前言
大家好,我是林三心, 用最通俗易懂的話講最難的知識點 是我的座右銘, 基礎是進階的前提 是我的初心
背景
大家開發中經常會跟DOM的事件打交道,也會經常用到
e.target
和
e.currentTarget
這兩個物件,但是卻有很多人根本就不知道這兩個有什麽區別~~~
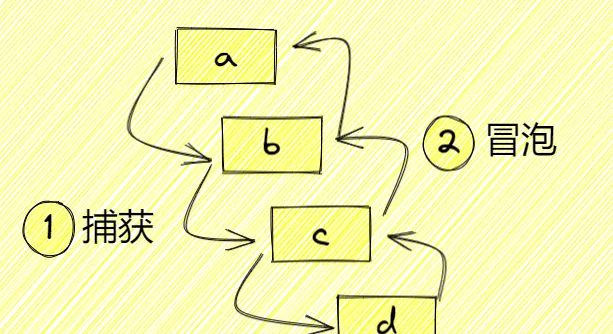
冒泡 & 捕獲
當你觸發一個元素的事件的時候,該事件從該元素的祖先元素傳遞下去,此過程為
捕獲
,而到達此元素之後,又會向其祖先元素傳播上去,此過程為
冒泡
<divid="a">
<divid="b">
<divid="c">
<divid="d">哈哈哈哈哈</div>
</div>
</div>
</div>
addEventListener
addEventListener
是為元素繫結事件的方法,他接收三個參數:
第一個參數:繫結的事件名
第二個參數:執行的函式
第三個參數:
false:預設,代表冒泡時繫結
true:代表捕獲時繫結
target & currentTarget
false
我們給四個div元素繫結事件,且
addEventListener
第三個參數不設定,則預設設定為
false
const a = document.getElementById('a')
const b = document.getElementById('b')
const c = document.getElementById('c')
const d = document.getElementById('d')
a.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
b.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
c.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
d.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
現在我們點選,看看輸出的東西,可以看出觸發的是d,而執行的元素是冒泡的順序
target是d currentTarget是d
target是d currentTarget是c
target是d currentTarget是b
target是d currentTarget是a
true
我們把四個事件第三個參數都設定為
true
,我們看看輸出結果,可以看出觸發的是d,而執行的元素是捕獲的順序
target是d currentTarget是a
target是d currentTarget是b
target是d currentTarget是c
target是d currentTarget是d
區別
我們可以總結出:
e.target
:
觸發
事件的元素
e.currentTarget
:
繫結
事件的元素
結語
點個【贊】和【在看】是對林三心最大的鼓勵,林三心會非常開心的~~~
關註公眾號【前端之神】,回復【加群】,即可獲得加入【千人前端學習大群】的方式











