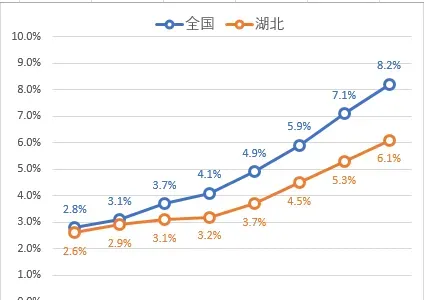
小夥伴們好啊,今天咱們一起來制作一個帶控制項的動態圖表,先看看效果:
接下來,就一起看看具體的操作步驟。
步驟1
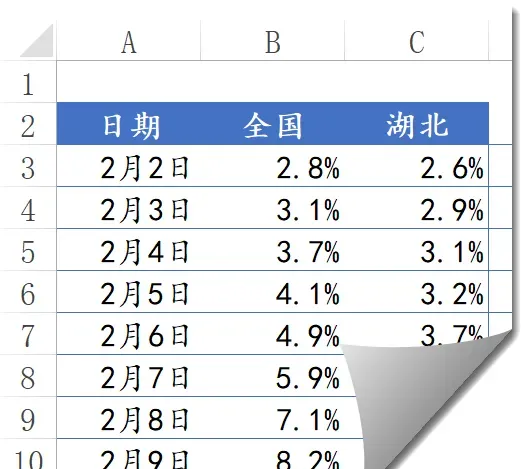
先準備好數據。

步驟2
在【開發工具】索引標籤下插入一個調節鈕。
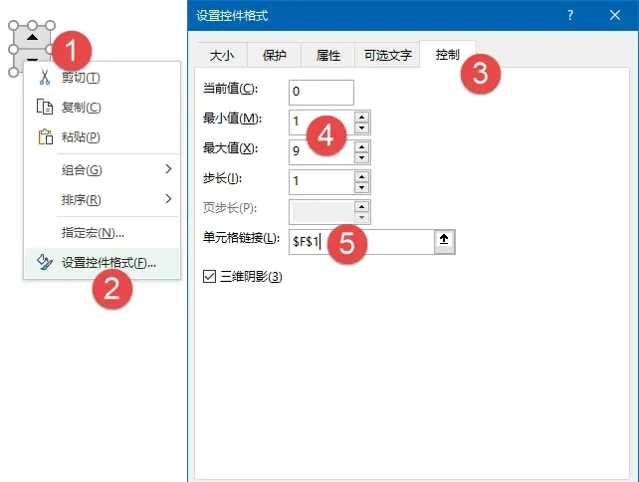
右鍵單擊調節鈕,設定控制項格式。
最小值為1,最大值為9(本例有8天的數據,可以根據實際數據量來調整),單元格連結選擇F1。

步驟3
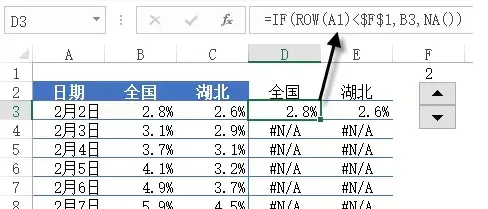
在D2單元格輸入公式,復制到D2:E10單元格區域。
=IF(ROW(A1)<$F$1,B3,NA())
用行號與F1中的數值進行對比,行號小於F1時返回B3的值,否則返回一個錯誤值,這裏的NA()在折線圖裏用於占位。

步驟4
按下Ctrl鍵不放,依次選中A2:A10和D2:E10單元格區域,插入折線圖 。
步驟5
為了方便設定圖表格式,咱們將F1單元格中的數值先改成9,這樣圖表中的所有數據點都會顯示出來。
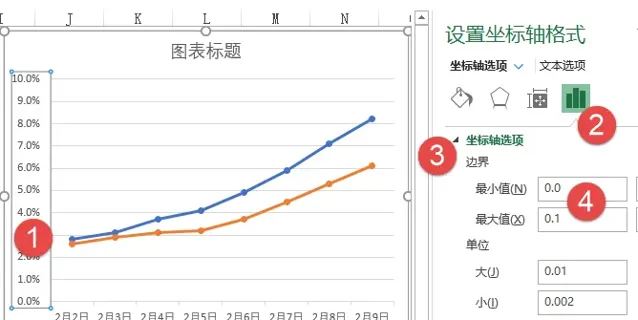
雙擊垂直軸,設定座標軸格式,在最小值文字域中手工輸入0,在最大值文字域中手工輸入0.1。

