們
微信公眾號: OpenCV學堂
關註獲取更多電腦視覺與深度學習知識
安裝QT5與QT Creator
如果只是簡單的使用QT的GUI庫,沒有其它要求,其實特別容易,一行命令列可以搞定了,直接在終端執行:
sudo apt-get install qt5-default qtcreator –y
安裝完成以後,去左下角的軟體安裝中心點開,滑鼠往下滾就可以看到:

OpenCV支持配置

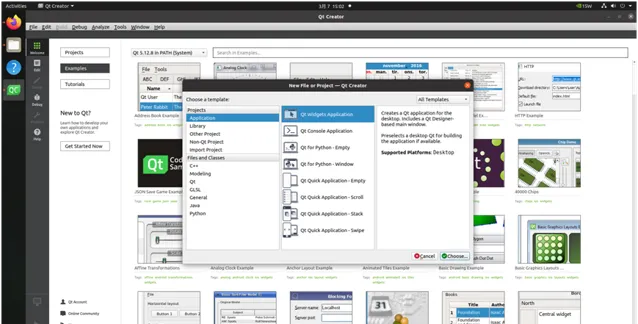
建立一個QT Widget Application型別的計畫,然後右鍵選擇該計畫,選擇匯入第三方庫的方式來匯入OpenCV支持。預設情況下Jetpack系統是已經內建OpenCV庫的,但是不支持CUDA,所以我自己編譯了OpenCV4.8 + CUDA支持版本。
其中包含路徑如下:
/usr/include/opencv4
so檔庫路徑如下
/usr/lib/aarch64-linux-gnu
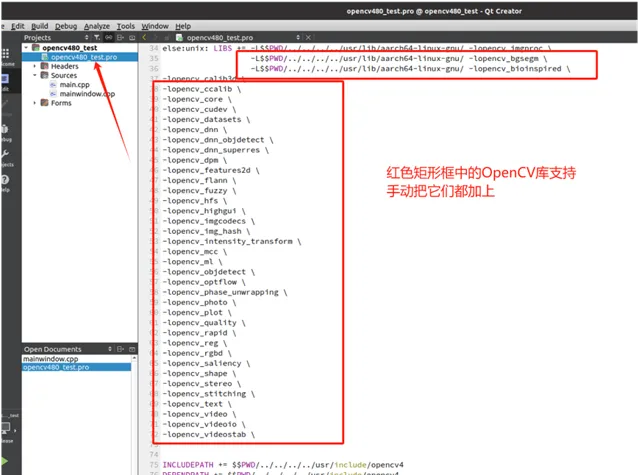
分別選擇好以後,按OK就可以完成OpenCV整合配置支持的第一步,然後再按我這樣, 手動修改

這樣就配置好了OpenCV支持了。
QT+OpenCV程式碼測試
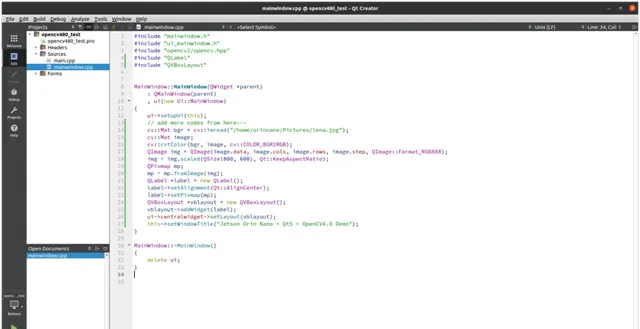
雙擊開啟mainwindow.cpp檔,在裏面添加程式碼如圖所示:

檢查一下是否有跟我一樣的圖檔,改一下檔路徑,原始碼如下:
#include"mainwindow.h"
#include"ui_mainwindow.h"
#include"opencv2/opencv.hpp"
#include"QLabel"
#include"QVBoxLayout"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// add more codes from here~~~
cv::Mat bgr = cv::imread("/home/orinnano/Pictures/lena.jpg");
cv::Mat image;
cv::cvtColor(bgr, image, cv::COLOR_BGR2RGB);
QImage img = QImage(image.data, image.cols, image.rows, image.step, QImage::Format_RGB888);
img = img.scaled(QSize(800, 600), Qt::KeepAspectRatio);
QPixmap mp;
mp = mp.fromImage(img);
QLabel *label = new QLabel();
label->setAlignment(Qt::AlignCenter);
label->setPixmap(mp);
QVBoxLayout *vblayout = new QVBoxLayout();
vblayout->addWidget(label);
ui->centralwidget->setLayout(vblayout);
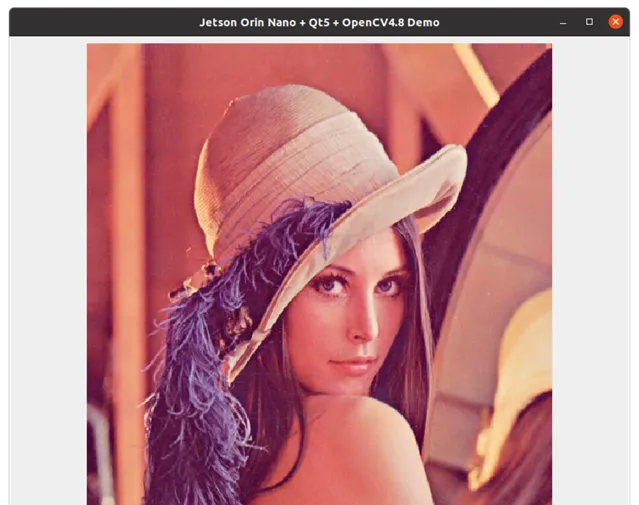
this->setWindowTitle("Jetson Orin Nano + Qt5 + OpenCV4.8 Demo");
}
MainWindow::~MainWindow()
{
delete ui;
}
執行結果:

後記:
我知道網上還有很多這類文章,但是它們有一個
共同的問題
,根本就沒有整合QT界面跟OpenCV在一起,而且基於Qt Creator透過控制台執行一下拉到了。因而誤導了不少人,也讓很多人根本就不知道怎麽整合這兩個東西,所以我才寫了這篇文章,幫助大家正本清源!
系統化學習直接掃碼檢視

推薦閱讀