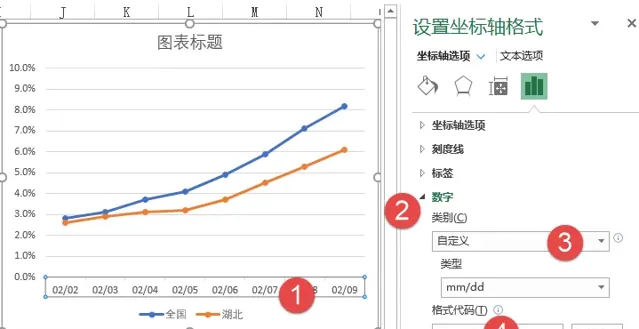
選中水平軸,設定座標軸格式,數位類別選擇自訂: mm/dd

選中其中一個數據系列,設定數據系列格式,將標記設定為內建圓形,大小選擇8。
將填充設定為純色填充,顏色選擇白色。

切換到標記邊框,設定為實線,寬度為2磅。
選中另一個數據系列,同樣的方法,設定標記和填充顏色以及邊框寬度。
步驟6
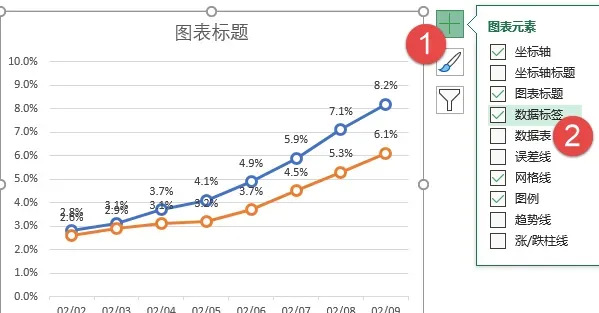
單擊圖表左上角的【圖表元素】按鈕(部份版本在【布局】索引標籤下),添加數據標簽。

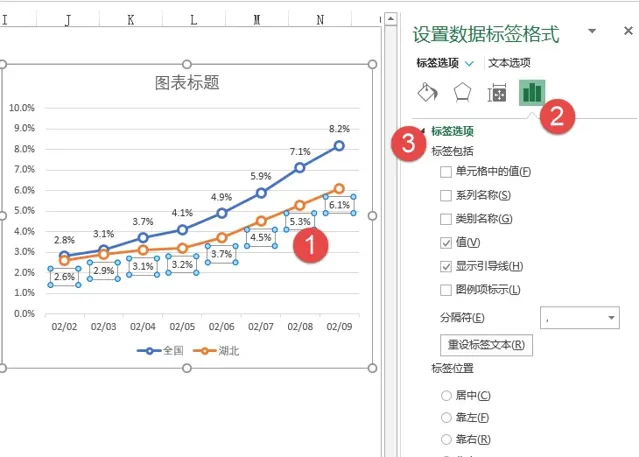
選中底部的「湖北」系列標簽,設定標簽格式。標簽位置選擇「靠下」。

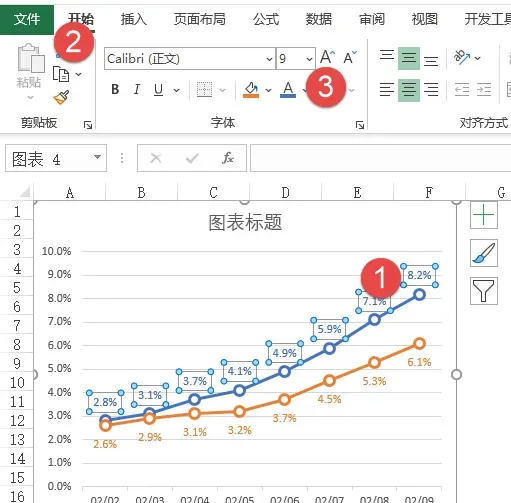
然後分別設定一下兩個系列的數據標簽字型顏色為橙色和藍色。

步驟7
單擊圖表標題,按Delete鍵刪除(如果沒有其他文字說明,這裏就保留圖表標題),然後拖動圖例項,調整一下位置。

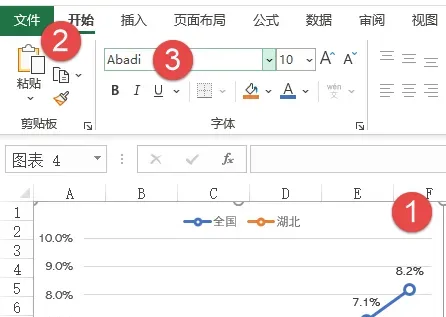
單擊圖表,設定字型為「abadi」,順便調整一下圖例項的字號大小。

至此,動態圖表制作完成了,透過調整按鈕,就可以看到不同時段的數據變化:
好了,今天咱們的分享就是這些吧,祝大家一天好心情!
練習檔:
https://pan.baidu.com/s/1PBRZ_wuDGsmKjN0ZU8H2hw
提取碼: zwfv
圖文制作:祝洪忠











